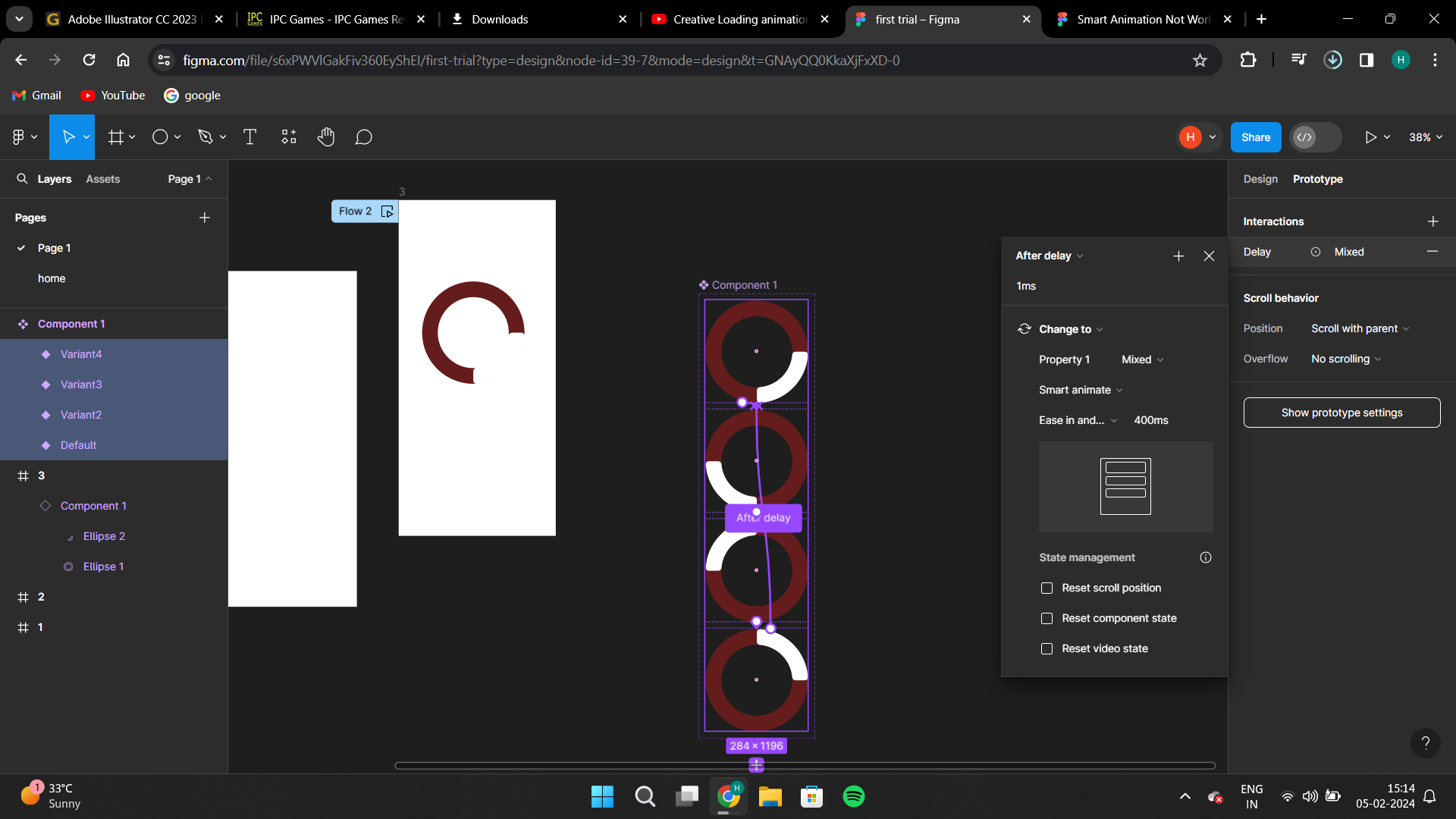
I created an loading circle component, and placed it in my design. When I start the prototype from that flow, nothing happens, even though I have the component variants set with smart animate. I was following a tutorial and thought I did it perfectly. I read that this issue is possibly related to the latest update in Figma. Has anyone experienced this
thank you!
Can someone help me understand why my smart animation is not working here?
when i click on the education icon, the animation doesn’t work. It doesn’t happen in the smooth way, it looks like that it has been setted to dissolve, instead of smart animate, and it is setted as smart animate.
It is strange, because the smart animate animations work on certain icons, but not in the other. I wonder why?.. @Avokadomos
I am using a picture I got from my team. I have made proper interactions, but when I click on play it says that it needs to have at least one frame. I think the issue is me using pictures/shapes that are not in Figma.
Smart animate only takes into account matching layers. The reason your animations default to dissolve is either because your layers are not matching, or the property you’re animating is not supported.
Figma Help Center
You can create a frame by using the frame tool F. Whatever you put in the frame will display in the prototype.
