Hey guys,
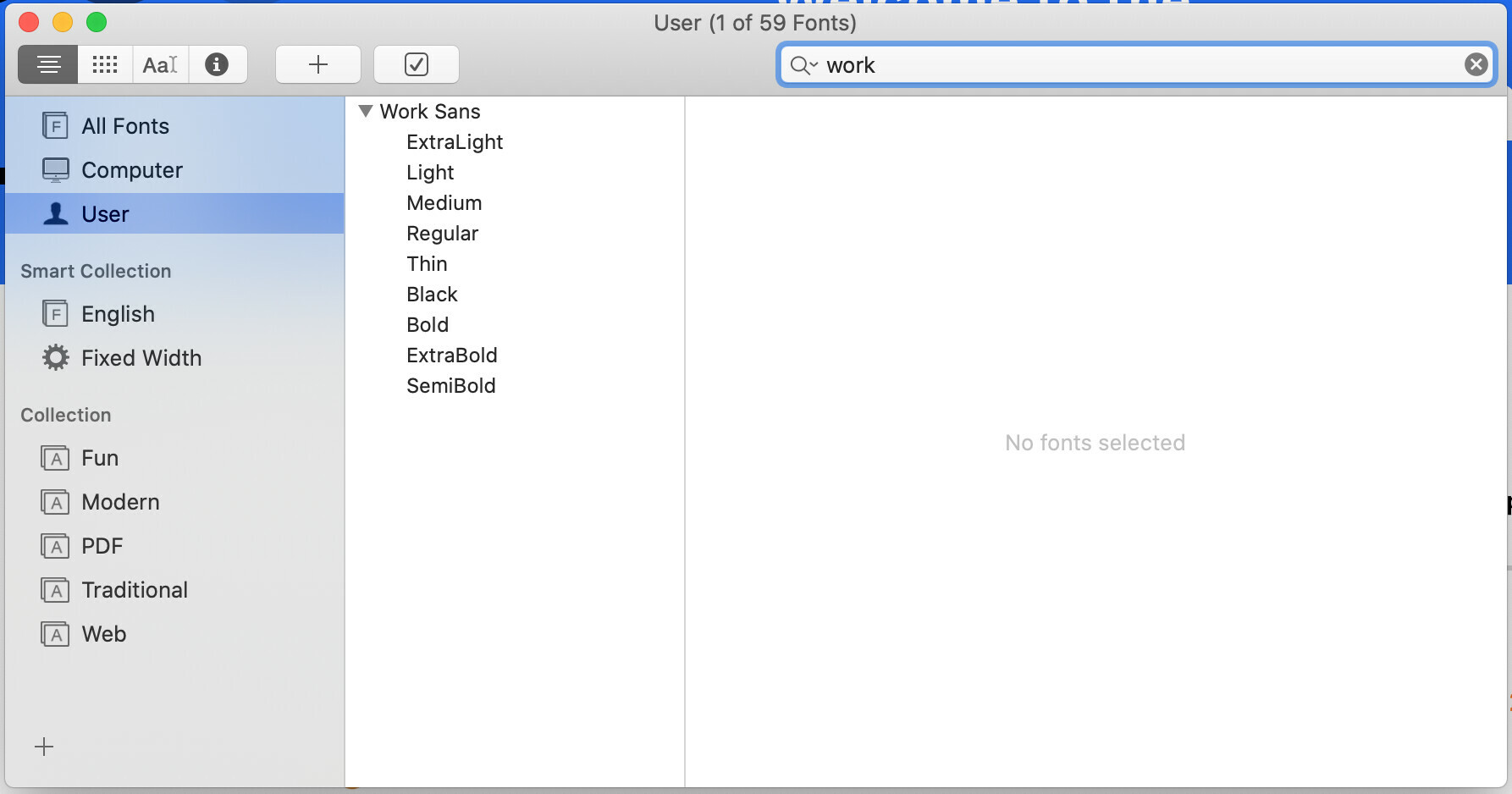
I’m using the desktop version of Figma on my MacBook (also checked within the browser). But, my google font “Work Sans” doesn’t display within Figma, it’ll show the weight “regular” and nothing else. This font has been downloaded directly from fonts.google.com.
