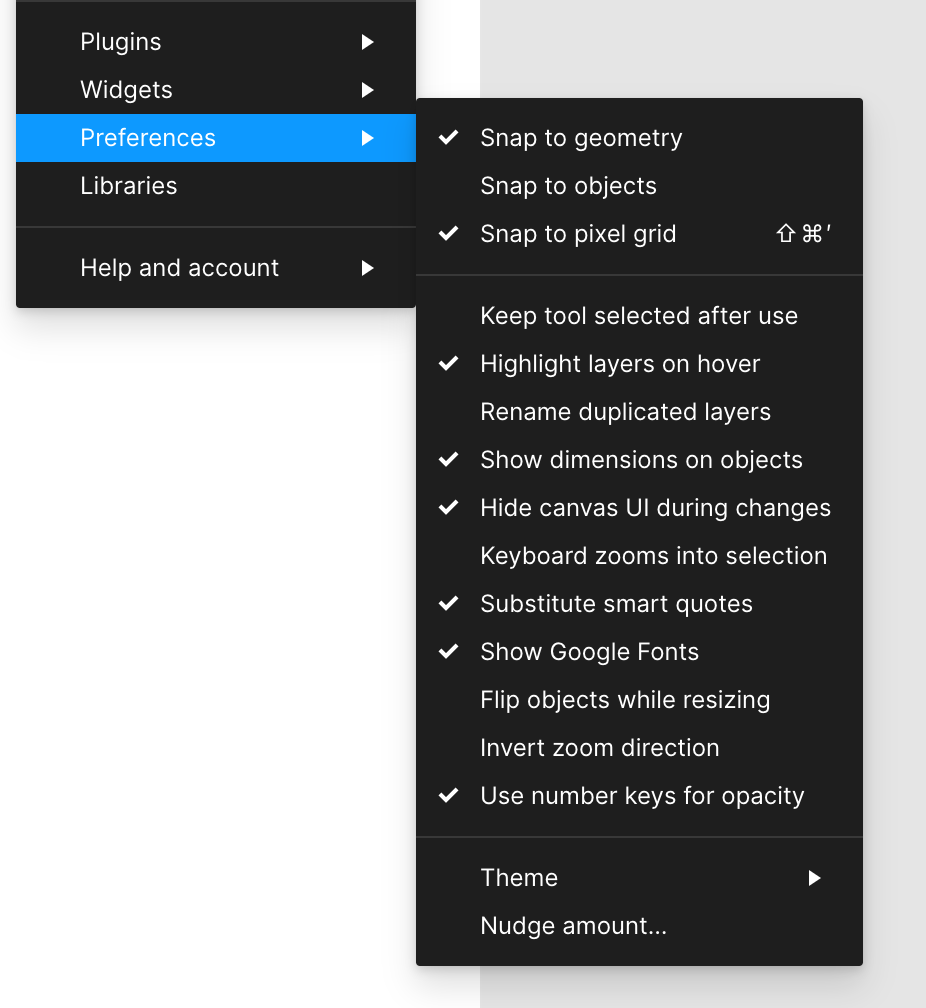
Does anyone know how to turn off Figma’s auto-formatting? I’m trying to type '- ', but it looks like Figma is assuming this text must be a bulleted list.
I’m having a similar issue when using text that’s in the format of an email address or a url. Figma is changing these to unwanted links. I’d like to turn off all text auto-formatting.