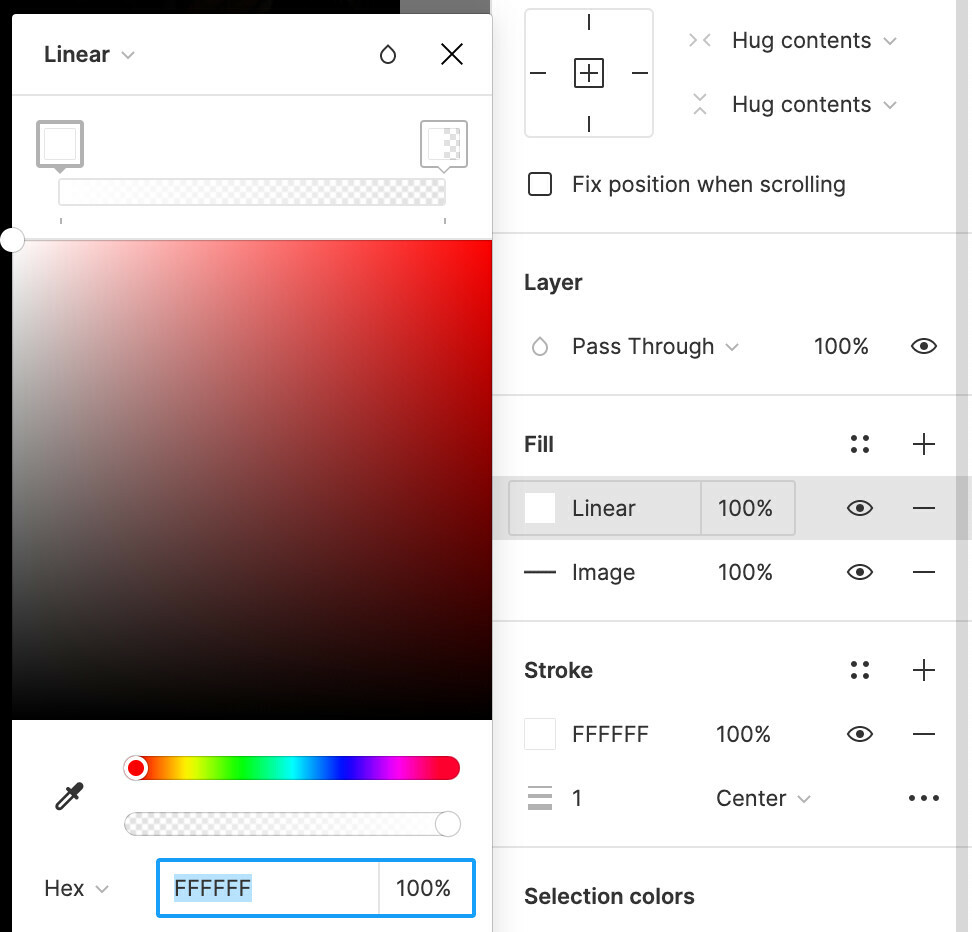
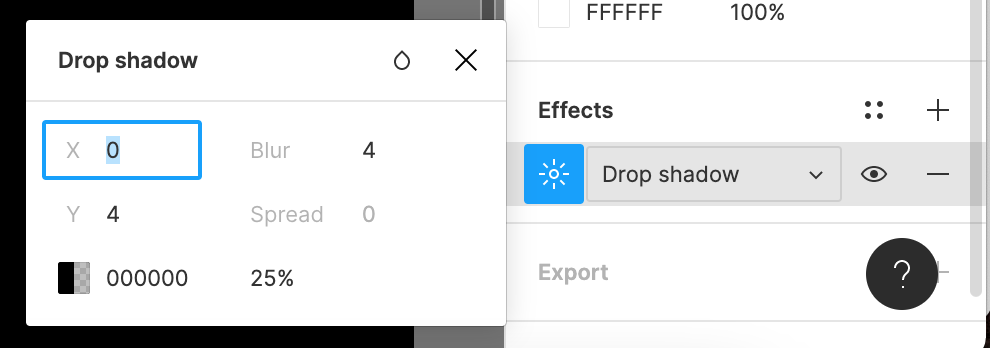
Every time I add a new fill it automatically adds a linear gradient #fff. Each time I add a new drop shadow it automatically adds a blur of 4, #000 opacity of 25%, y value 4 etc.
I have to go in each time and change the default values. Ex.) Change the linear gradient to an image or a solid fill. Or change the drop shadow to 0 blur, #000 opacity 50% etc.
It would be very helpful to set these default values to your preferred defaults or even a layer style component. Ex. Effect Styles, Colour Styles, etc.
This would remove a lot of tedious and repetitive editing of default values since the default is now custom to your workflow.
It really pisses me off, I hate figma, but I have to work in it. All these small details are annoying and annoying to work with. Extremely inconvenient tool.
Thanks for sharing your idea. I understand it’s not the same as setting defaults, but it seems like styles might be able to help. If there are elements that only require a single fill, stroke, effect, etc. you could apply one of your preferred styles and then break it to make adjustments.
I do this with images quite often.
