Is there a way to achieve the following in the prototype?
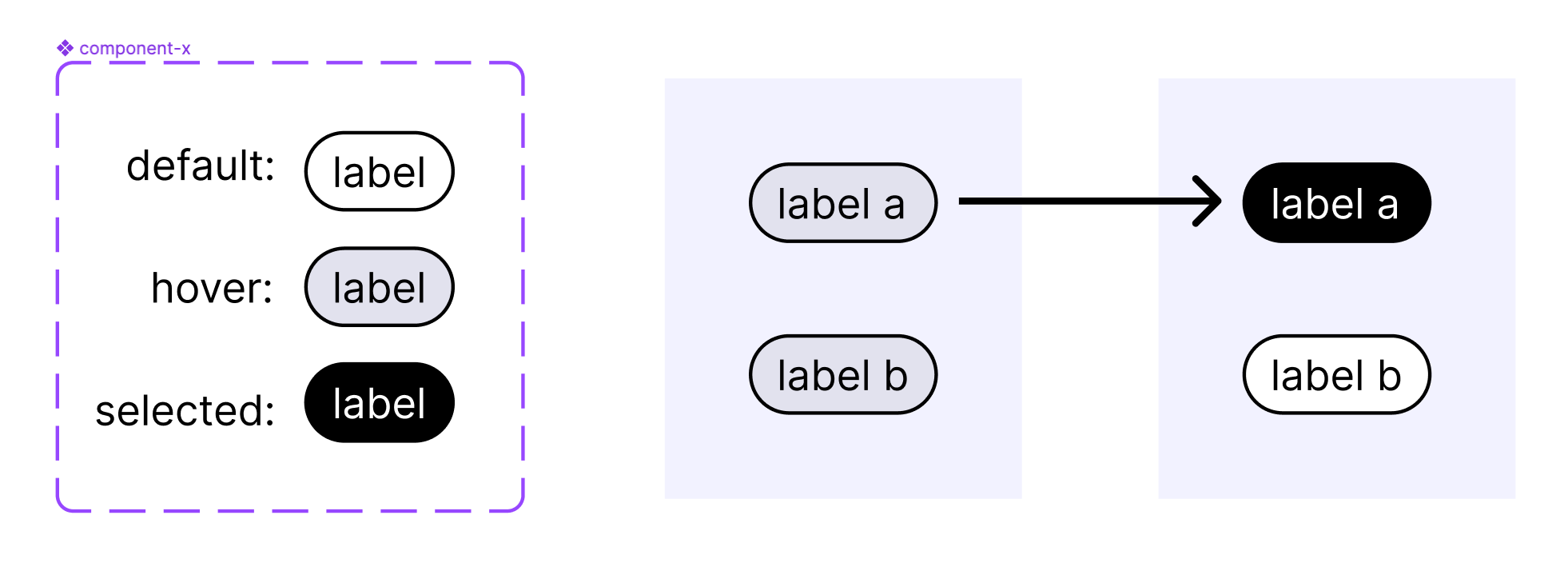
I have a component say X, which has three variants, Default, Hover, Selected. What I want to do is to use two instances of this component and both of them have the hover state, but clicking an instance changes it to the selected state but deselects the other instance.
I know how to do interaction prototypes, but don’t know how to have different states for the instances of the same component in a single design.