Any idea why Figma cant recognize the different weights I have of this font?
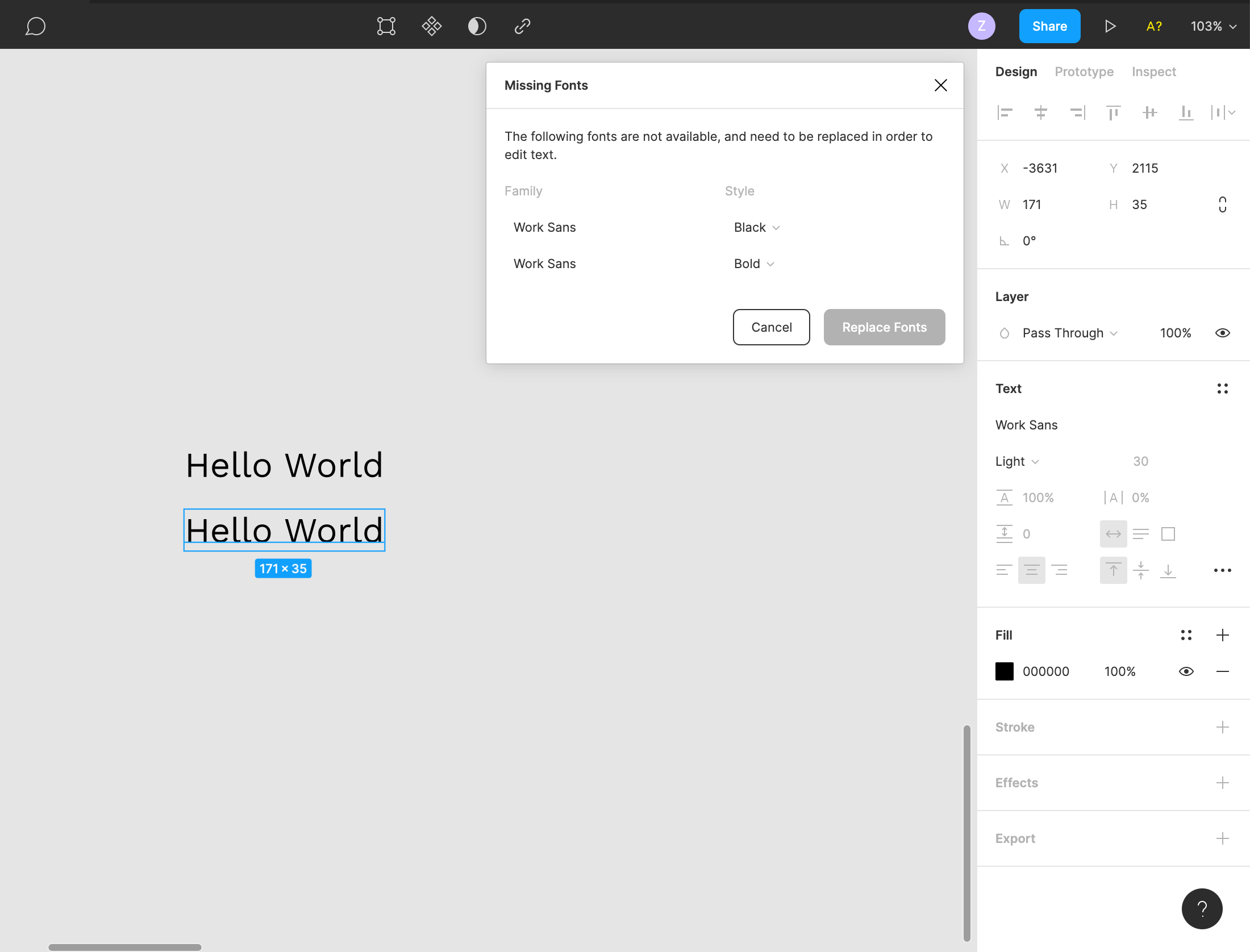
Font helper mentions it can only not find “Black” and “Bold”, yet in the screen shot you can see I’ve changed the font to “Light” and that also won’t change from “Regular”
Any help is greatly appreciated!