Hi there, we’ve been using the Figma Studio plugin to build our design token systems. Its been really useful and provided a number of advanced features. However, with the native integration of variables in Figma we would like to make this switch. While I understand that variables are still at its infancy. Do we have a timeline of when typography variables would be released? Is it a 2023 thing or only next year?
Solved
Launched: Typography Variables
Best answer by Celine_
Hey everyone!
We are glad to let you know that we launched Typography Variables! 🥳
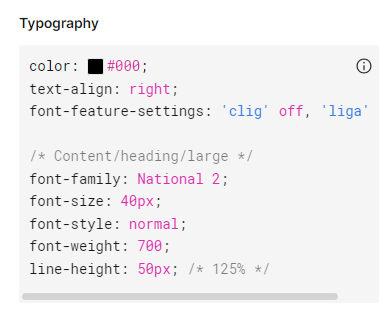
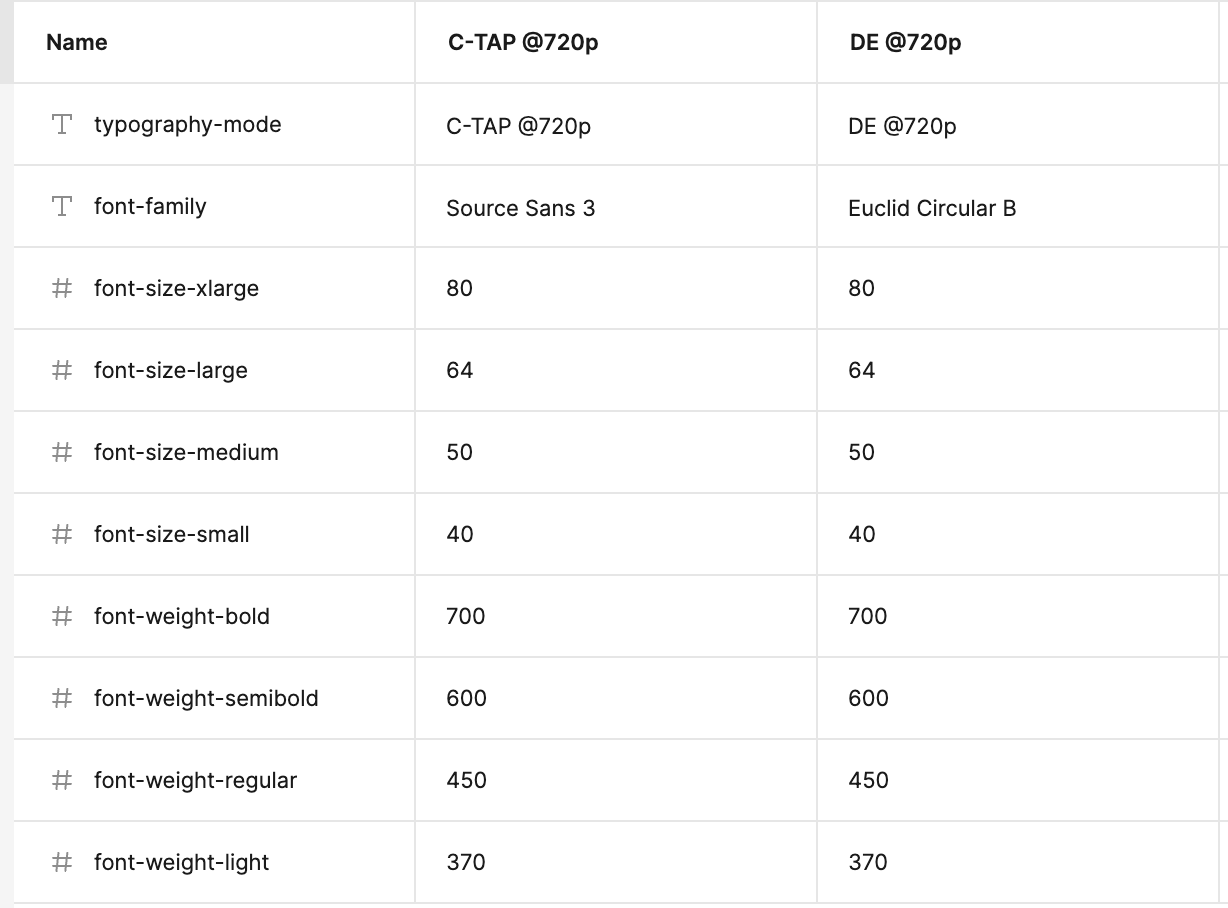
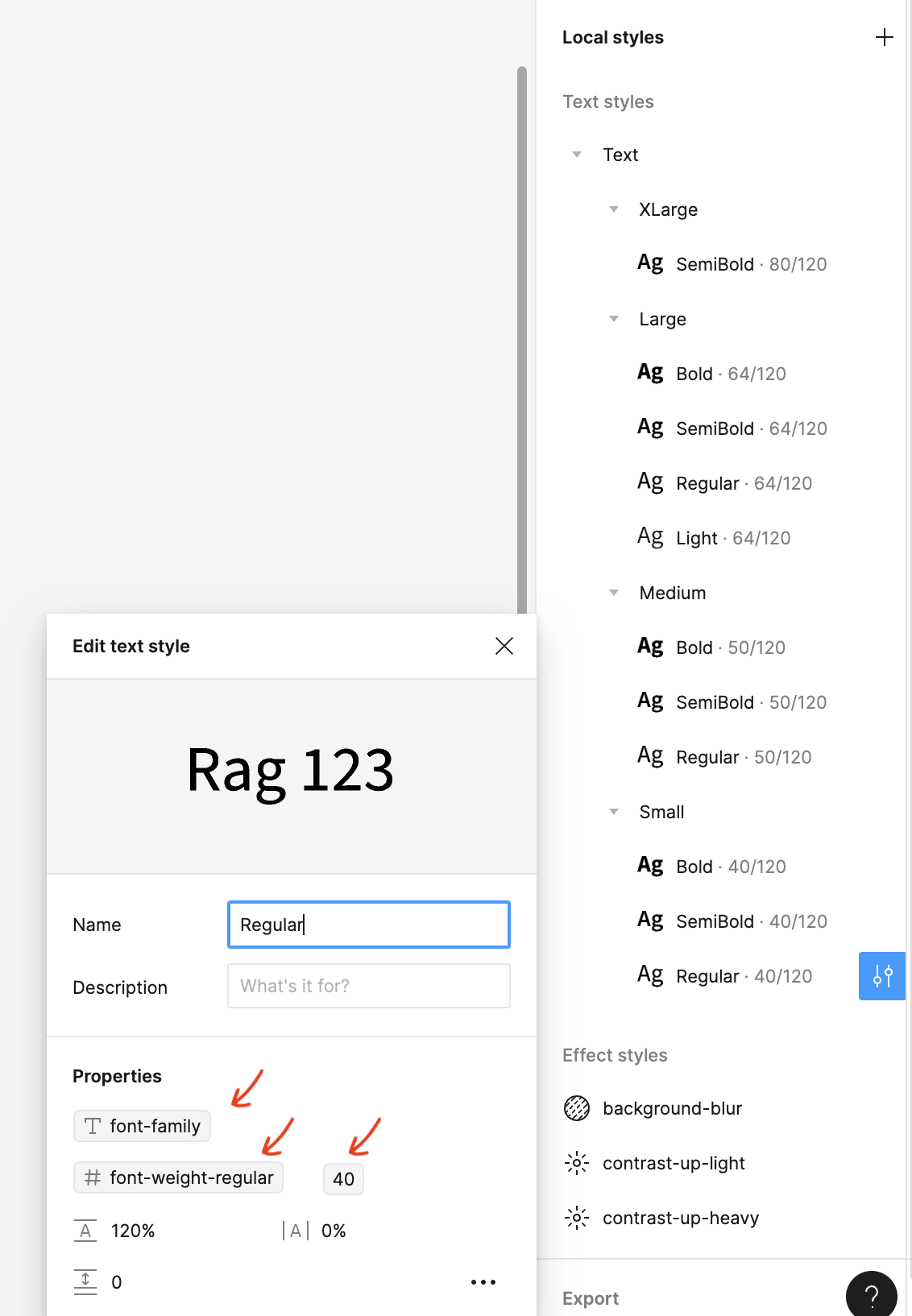
🆕 Variables can be bound to typography fields and saved as a style.
Now our typography drop:
→ Font family
→ Font weight and style
→ Font size
→ Line height
→ Letter spacing
→ Paragraph spacing and indent
➕ For more information, please check:
⭐ Our blog article →
⭐ Our tutorial video:
⭐ Plugin API docs: Typography Variables
Thank you all for being patient!
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.