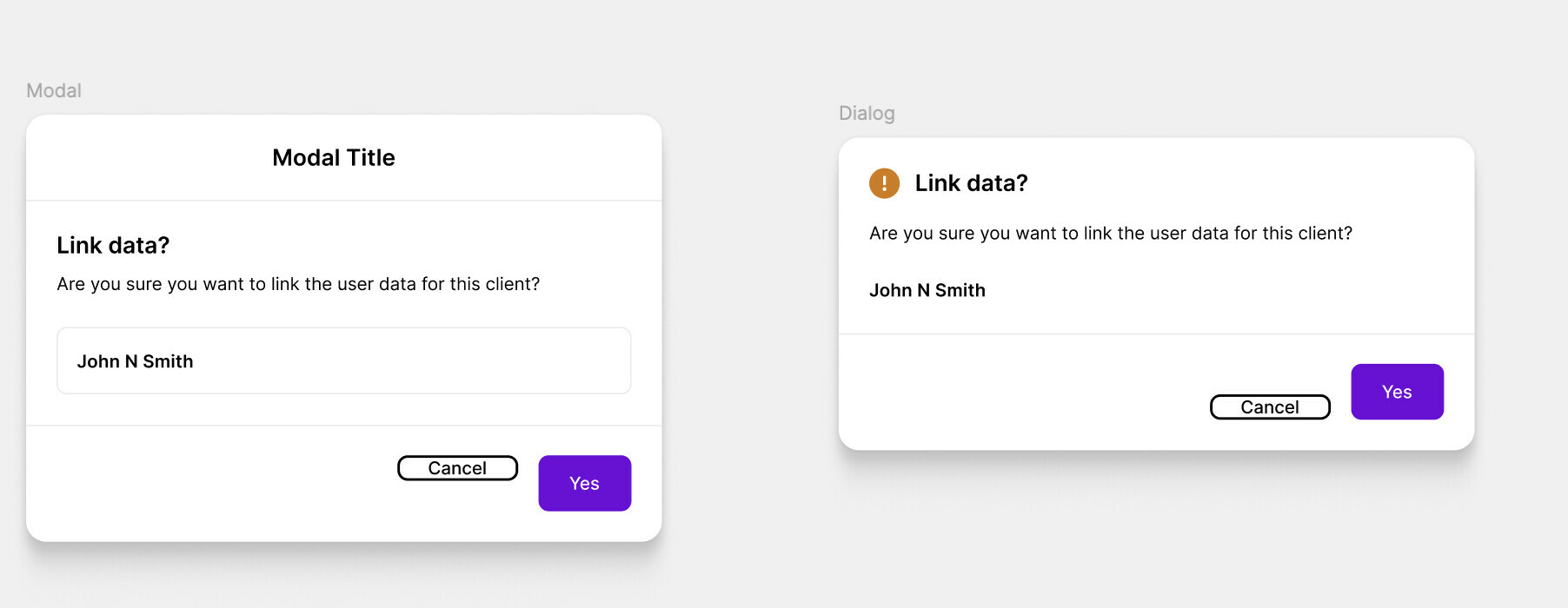
Buttons inside components such as dialogs and modals are being seen to set themselves from 44px tall to 20px across design. The library component has a button group in an autolayout. Buttons are fixed height at 44px, auto layout set to hug. Recently some buttons here and there, seems random are changing their fixed height to 20px, always 20. I am not sure why. Any ideas?
Question
Nested buttons in library components seemingly randomly are snapping to smaller pixel height, anyone know why?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.