I present to you some simple yet very effective and intuitive improvements to the new paste functionality. Let me know what you think!
Community feedback
Let’s start with some feedback the community has about the new pasting features. (Note that Ctrl = Cmd on macOS in all the following shortcuts.) On the surface these are perfect additions! But when used in the real work setting, they seem to have some issues.
-
The most problematic thing is probably that “Paste over selection” now has a very awkward key combo: Ctrl+Alt+Shift+V. Four keys! Judging by the amount of feedback on this issue, a lot of people have been using it for their daily workflow.
-
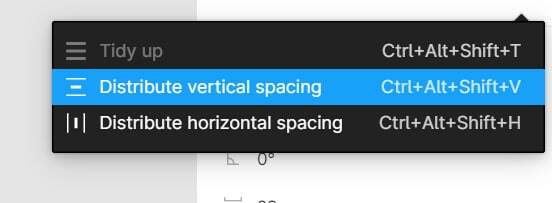
Did you know there was a Ctrl+Alt+Shift+V shortcut in Figma already? It allowed you to stack things vertically, it’s called “Distribute vertical spacing”. Nobody used it, but having two shortcuts doing the same thing is a bad idea. Now the stacking one doesn’t work.

Ya’ll probably use Macs so you overlooked this. The majority of Figma users are on Windows! (Not me though, so this is not a bias.)
-
New “Paste here” feature doesn’t have a shortcut! That’s obvious why: because it’s a mouse-triggered action and you need to click where you want to place an object. But it’s super convenient!
-
Shift+Ctrl+V, the old shortcut for “Paste over selection” is now taken by “Paste to replace”. But it still should be used for “Paste plain text”. This creates confusion.
-
There are some bugs with shortcuts not working but they are not the point of this post. Let’s imagine they are all fixed.
By the way, here is a tip on how to press this wicked Ctrl+Alt+Shift+V shortcut with one hand: make this gesture 🤘— putting your index finger ☝️on the V. It’s the easiest method found.
Paste over selection = Paste here
I propose that “Paste over selection” and “Paste here” are combined into one function. Or more like “Paste over selection” can be merged into “Paste here”. Let’s first look at what these features individually:
Paste over selection
- Has a keyboard shortcut, it was Shift+Ctrl+V before, now Paste and Replace took it
- When nothing is selected, pastes objects like regular Ctrl+V at the center of the screen
- When something is selected, pastes at X & Y of selection, right above the currently selected layer in the layers panel
- Already often used by designers since forever
- Doesn’t exist in the mouse context menu
Paste here
- Works only with a mouse
- When nothing is selected, pastes objects at the mouse cursor position
- When something is selected, pastes objects at the mouse cursor, right above the currently selected layer in the layers panel
- Doesn’t work with the keyboard
Together
And all this functionality very nicely ties together! The new and improved “Paste here”:
- Has a shortcut, but also works with a mouse
- When nothing is selected and used as a shortcut, it will work like Ctrl+V
- When nothing is selected and used as a mouse command, works like “Paste here” currently
- When something is selected and used as a shortcut, works like “Paste over selection”
- When something is selected and used with a mouse, works like “Paste here”
Why?
This seems like a very complex logic chain. But in reality it simplifies things as you don’t have to think about which command to use when and which command is available when and how both commands work differently. It always does what you intend to do!
Use a shortcut? Shortcuts don’t pay attention to the mouse so it’s intuitive that it uses the current selection coordinates. Use a mouse? You are focused on the specific spot on the canvas and probably intend to put an object there. It just makes sense, doesn’t it?
All in all, it seems like “Paste over selection” and “Paste here” are meant to be one feature:
- They complete each other, where one feature doesn’t work with a mouse and the other one is not possible to use with a shortcut
- They do the same thing, just in different contexts
- This suggestion doesn’t change anything about the past behavior of “Paste over selection”
- This suggestion doesn’t change anything about the behavior of “Paste here”
- This suggestion adds a shortcut to the “Paste here” feature that people intuitively want, but they don’t know this feature with a shortcut is a separate one and is called “Paste over selection”
Paste here shortcut <-> Paste to replace shortcut
My second proposal is to set the shortcut of “Paste here” (or “Paste over selection”) to the one used by “Paste to replace”: Shift+Ctrl+V, while changing the “Paste to replace” shortcut or removing it entirely.
Why
-
The first reason is that Paste here / Paste over selection is used much more often than Paste to replace: it was already used by many people over the years (hence the amount of people who noticed something was wrong when they tried to use it now). How often do you want to paste something in a specific place vs replace the selection? I don’t have any data but to me the answer seems obvious.
-
The second, not less important reason is that the context of usage is different. When you use paste to replace, you are more likely to do it in a more coordinated atmosphere, where you are not just spontaneously doing something. But “Paste over selection” is used more spontaneously, when you just need more control over pasting.
For example, you copy a picture from somewhere and want to paste it over the currently selected object. You copy with Ctrl+C, then paste with Ctrl+Shift+V. Quick and simple. Done hundreds of times a day.
However, when using “Paste to replace”, you probably do more actions so doing something extra won’t cause much harm: be it using a more complex finger-tangling shortcut or not using a shortcut at all (Ctrl+/ search menu exists for this reason). Let’s say you want to replace some red rectangles with blue triangles. First, you select the triangle and copy it: Ctrl+C. Second, you select one of the rectangles. Third, you would probably got to Edit → Select all with same properties. And finally you will be ready to press that complex shortcut or use the menu again to paste to replace. It wouldn’t change much about this already difficult process.
-
The third reason is that this shortcut is already learned and used by many people. Now they have to relearn it and tangle their fingers in order to use what they already used before many times a day. And those few people who used the “Distribute vertical spacing” shortcut will now learn that it doesn’t work. So bringing this shortcut back and avoiding changing the “Distribute vertical spacing” shortcut will fix this for both parties.
-
The fourth reason is that Shift+Ctrl+V is supposed to be used for pasting plain text. It’s often used to paste text and save the currently used text style. If you change the paste as plain text shortcut to that four-key combo, that would be very inconvenient as it’s, again, a very often used shortcut. Keeping it the same would be ok, but that would create an inconsistency with “Paste to replace” functionality having the same shortcut.
-
The fifth reason is that it can be improved further, while the longer and more complex shortcut is far more unlikely to be used and remembered so there will be no need to improve it. What improvements am I talking about? Pasting images! When you copy an image and Ctrl+V it in Figma, it is pasted into the current object fill. I always mistakingly paste images into the text I have selected and wonder where it went. Having a “Paste here” option activated with a mouse or a Shift+Ctrl+V shortcut would be an intuitive way to not paste the image into the selected object fill, but instead paste it over the selected object. User gets more control in one simple shortcut that still does the same thing — win-win!
To summarize, the change of “Paste over selection” shortcut from Shift+Ctrl+V slows down existing and new workflows, creates inconsistencies and conflicts, is much less intuitive and discoverable, and could stagnate the future improvements and versatility of pasting functionality.
TL;DR
Merge a commonly used “Paste over selection” feature into “Paste here” as they currently do the same thing but in different contexts. Also the new “Paste over selection” shortcut was already taken. Change the “Paste to replace” shortcut or remove it, making Shift+Ctrl+V the shortcut for the new “Paste here” action.
Nothing great is made alone.™ Let’s make Figma better together!