Is there a way to preview what different typefaces/fonts will look like before applying them? Some software (i.e. google docs) represents the name of each typeface in the picker window so you know what you’re getting before you select it. It doesn’t seem like Figma does this by default, but maybe there’s a plugin or something that will help?
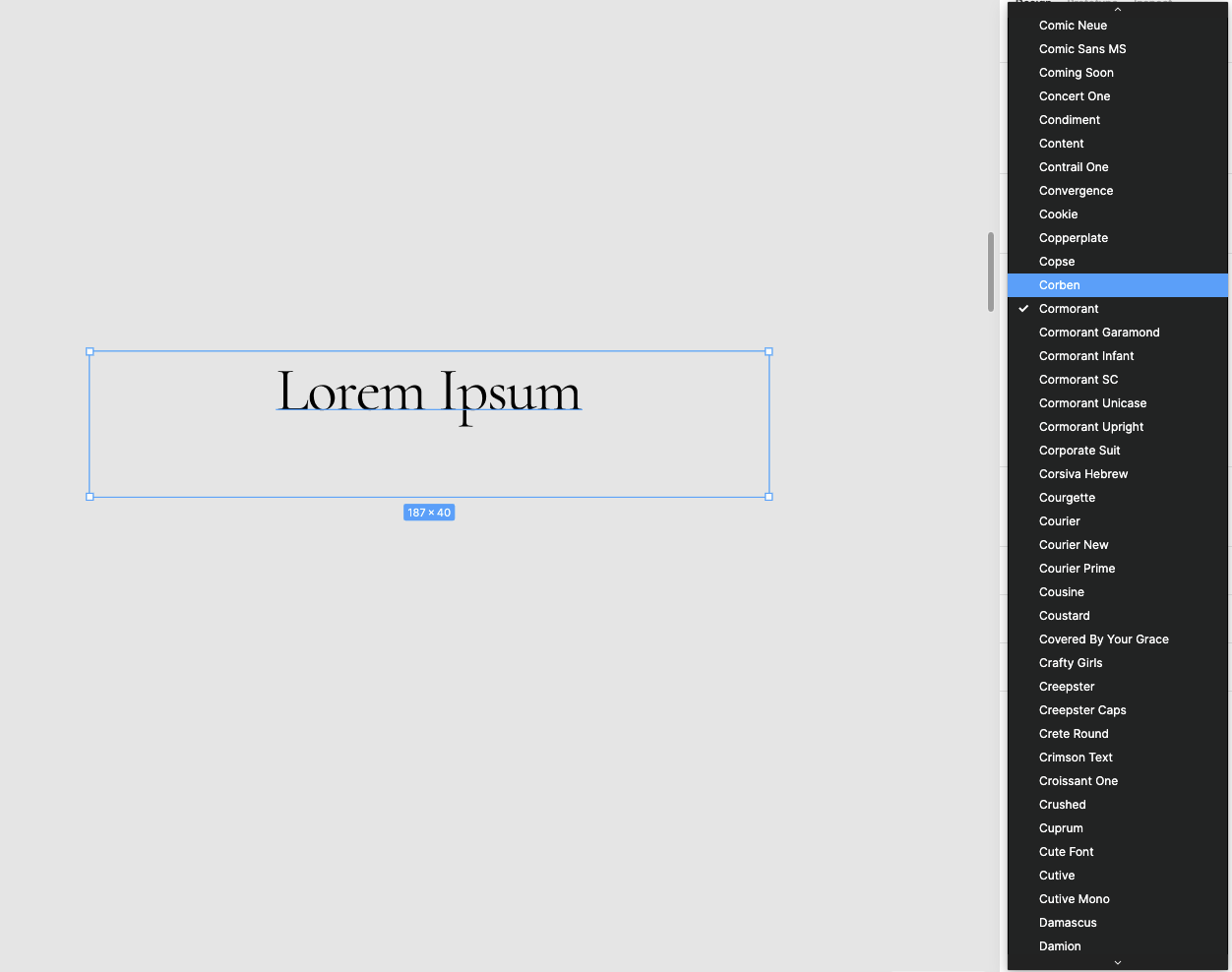
Figma:
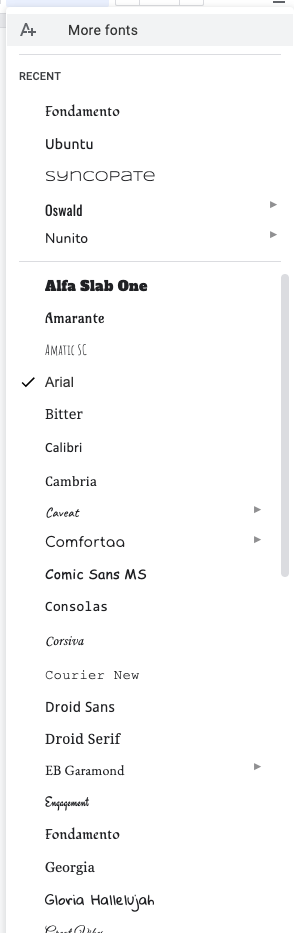
Google docs: