I’d really appreciate some help here, can’t get mobile prototyping to work in the way I’d expect.
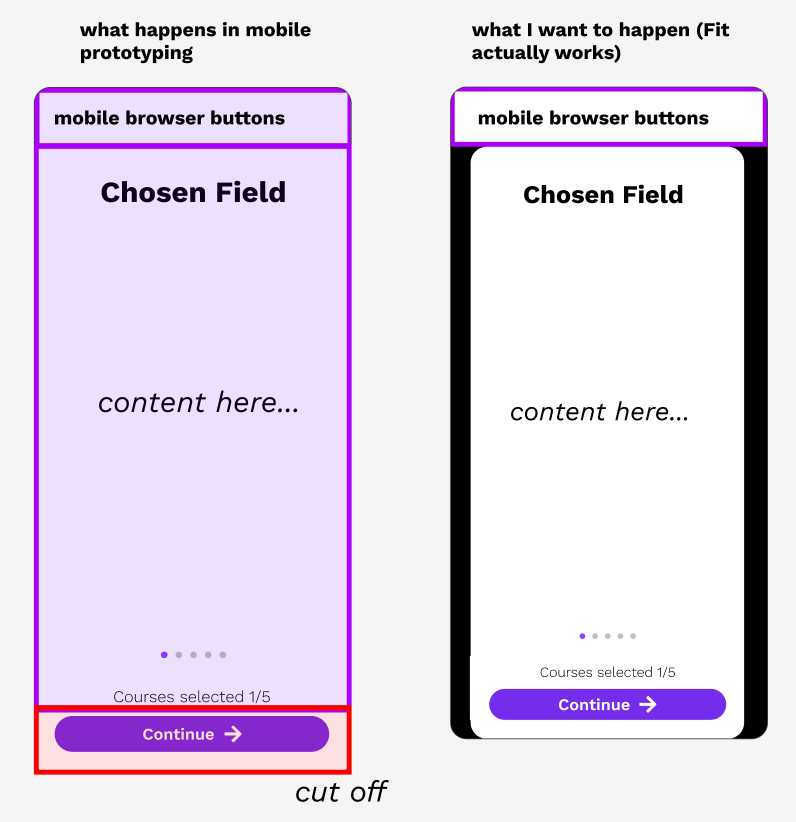
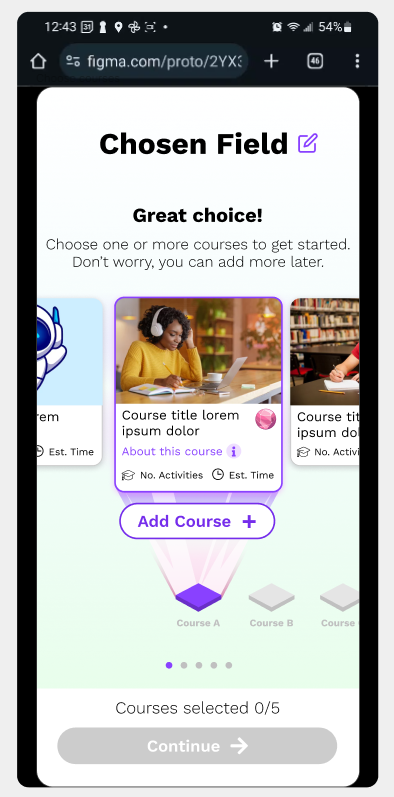
I am prototyping an app with a bottom anchored toolbar. As such, “Fit” type settings are critical to avoid users from missing these buttons. However, any combination of settings I try in prototyping (Fit, fill, presentation, different preset phone frames) do not actually fit my prototype within phones of varying sizes. Here’s an image of what I’d expect would happen.
I’d expect a fixed ratio and I’d get black bars on the sides. This is pretty much how desktop prototypes show - they work on any screen size because the frame is fixed and fits to any window size, with black bars added as needed.
Any help is really appreciated here. I don’t get how mobile prototypes could not support “Fit” in the way I’m describing, as that’d make testing anything with bottom-anchored toolbars/buttons much more unreliable based on phone size.
Thanks for any input!