I have seen many posts about preserve scroll position, but with each one the issue is that the scroll position is not being preserved (aside from when Smart Animate is in use).
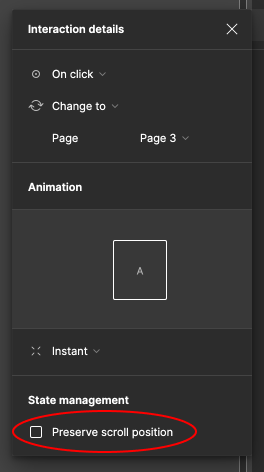
My issue is that I do not want to preserve the scroll position, and have unchecked “Preserve scroll position” with “Instant” state changes, and so far it has never worked.
I have a component with three states (variants) with scrolling applied to each frame. If you scroll, then choose another state, the scroll position from the previous state IS maintained, and I cannot see how to stop this.
Figma – 30 Dec 22
Is this a bug, or am I doing something wrong?