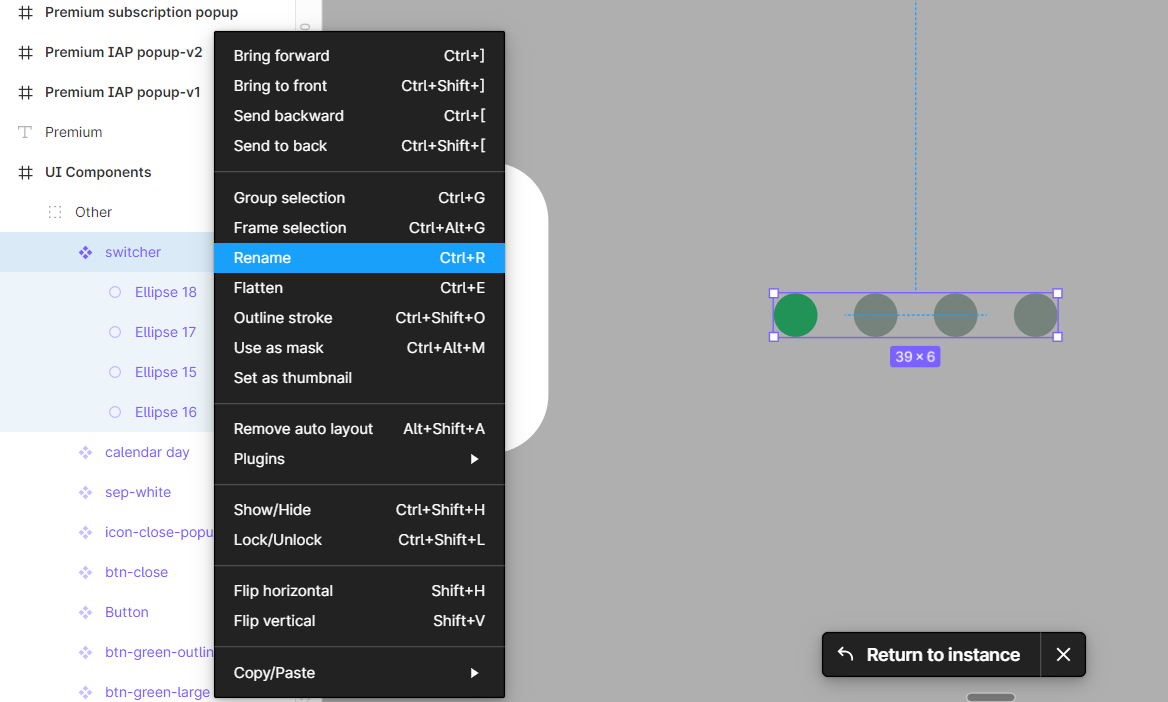
Hey, guys, we can push overrides to main component from an instance, all right.
But why can’t we push the changes you made in the compontent into all instances. I mean, let’s say you changed something in the main component, but if that aspect is already somehow defined in the instance, the instance wouldn’t change!
It’s kind of insane, do you know what I mean? I mean the component’s main purpose is for us to be able to just work with component, and the instances must change accordingly on the fly, by themselves. But in this system it does not work this way.
We need a ‘Reset overrides on all instances’ option, to be able to push reset all instances from a single click, from the main component right-clicking.
Thank you!