Again I know this isn’t quite the same as setting defaults for each property but wanted to share in case it’s helpful. 🙂
Thanks, Josh that is a good workaround that I do use often. Hopefully one day we will have the ability to set the default starting properties. Cheers!
Definitely frustrating, specifically that fill defaults to linear-gradient.
For an extremely common and simple task (add a fill), it currently requires 6 clicks:
- click on the plus button (“Add fill”)
- click on linear-gradient to get rid of it (every single time, frustrating)
- click on the drop down (every single time, frustrating)
- find solid in the dropdown, click on it (every single time, frustrating)
- click to choose color
- click outside the box to close it
For such a common occurrence as adding a fill, I’d love to see:
- click on the plus button (“Add fill”)
- color picker opens automatically, click to choose color
- click outside the box to close it
For context, I love Figma. I did a search to try to find how to change this and stumbled upon this 2018 post addressing this exact problem: https://spectrum.chat/figma/general/new-color-without-linear-default~e5f725d4-14db-49b1-abc0-aa5b6df8c52f?authed=true
I’d love to see it addressed!
Should it use default or just the last value used? The latter seems more useful & dynamic. I.e the next element you apply a gradient/shadow to is using the last custom (not from a style) settings you applied. At a certain point, you are going to want to bring these settings into a style for consistency and ease, but when experimenting it could greatly speed things up.
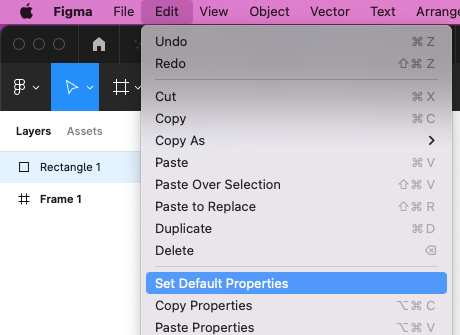
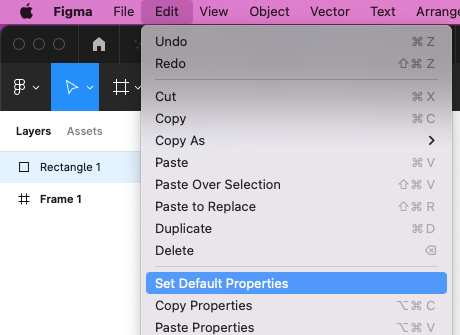
You can set any number of different properties as default. The process is to create an object, set that object’s properties as you desire them, then top-left menu->Edit->Set Default Properties.

Medium – 23 Sep 20
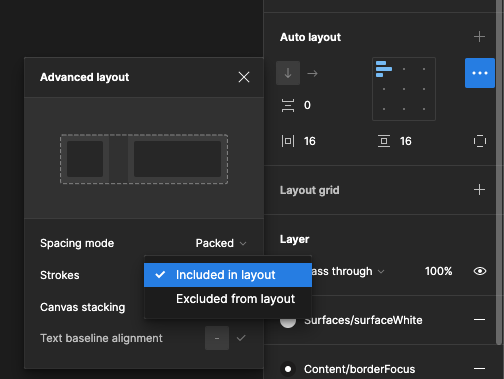
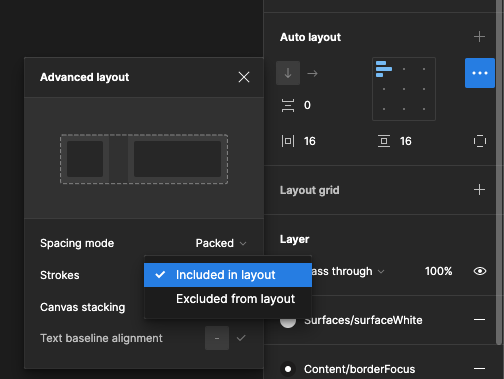
Hey everyone! Thanks for the nice product. I want to add some feedback about default settings. I’ve realized that Figma by default doesn’t include strokes in layout, so when I as a developer implement design and set some padding and stroke, the final height will be different. I’ve noticed you have the preference to include stroke in layout, it fixes our issue and works pretty great. The only problem is that there is no way to set this by default, or project default. Maybe we could even have different configuration for different projects. If you’re familiar with VSCode, I’m talking about Settings for Workspace. It’s the same settings that IDE supports, but you can specify different configuration for different projects, so the team will use same config.

Hello everyone! I love Figma but it’s not perfect. I feel like right now it lacks basic user customization capabilities (like in these types of settings).
The user should be given the ability to define their defaults for:
• Fills
• Strokes
• Transparency
All this not only for vector/solid objects, but also for shadows. If these configurations already exist, I would appreciate it if someone could please tell me how to modify them because I looked for it on my own but I couldn’t find it.
Thanks!
Kind of odd that this has so few votes. I think this fundamental to the entire workflow.
I need all my frames to be on ‘stroke included in layout’, can you imagine me having to dig deep into the menu on every single frame I create?
Same with the autolayout. I almost NEVER want the top parent to be hugxhug. When this gets automatically applied, it DESTROYS all the fillxhug settings on the child layers and I have to redo them all over again.