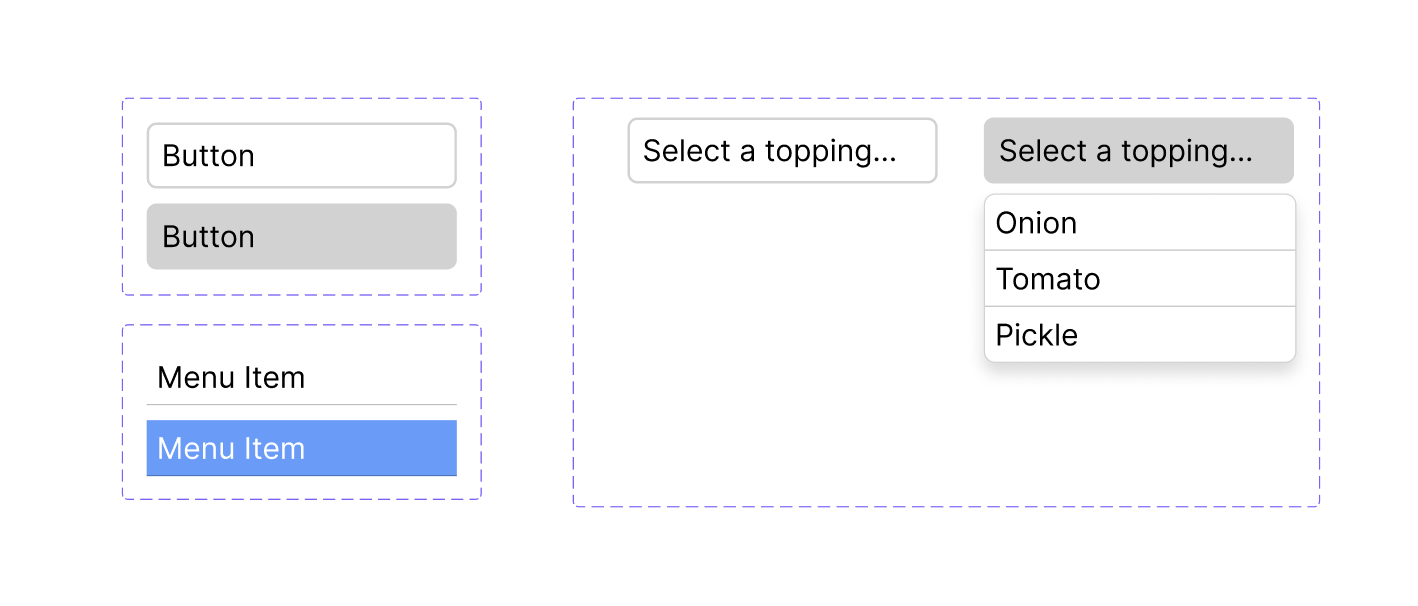
About the Interactive Components community file:
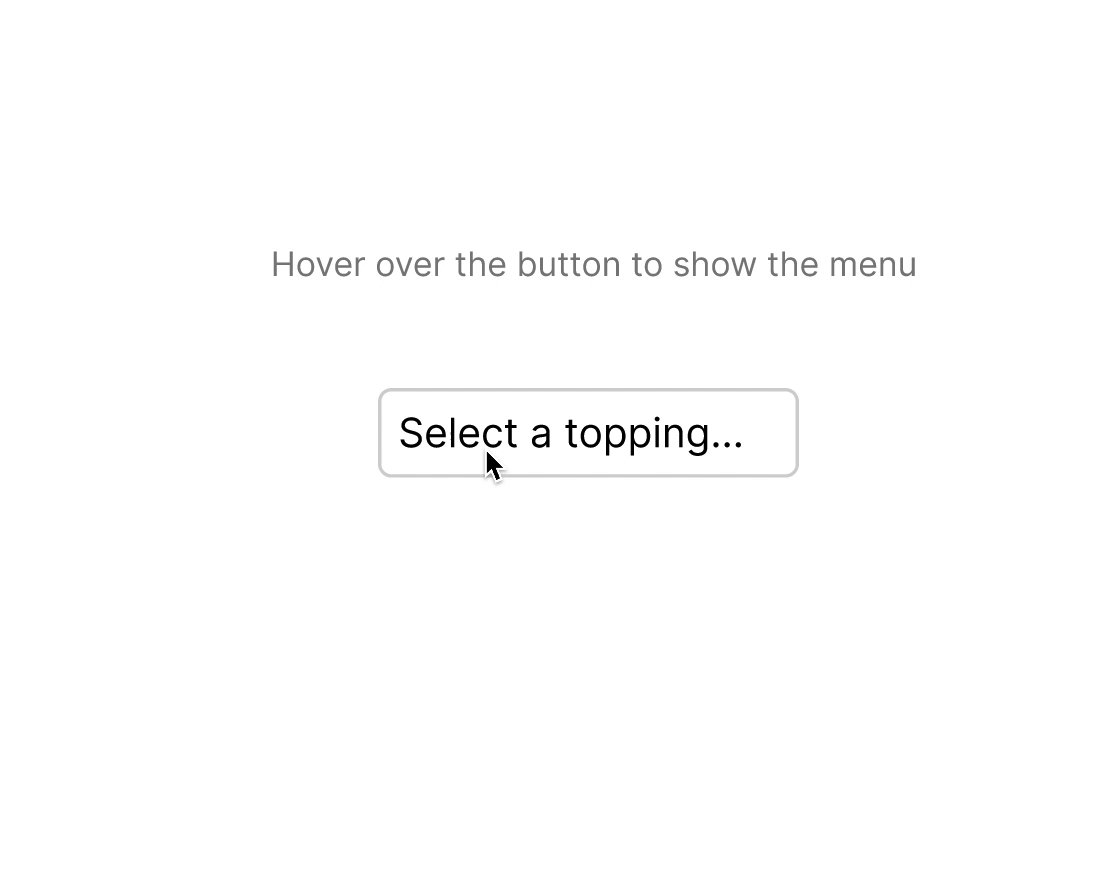
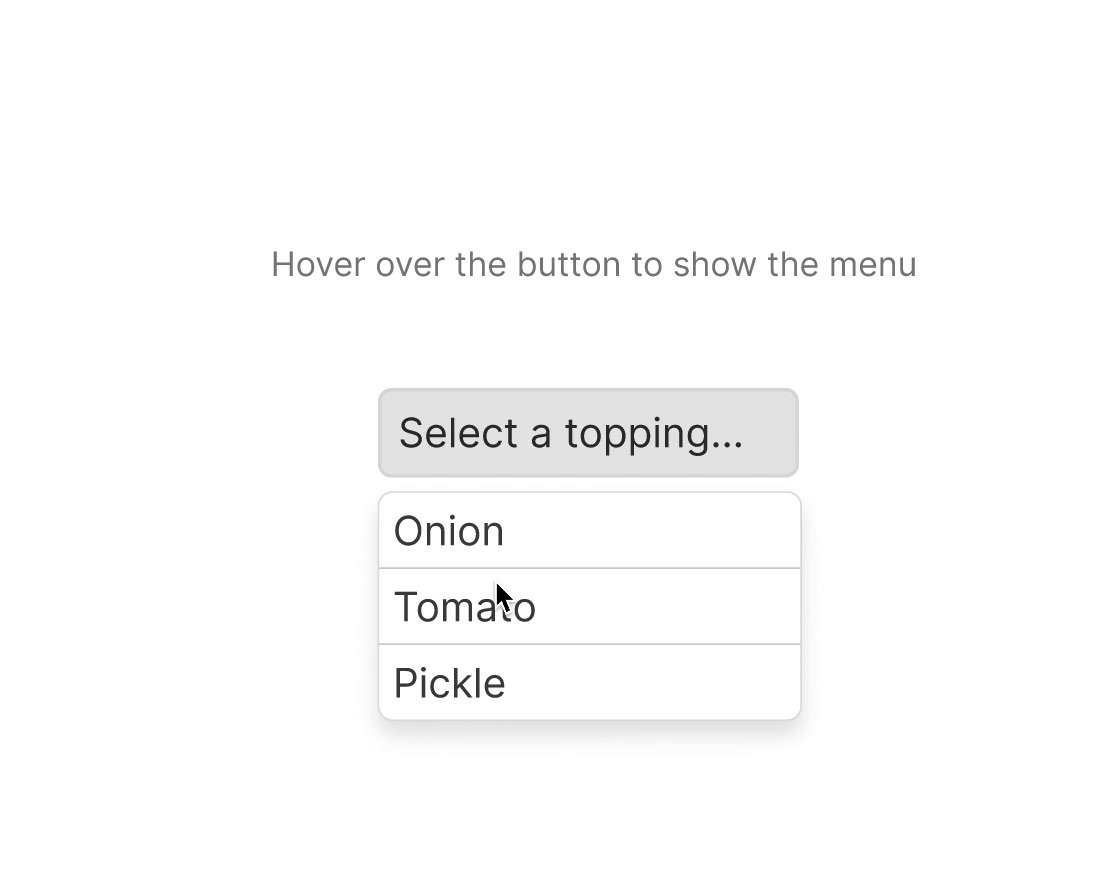
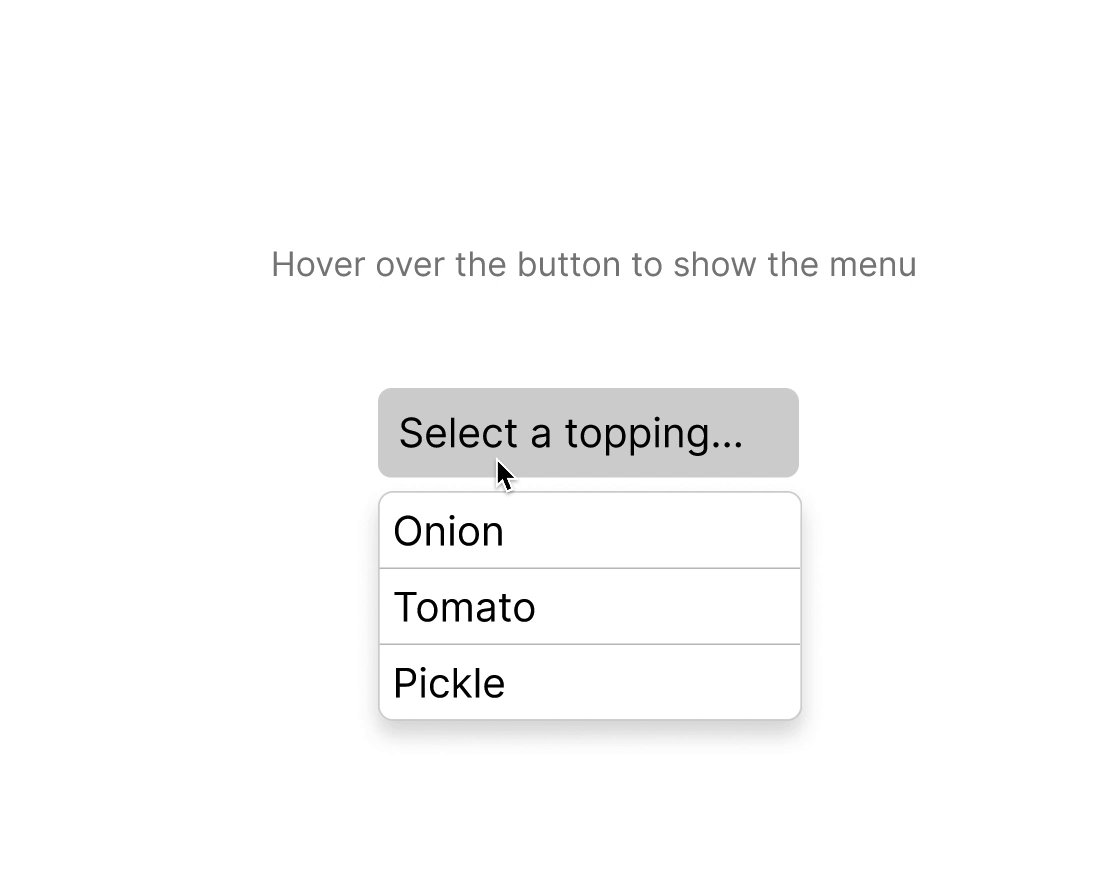
Why do some of the interactions use a combination of “Mouse Enter + Mouse Leave” versus just “While Hovering.” For example, the dropdown menus? I understand the differences between “While Hovering” and “Mouse Enter”. It’s the combination of “Mouse Enter + Mouse Leave” that I don’t get, versus just “While Hovering.” I wasn’t able to join the Office Hours to ask this question. 😞
The only thing I can think of is when I sometimes use “While Hovering” with opening more than one Overlay, the first overlay doesn’t go away if I close the second.
For example - a dropdown menu that opens a modal dialog. Close the dialog, the dropdown menu still appears if I use “while Hovering” for the menu to appear.
Thanks!