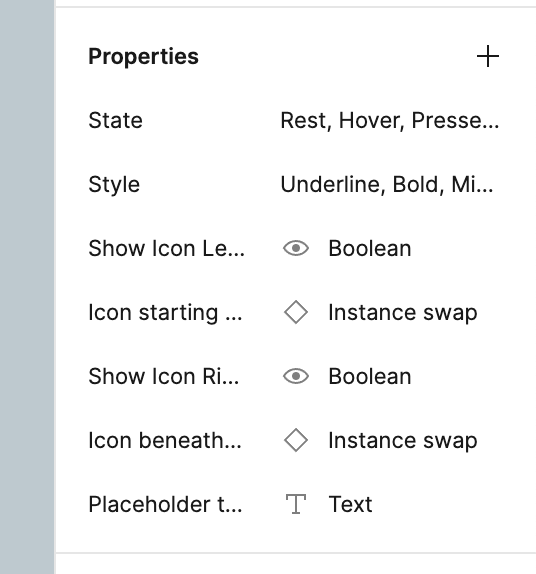
The new properties feature is great.
However giving it a name past some character length feels crowded and the ellipses do not help.
I can scale the UI as documented in here but that does not help us laptop users.
So I wish I could resize the panel to better see the name of the property, similar to how I resize the left (layers) panel.