Good day everyone.
Slot components are the thing and I want to share my little plugin that makes working with them easier.
The main use case is when you want to create a local component and swap it right away.
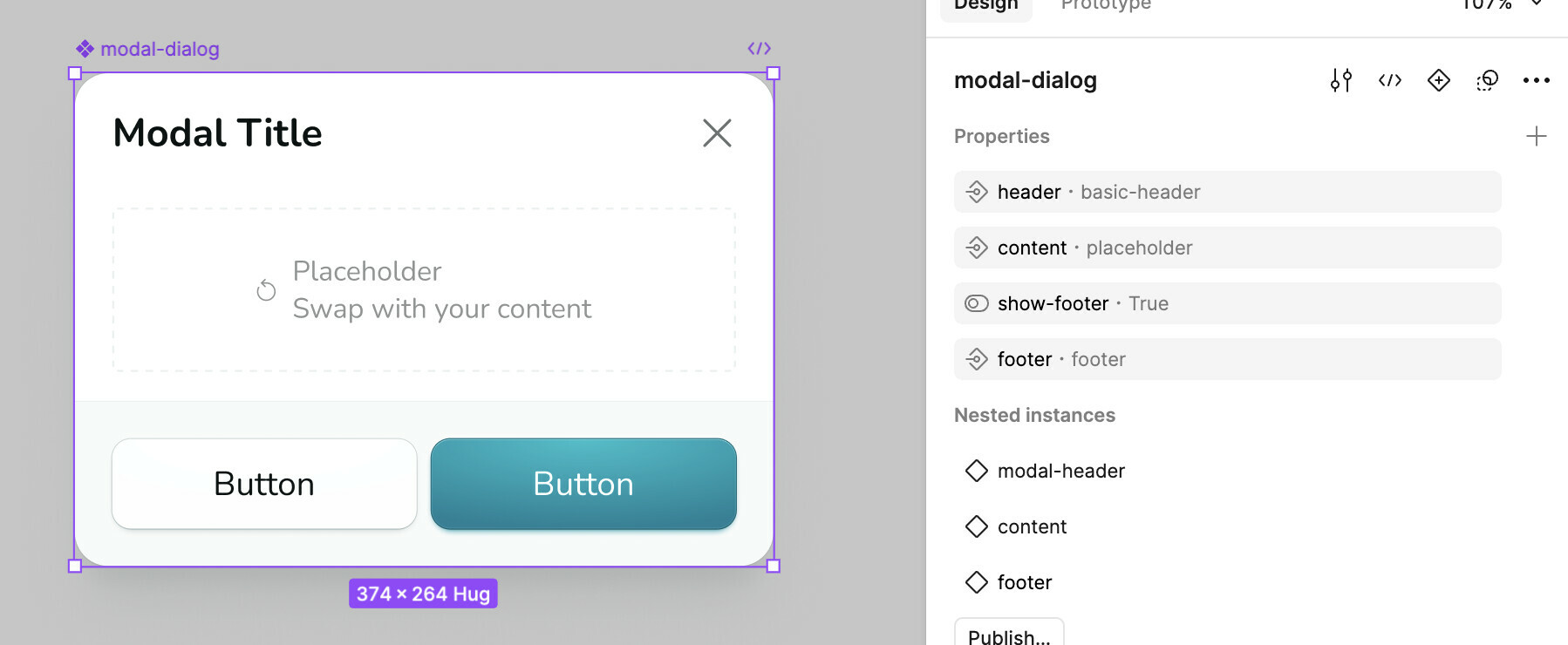
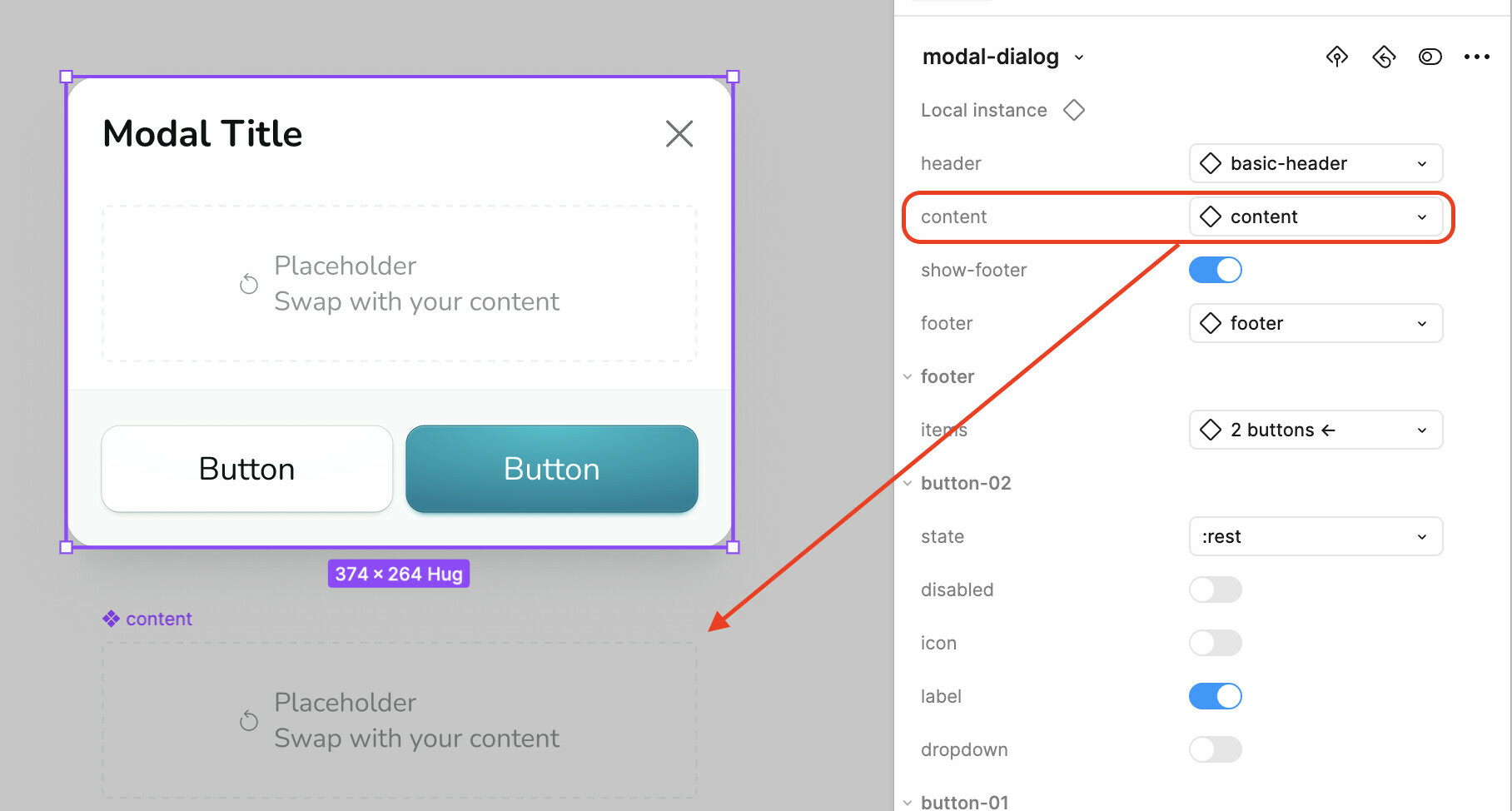
As an example I will use a modal dialog component, I got a setup like this
