Hi everyone,
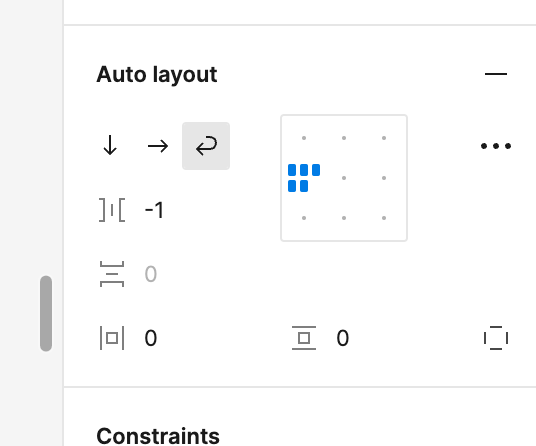
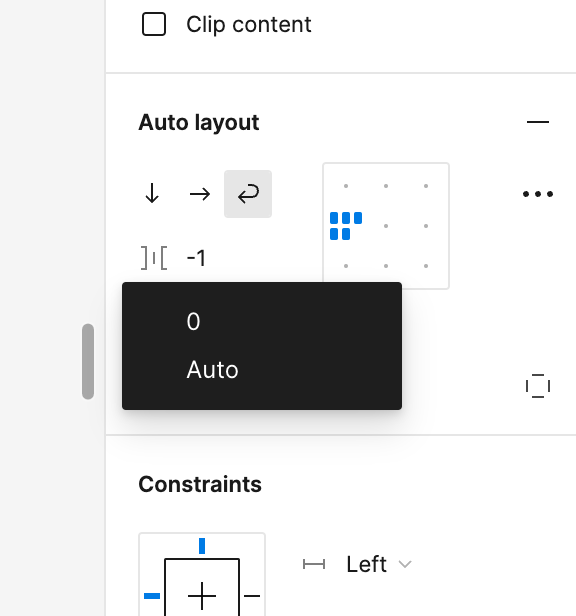
As you know, being able to add negative padding is a must when creating design systems. However Figma only allow negative values in the inner-spacing between elements in auto-layout.
We found a workaround and thought it would be useful to share it with the community.
If you define a local variable, type number, and add a negative value (e.g. -4px), you can then apply this variable to the auto-layout padding and it will work.
In summary: use local variables to define negative values and apply such variable to the padding.