Hi there!
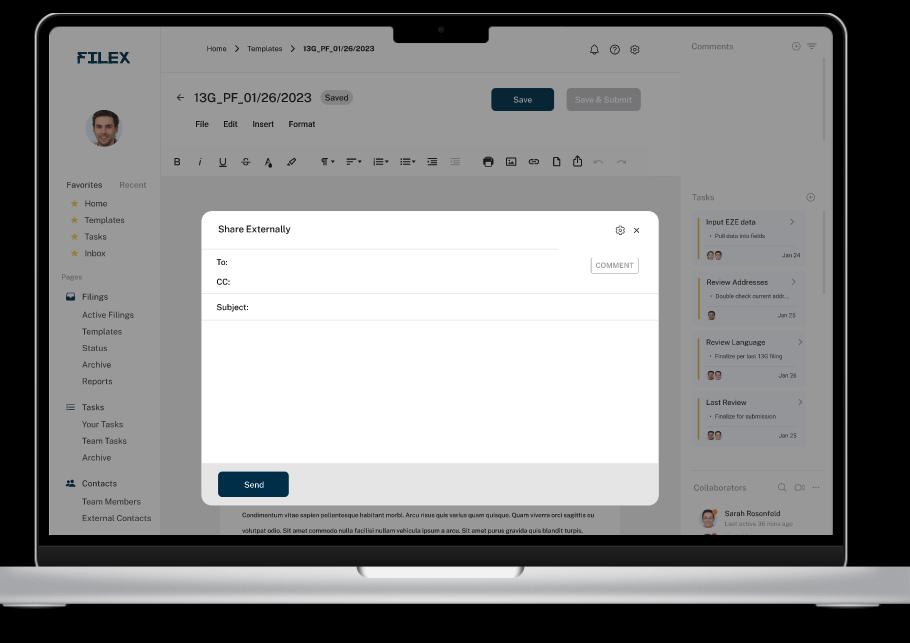
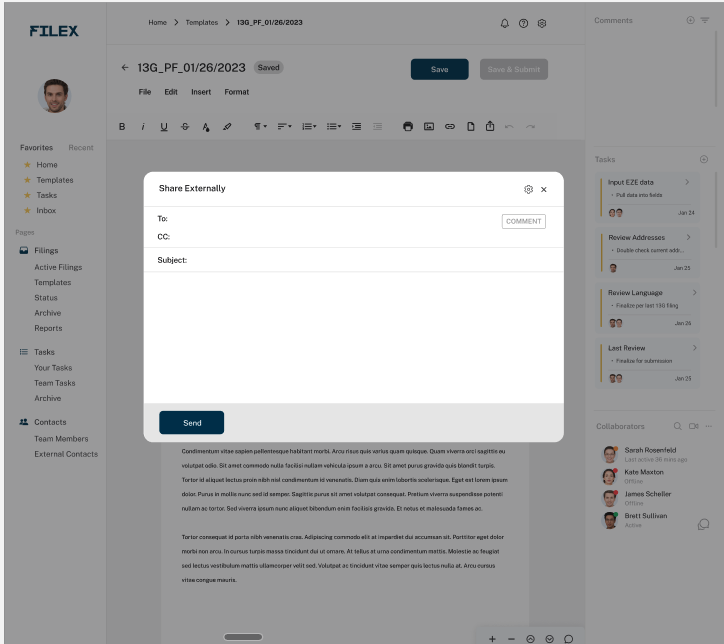
I am having what seems to be glitch with my prototype, which I haven’t seen before. When I fix the position of a frame or component on my screen, some of the lines/strokes disappear when I view in prototype mode, but I can see that they are not effected in my design file. I can’t figure out what the issue is. See the images below for reference.
Any help is much appreciated!