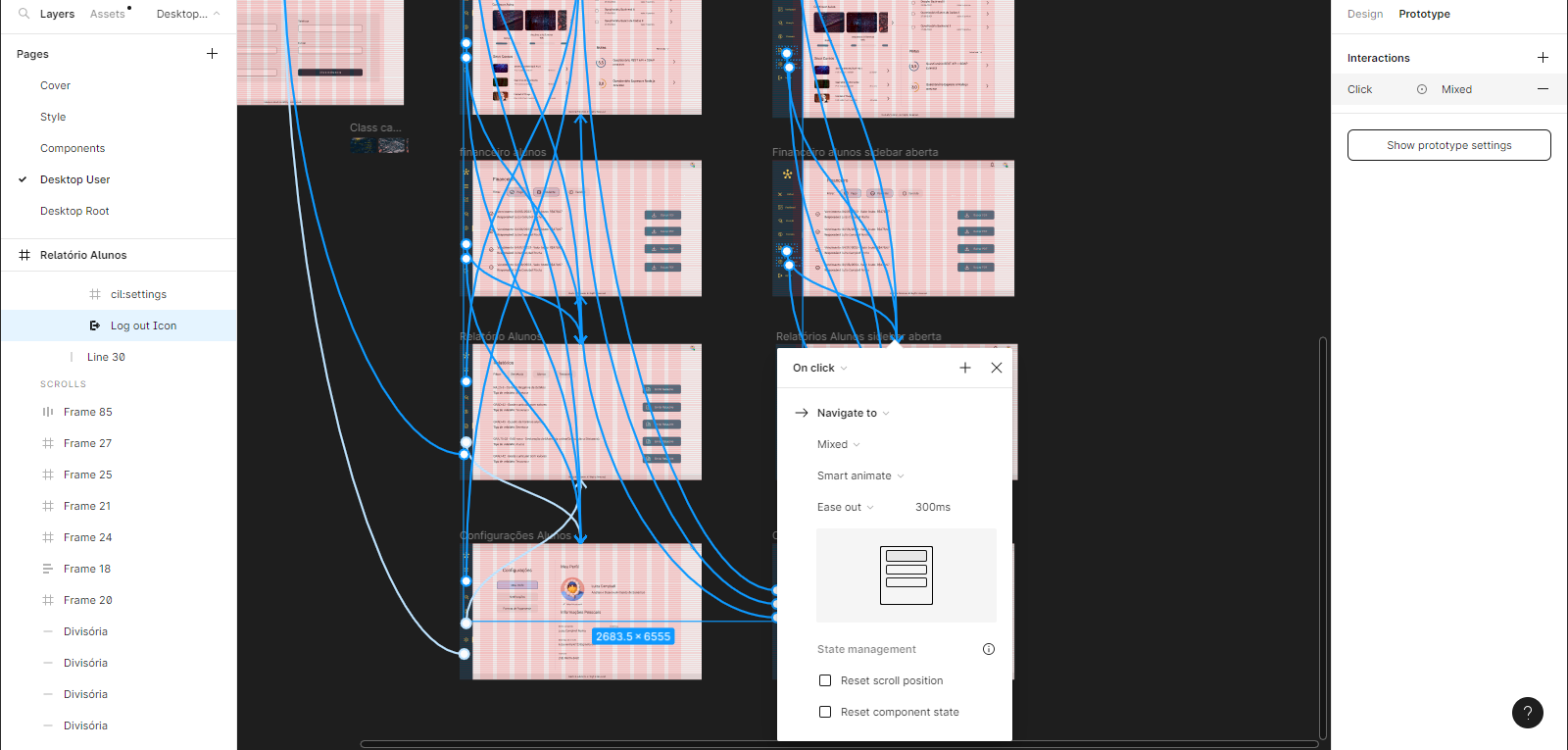
I believe i poorly explained my problem. Take a look at this screenshot:
All the icons of the sidebar have smart animate, however, the smart animate doesn’t work with all of them. In some icons the animation happens smoothly, and with others it is broken.
I faced the similra issue. After reading here and my own investigation I found following
- The after delay event needs to happen on the frame containing loader
- The loader needs to be have angle rotated not the frame.
Hello, I am having the same problem. What do you mean by setting the instance to be rotated? I created the first spinner as a component then I added variants and to eac variants I applied different rotation. Is that now what we should do?
