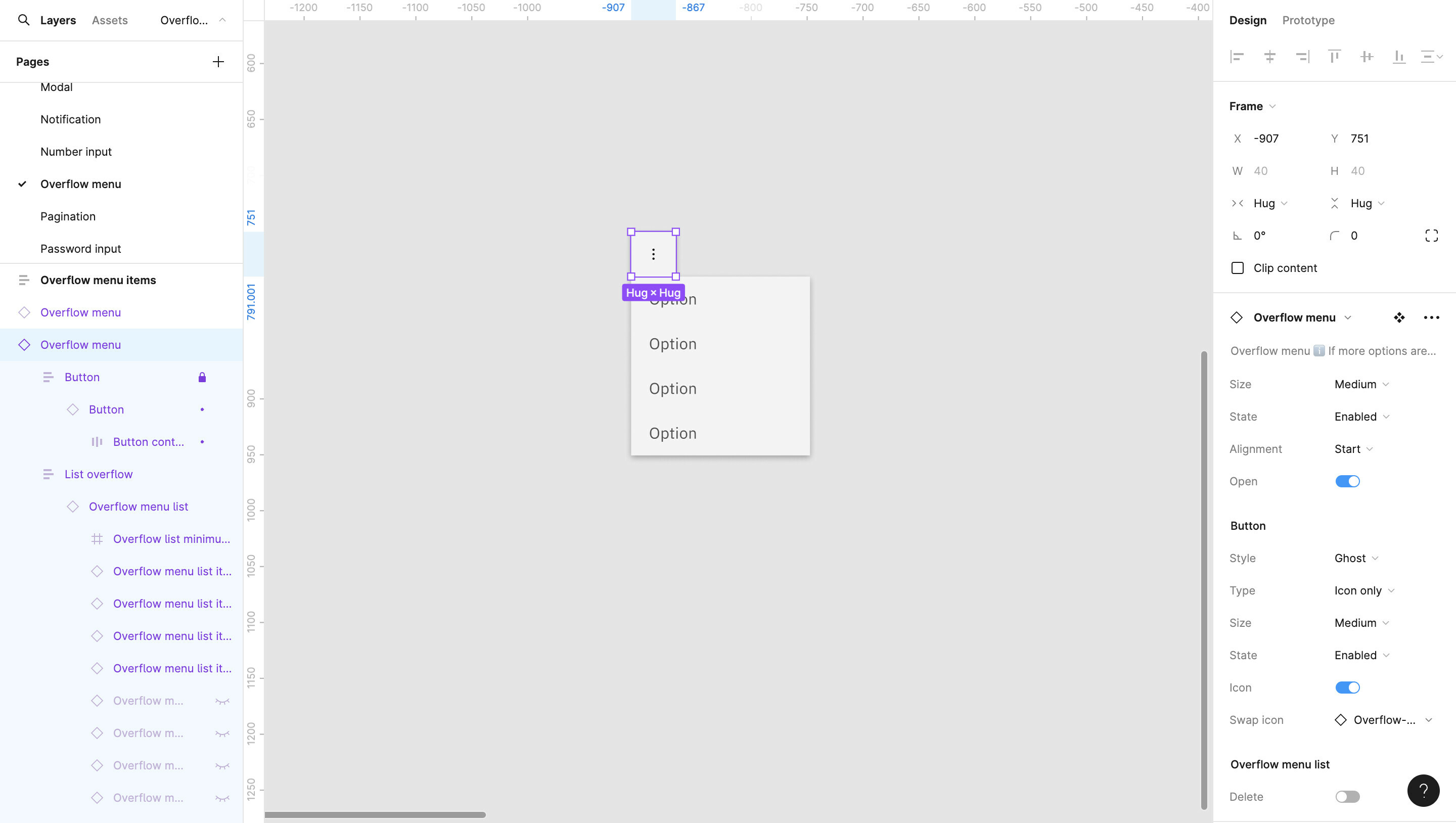
I need help in building components like in this example from Carbon Design System UI Kit:
Meaning that part of the component is clickable and its dropdown is “unselected”. I know I can “trim” a component by changing its size while holding command button but it is not that, as you can see in the screen that this square button has “hug” properties.