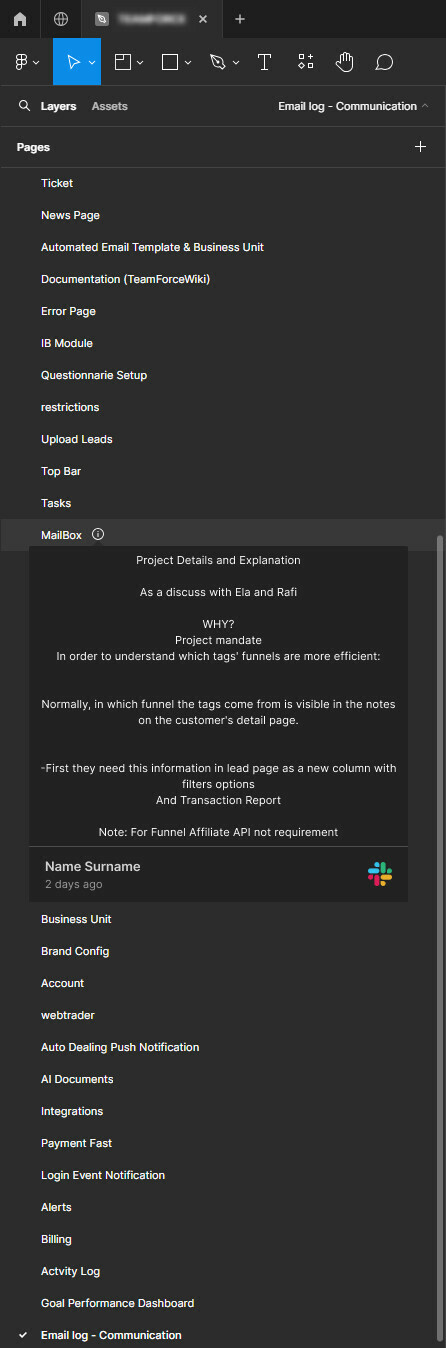
Each task comes with its own notes and documents, whether from Asana or elsewhere. I copy these notes to the canvas every time as if they will be used in the design, but as the design grows in the canvas, where I put these notes becomes a mystery. If each page had its own simple note-taking place that could be accessed from the top bar, I could easily see the information or instructions that come with each task in large projects.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.