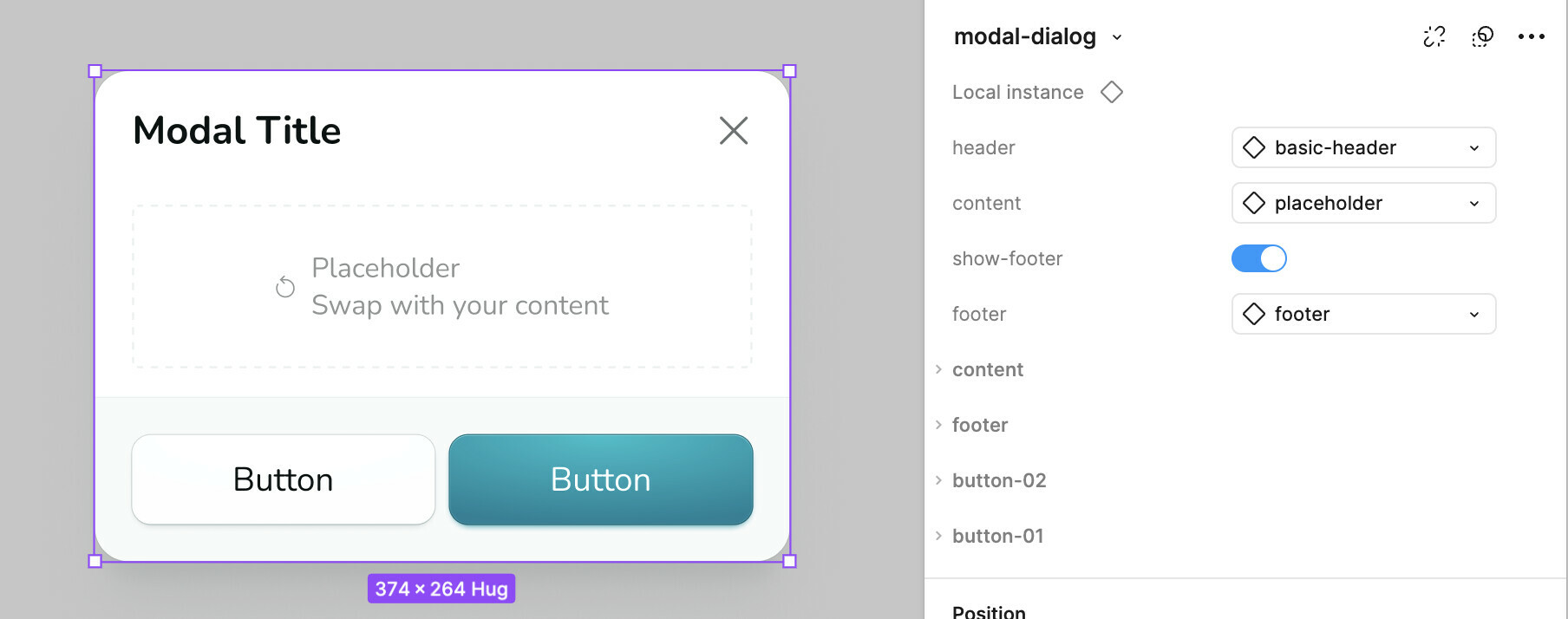
There is a dialog with three instance swap properties. There is a header, a content and a footer, all of them I can replace with other components.
Usually to embed custom content I’d need to do the following
- Create a local component that represents new content inside that dialogue
- I have to use the instance swap dropdown to locate that local component. This