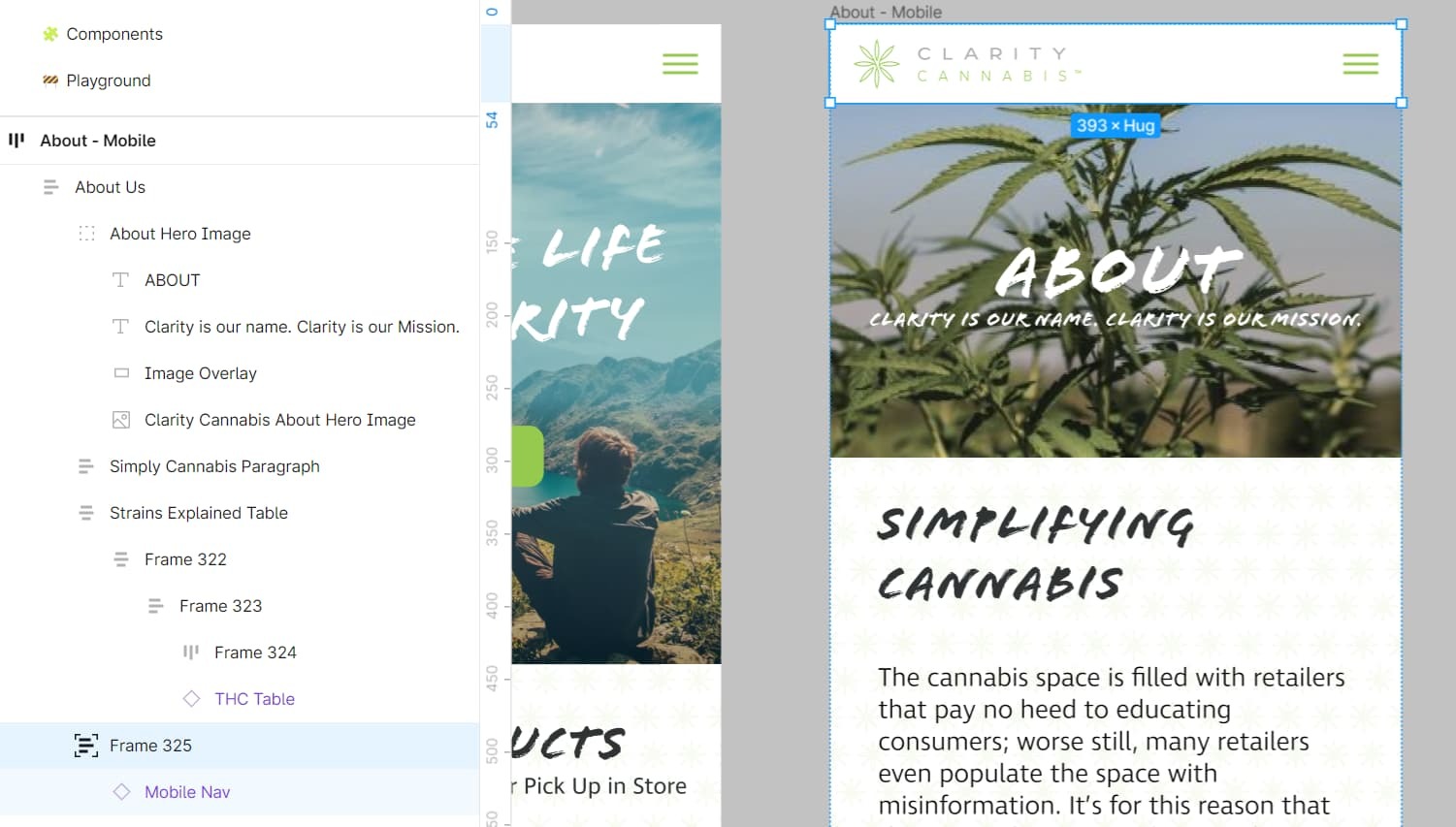
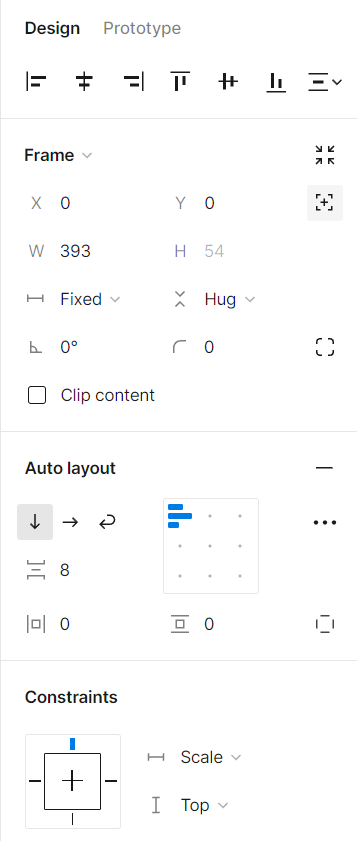
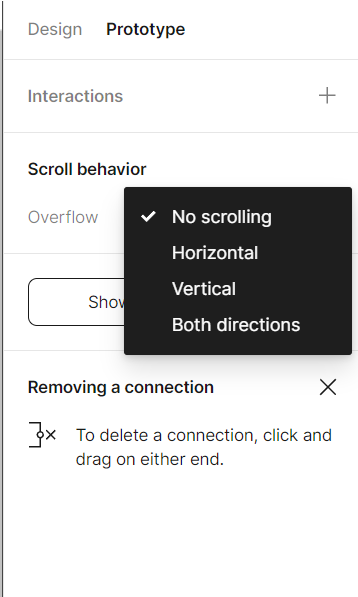
I have an auto layout frame where I’m trying to get the nav bar to fix position at the top of the frame. There is no option in prototyping like when fixing a nav bar in a normal frame. Is this not do-able or am I missing something? I’d also like to create a back to top button in a frame but that doesn’t seem to be possible either. Thanks!
Solved
No fixed position option when using auto layout?
Best answer by tank666
Insert this frame one level higher.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.