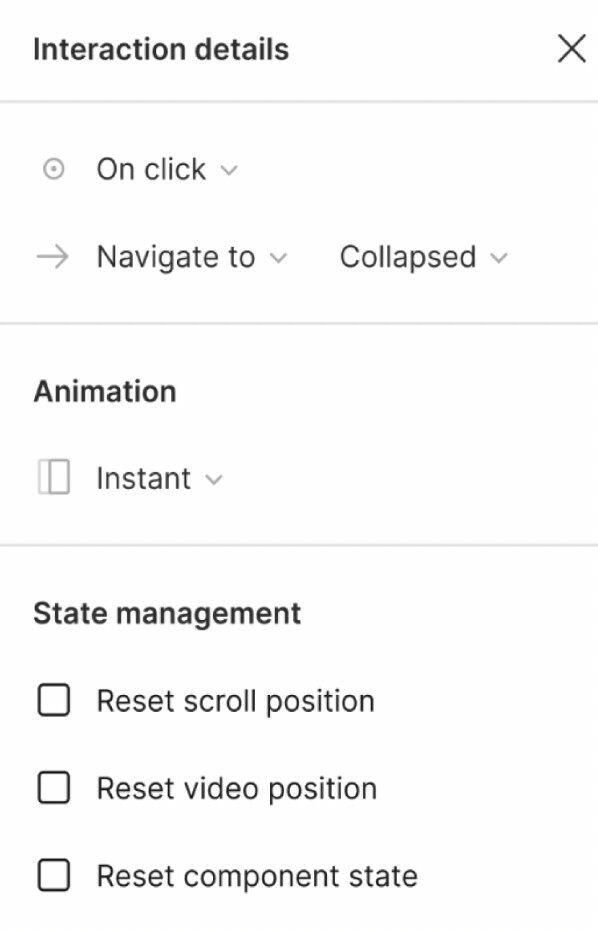
My screen jumps when viewing the mobile prototype because the screen is 375x1770px. That is, the screens stick because Figma remembers my scrolling on other screens. At 375x812 the screens do not stick. Basically, I need Figma to remember my previous position on the screen, that is, my previous scroll in the same place so that the animation of the prototype is smooth and the scroll does not stick on all screens. How to do it?!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.