is the most tedious part and the number of steps depends on your style of work.
To speed up the process I made a simple automation that simplifies the process. Here is how it works.
Firstly, you add an instance to the canvas, like this
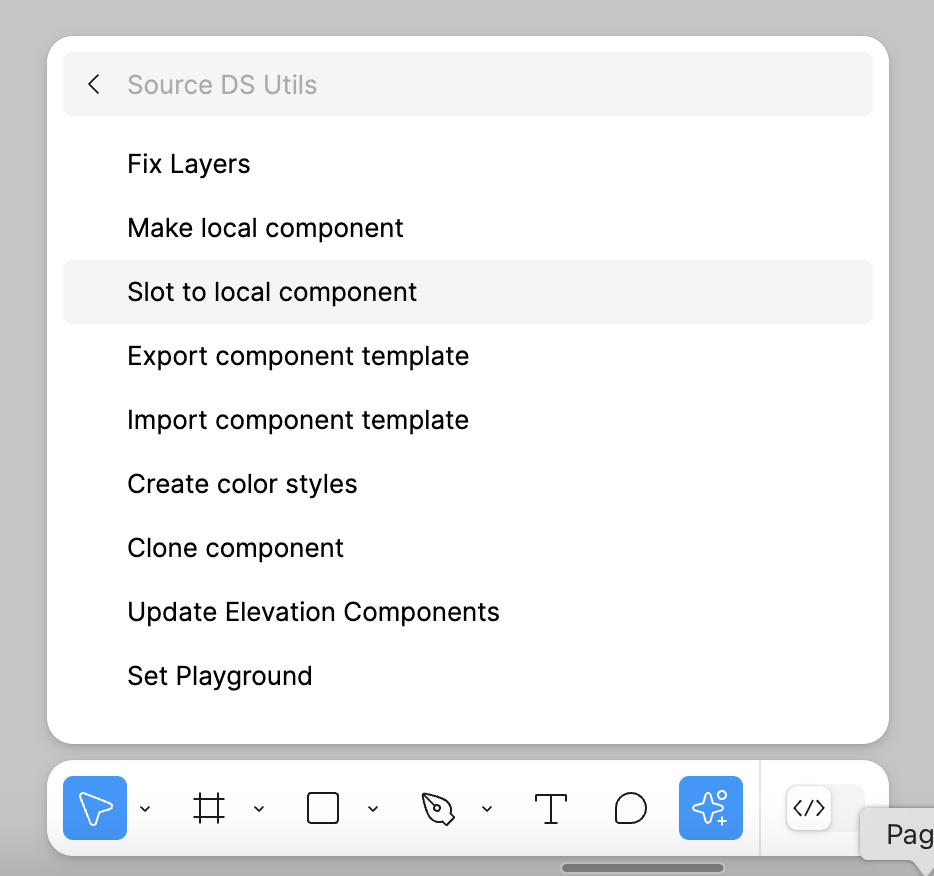
Now I run Source DS Utils > Slot to local component command
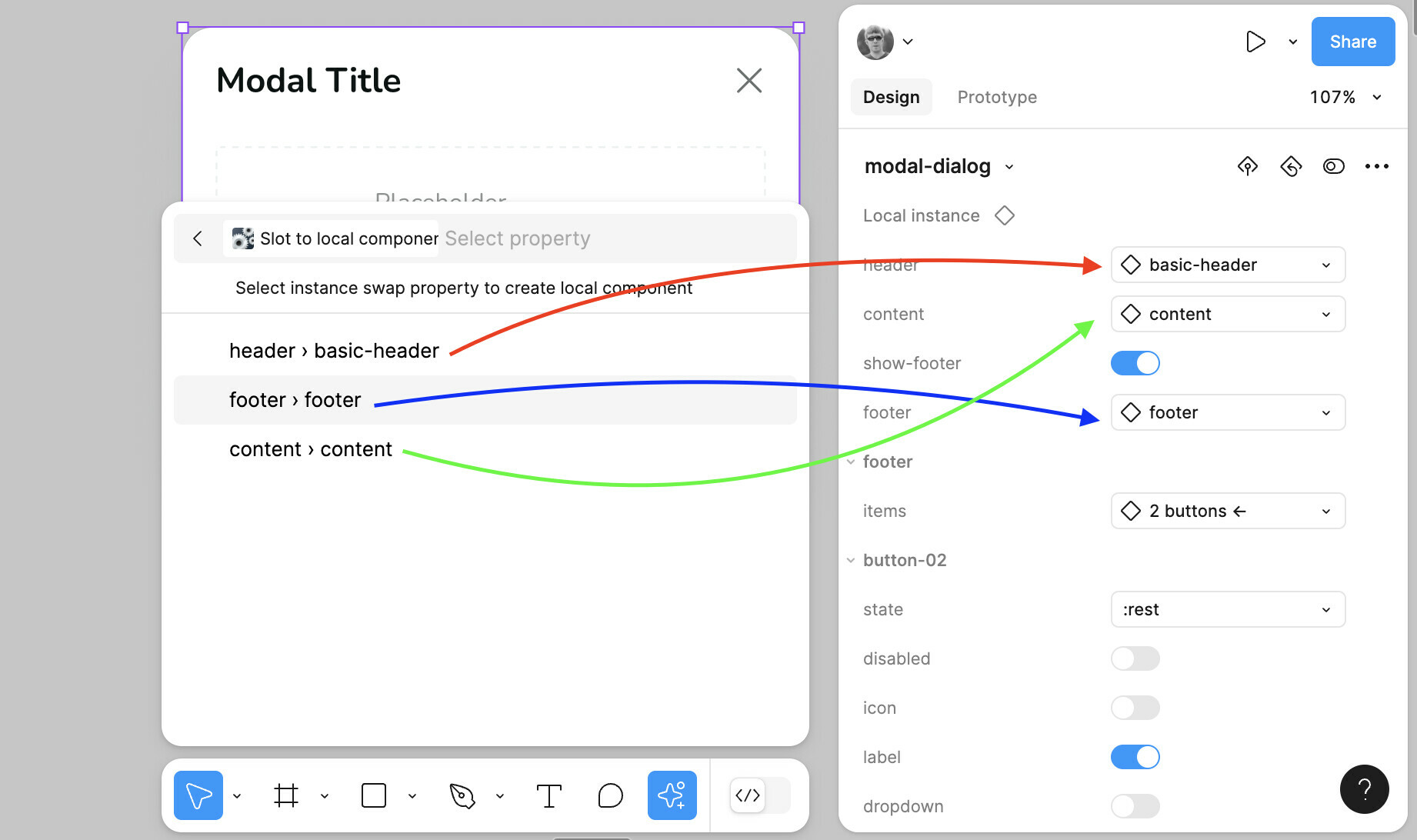
The automation detects instance swap properties on the selected component and lists available slots
Select the one you want to use as local and press enter. Now you have a local component that is already incorporated into my modal instance
From here you can change it however you like, give it better name, replace a content etc.
Get plugin here → Source DS Utils
Happy designing!