We have been managing our design system(s) for Desktop, Mobile, and TV applications in Figma for some time now and the experience overall has been great (especially with the updated Auto-Layout model) but one thing that has been extremely difficult to manage are design tokens. When I say manage I actually mean we are not using them because there is no solution to do so between Figma and our actual developer component libraries (Apple TV, iOS, Android Mobile, Android TV, HTML TV, HTML Desktop, etc…). We would love to more widely support themes in our apps and at a minimum use tokens for colors, spacing, font weights, and more. This would not only dramatically help with design speed and consistency but allow developers to more easily translate the components and layouts to real platform components (if you could inspect or export the tokens).
Here are a few key items that are quite difficult without first party support for tokens.
-
Color Themes: Without tokens you have to rely on color styles which have a few issues. One the alpha is part of the style so assigning a color style to an auto-layout background requires you to have a color for every alpha variation you may have (ie: modal overlays). We have written a plugin to replace theme colors with another theme but this is a bit of a hack and again can only replace the entire rgba set instead of just the color without affecting alpha. With design tokens and a few UI tweaks this would all go away.
-
Font Styles: Today, Type styles comprise font, weight, line-spacing, etc… which in general is great but if you want a bold, italic, or weight variation you have to create a style for every variant. This would be much more efficient with with tokens (ie. font-face-body, font-face-heading)
-
Spacing: While auto layout is amazing it would be so much better with paddings and gaps being able to be set via token. Today if you decide you want to change the standard gap between list items or card row items you will find yourself drilling down through a lot of components and manually updating pixel values. How much nicer would it be to change the
spacing-stoken and see everything update! I know some people use spacers but they just muddy design layers and with create so much complexity when auto-layout already supports individual paddings for T,R,B,L. The other issue here is that while you will have a component library the designs that use that library often use frame specific auto-layouts to compose them into the design. This means there is no downstream update to those designs if I want to change the standard margins on the left and right of our designs. Each and every frame (app view) has to be updated. For us that could be hundreds. If the tokens were part of the shared library (like styles) then designers would just use a spacing tokens downstream when laying out a page. This allows me to update the design system and as designers accept the changes in other files the spacing (margins) in this example would just update. -
Developer handoff: By not having first party support for design tokens the only thing shown in in the inspect window for developers are styles and pixel values. It would be so nice if designers could export JSON and/or CSS variable code that defines the token model to provide developers (or let the developer download / copy them). Then in the inspect window the developer could see the tokens used for colors, padding, and so on.
I know there are plugins out there that attempt to help with this but they are just to fragile because the plugin system does not support modification of the actual Figma UI (which I think is a good thing). However, considering how important tokens are to modern UI design and component development, I feel like this may be something the Figma team is best suited to address.
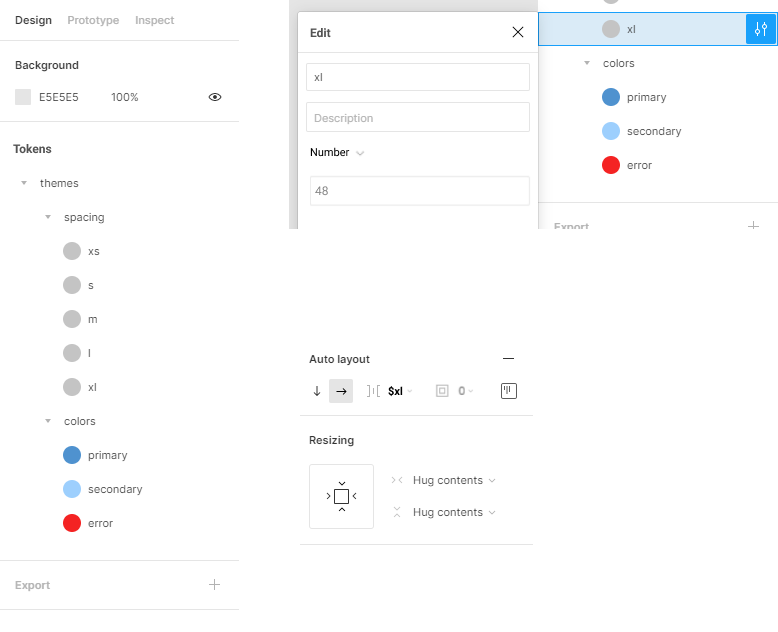
Here are some quick and dirty mocks on implementation thoughts, based on the current UI. These are just meant to be thought starters so take it with a grain of salt. But I would love to hear what other think. Do others want this feature as well? Are you REALLY wishing we had design token support? Figma team, is there anything on the roadmap for something like this?