Dear Community, I’m stuck on the following.
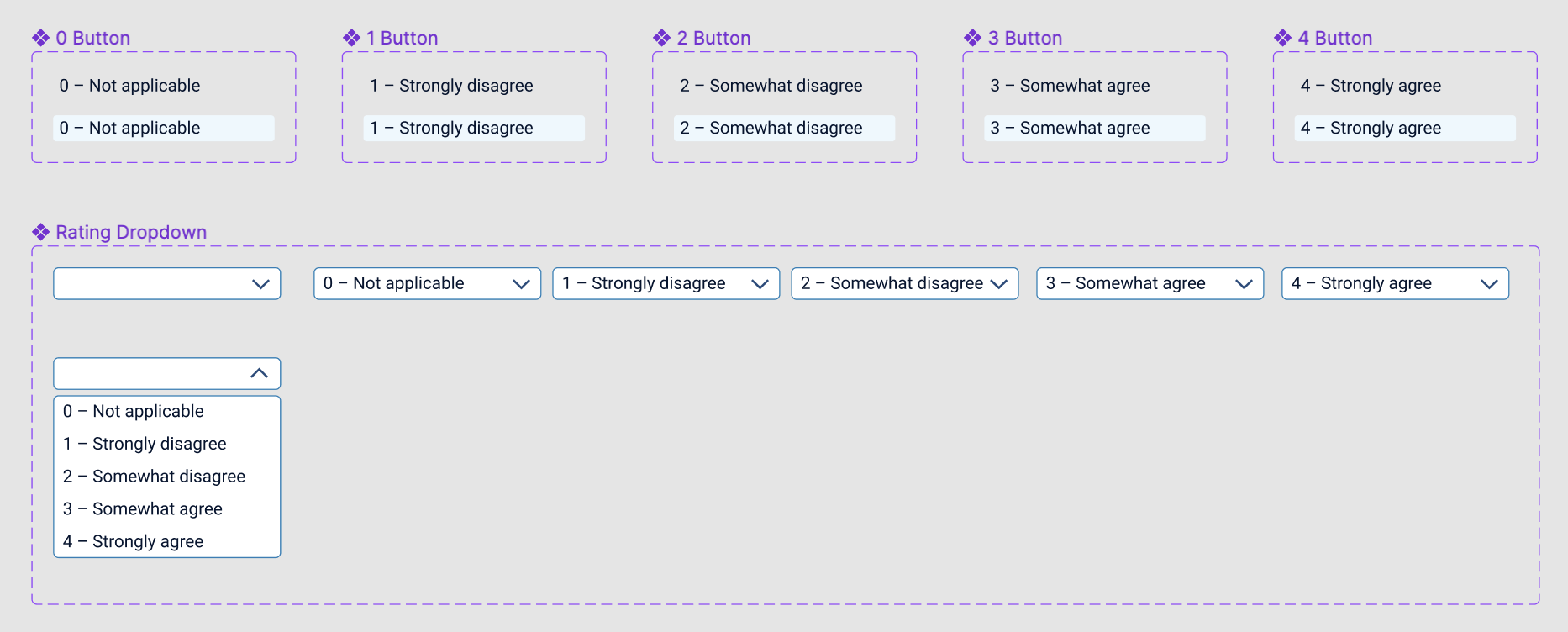
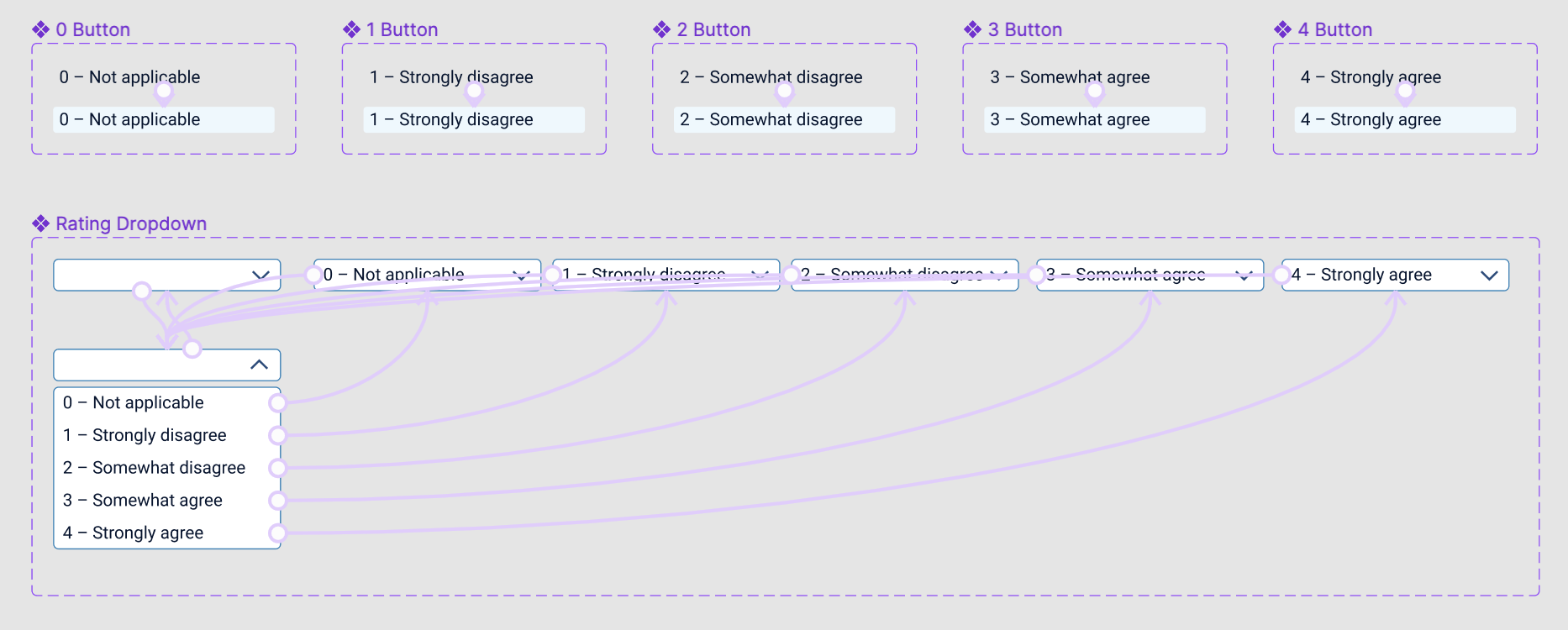
I created a component for a dropdown menu. When dragging multiple instances onto the same frame, they function well independently in Present mode.
However, when adding instances onto a new frame, the instances inherit the dropdown selections from the previous frame, instead of resetting to default.
Is there a reason why the ‘clicked’ state of an instance is retained?
Apologies if this is a rookie question, I’m still quite new to Figma.
Appreciate your support!