I’ve searched for similar topics but haven’t come up with anything that directly answers the problem I’m having.
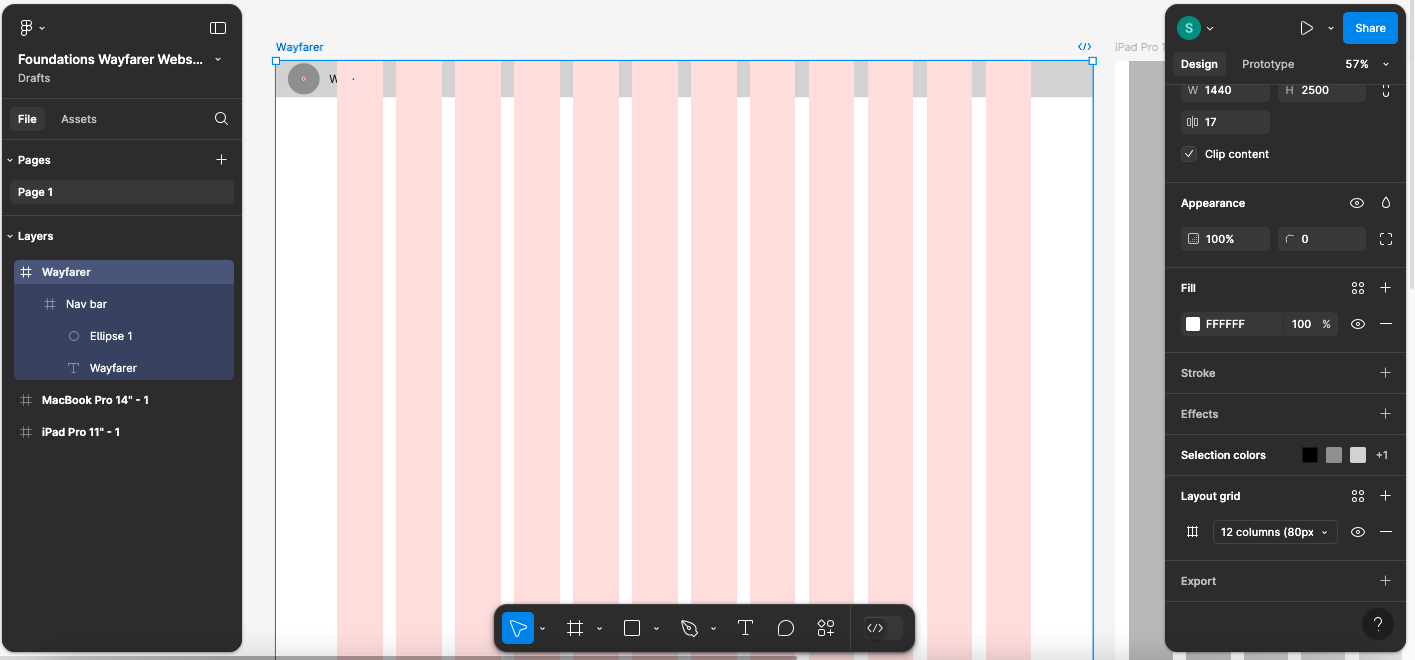
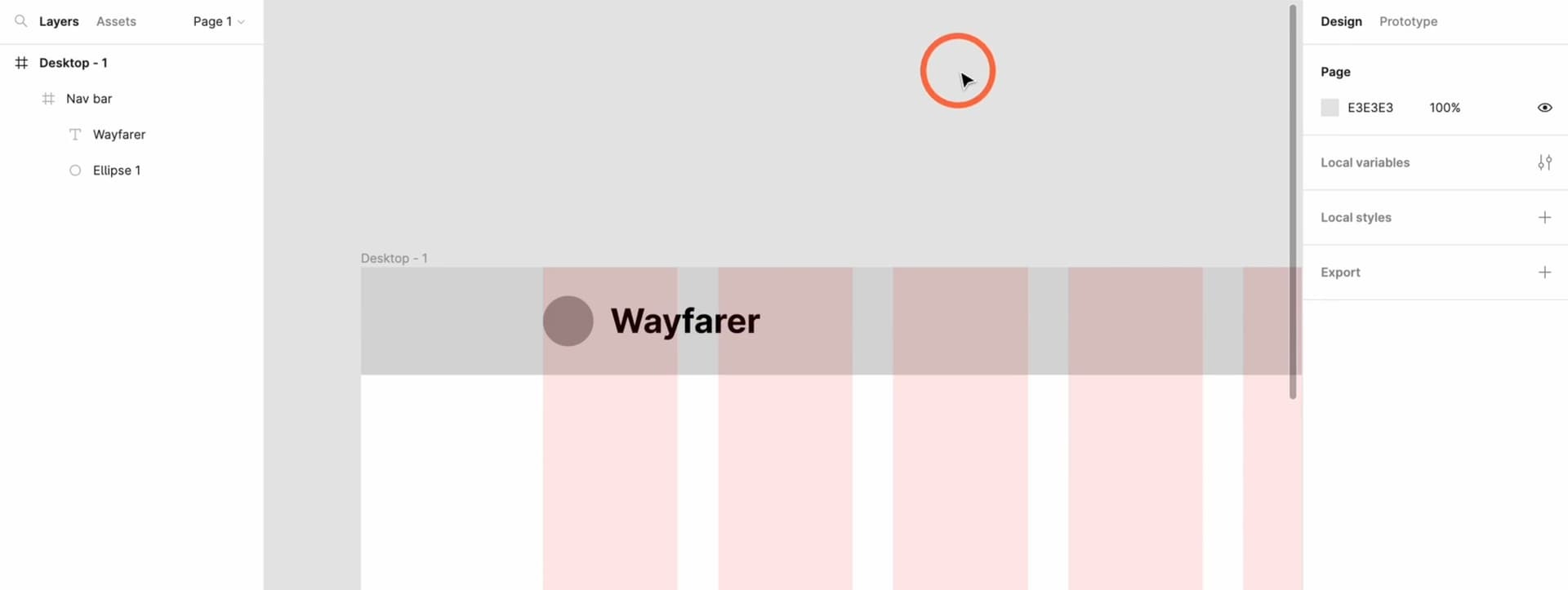
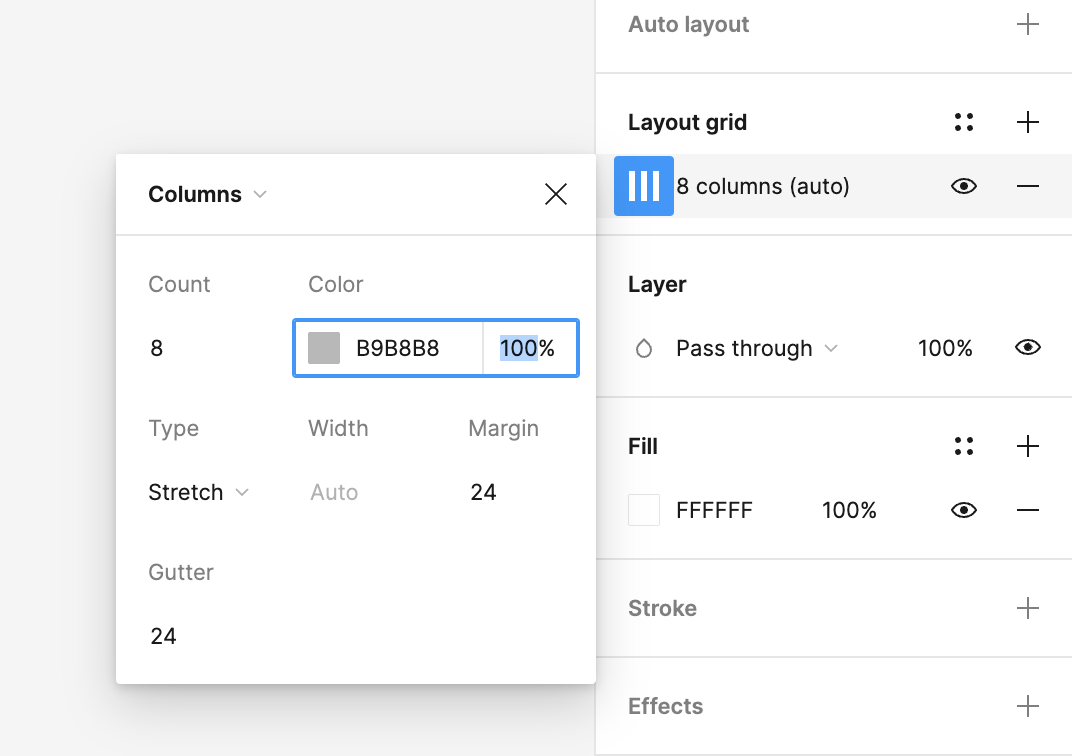
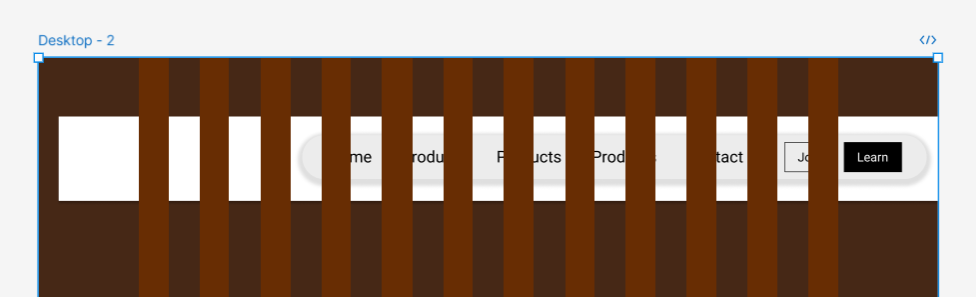
Hello everyone, I’m new to Figma so I apologize if this is an obvious and easy solution, but my layout column grid is covering the rest of my design layers and I’m not sure how to turn this off. The tutorial I was following added in their layer elements and they automatically went over the applied column grid, whereas with my design, the grid is automatically covering my layers. I’ve tried bringing the layers to front and changing the opacity of the grid, to no avail. I’d appreciate any and all assistance! Thank you.