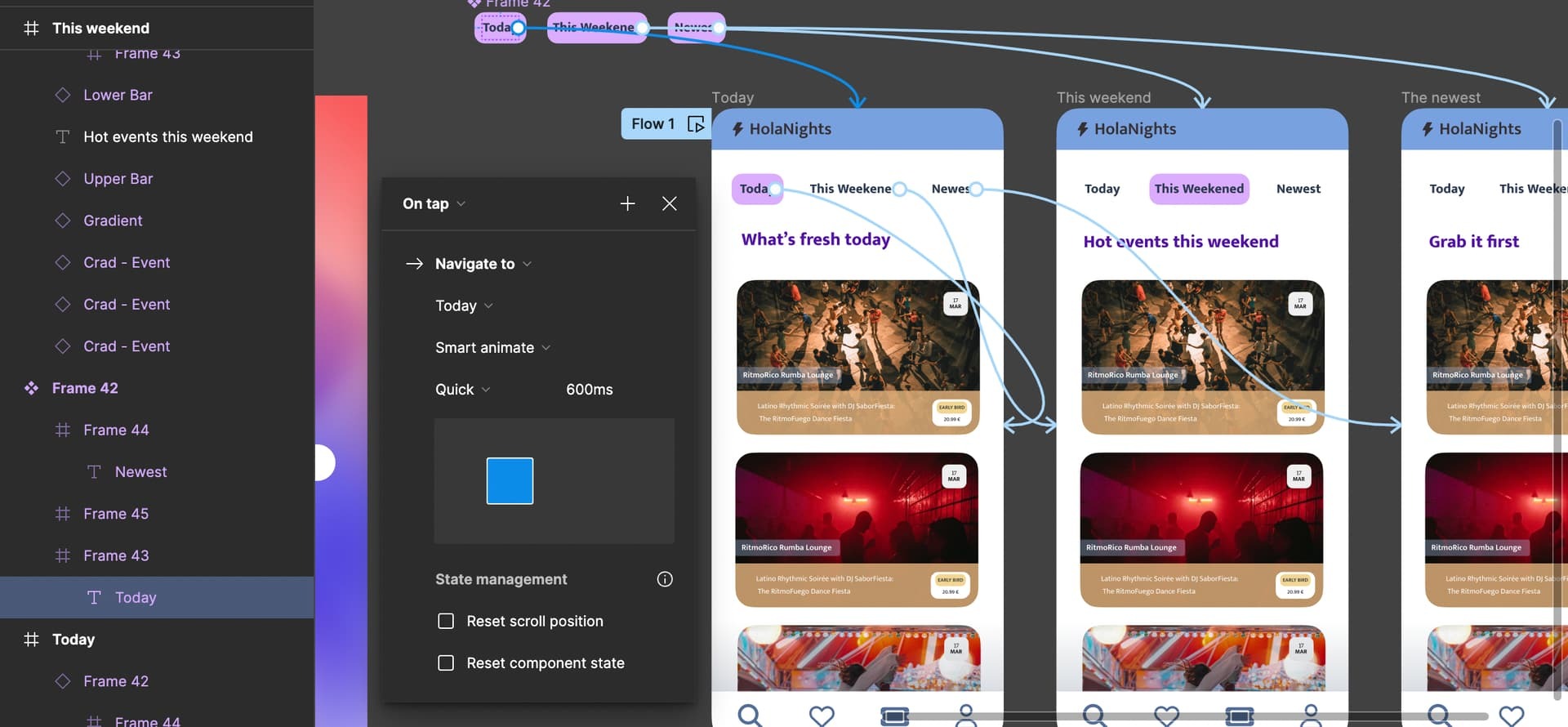
Hi! I’m trying to animate this button and it seems I have no success to do it. Even though I didn’t use variants, it should work if I have a main component and I animate each noodle to the designated page but I can’t figure out why it doesn’t.
Can someone help? Smart animation isn’t showing on my Figma and I don’t know why. The tool is there but I can’t connect objects?
Hi,
I have a problem with my smart animation scrolling not scrolling, but teleporting to the bottom. I can’t seem to figure out what’s wrong. Would highly appreciate some help! Thanks 🙂
I created an loading circle component, and placed it in my design. When I start the prototype from that flow, nothing happens, even though I have the component variants set with smart animate. I was following a tutorial and thought I did it perfectly.
Kindly find the link design below and help me in fixing it.
smart animation is not working please help me with this.i have tried the same thing three times.i dont know where i made the mistake.
Hi Avokadomos, I’ve tried for a few hours to get these circles to transition between each other and the transitions look identical to the one’s I saw in a video and yours. They still don’t seem to be working - any suggestions?
Figma – 13 Feb 24Okay, here’s it’s mine, I follow as Figma channel did but it moving frame by frame than animation.
Figma – 15 Feb 24
Hi! I have a problem with my animations. They’re working in the small viewer that we click when viewing our animations, but it doesn’t work anymore when I click the presentation mode.
Here’s a link to a video to see what I mean.
drive.google.comThere’s a few problems here.
First, you shouldn’t rotate the componen variants themselves. See them as the container for your animation. Rotate the content instead, i.e. your Component 3/Frame 6 layer.
Second, to get the best result, you should divide the full rotation into three. 360/3 = 120, so set the rotation of the first one to 0, the second one to 120 and the third one to 240 (which will translate to -120).
Third, you have you put a component instance in your frame, not the actual component itself. Grab it from your assets menu.
Your file is not available, so if you want help you’ll have to repost it.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.