Hi, there is probably a feature request related to this topic → Prototype arrow key navigation
As mentioned in docs, there are two types of Prototype Preview:
- With starting point
- Without starting point
The problem is, that sometimes I want to present the design like a prototype (with a starting point) and sometimes without → Navigate between scenes with the arrow keys [<-] [->] to spot the difference, etc.
Now you have to delete all prototype flows to navigate between screens with arrow keys which is really time consuming, especially when you have a lot of prototype connections.
Proposal
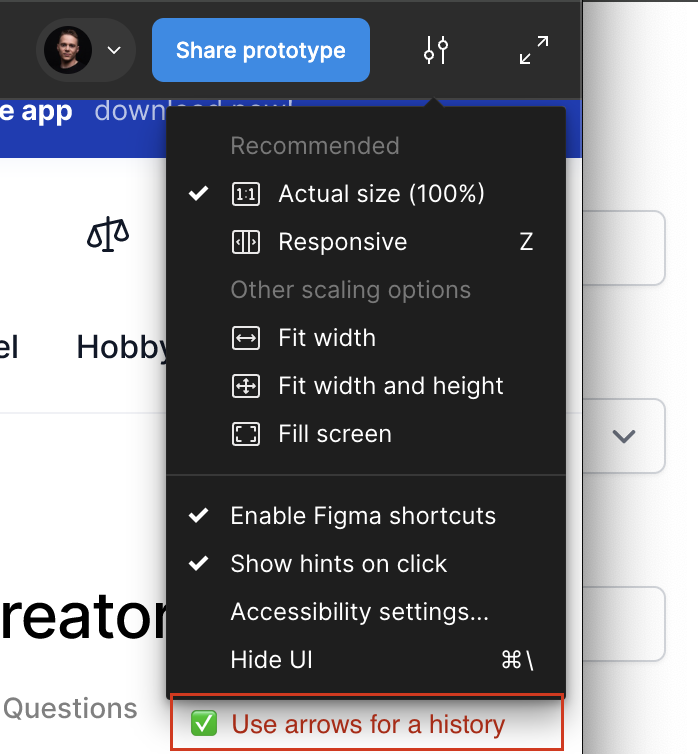
Add a new option to the Preview settings:
- Use arrow keys for navigation
Which
- Will be disabled, when prototype has no starting point.
- May be enabled, when prototype has starting point
Another option is to have it enabled depending from which panel the user run the Preview:
- Design → let’s use the arrows keys for screen navigation
- Prototype → let’s use the arrow keys for history navigation
From the docs:
Prototypes with a flow starting point
If your prototype has a starting point, Figma will create a “history” of frames you’ve visited when viewing the prototype.
- ← will go to the previous frame, if one is available.
- → will navigate to the next frame. If there is no history—like after using ←—then it will navigate to an adjacent frame you haven’t visited.
Prototypes without a flow starting point
If a prototype doesn’t have a flow staring point, Figma orders frames based on their co-ordinates in the canvas. First, by their x co-ordinate from left to right, then their y co-ordinate from top to bottom.
If the y co-ordinate is offset in any way, then frames may appear out of order. To fix, you can set horizontal alignment for each row of frames to align-top.
- ← will go to the previous frame if one is available.
- → will navigate to the next frame. First by x co-ordinate, then y-co-ordinate.