Hi everyone,
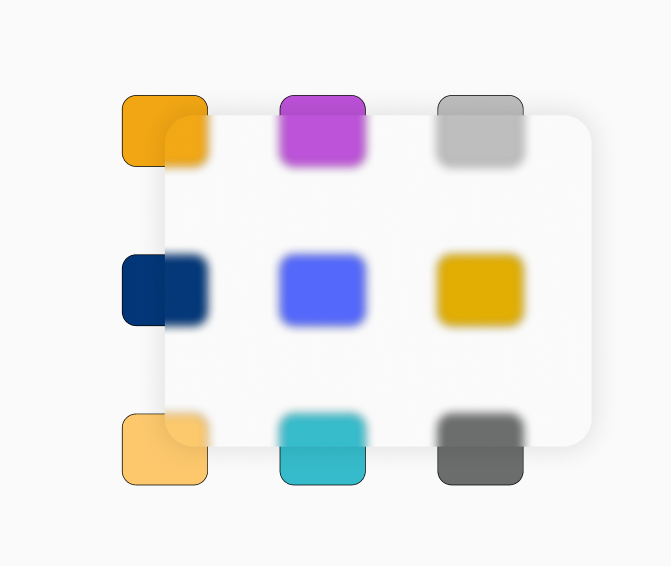
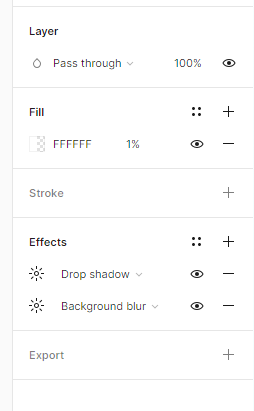
I am trying to create an element in Glassmorphism Style for website interface, to make it easier, let’s say that it is a card, I use several properties together, which are opacity (for Fill), background blur, and drop shadow, and adjust them as in the picture 1.

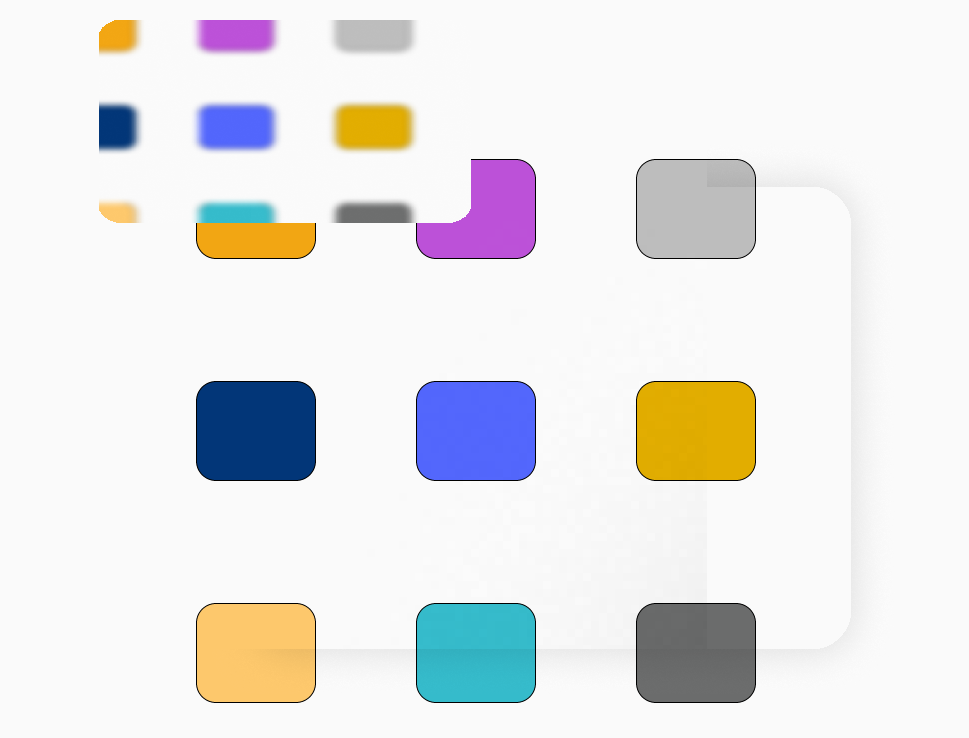
The problem is that all of this is applied well in the workspace as in the picture 2, but when moving to prototype view, all of this is disturbed and appears in this messed up form as shown in the picture 3.
I tried to find the problem and by experimenting between the properties, I found that there is no problem with drop shadow effect, and it seems to me that the problem is between the background blur effect and the opacity.
When activating the blur and with 100% or zero opacity, there is no problem, but of course we will not find the blur effect in both cases… We need the opacity to be at another percentage, such as from 1% to 10%, for example, and here the problem occurs when setting the opacity to any value other than 100% and zero.
Is there a solution for this so that the element appears in prototype/present view as it appears in the workspace… Thank you.