Hi Community,
I have been struggle with this question.
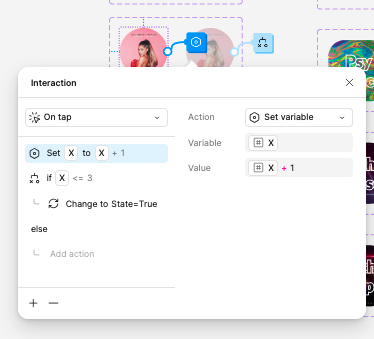
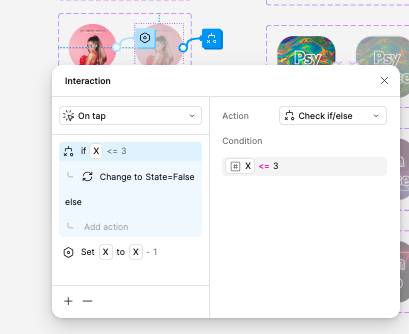
I have 12 images on my screen. For each image, I have a variant set up so that when I click on it, it greys out. I want to limit the selection to 3 images only, which means that once I have selected 3 images, I should not be able to select any more. How can I achieve this?
Thank you so much!