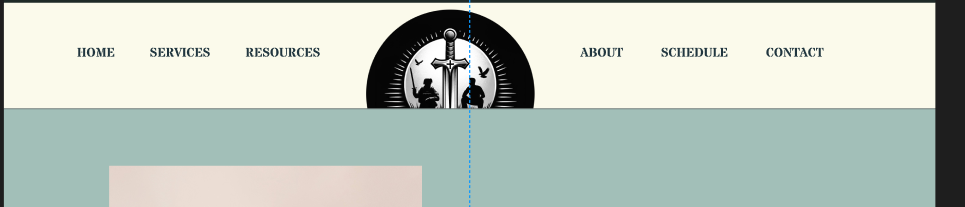
I am creating a design for a website that involves a split menu.
[Menu Left] [Logo Image] [Menu Right]
Additionally, the logo is tall, so I’m having it overlap and “fall off” the bottom edge.
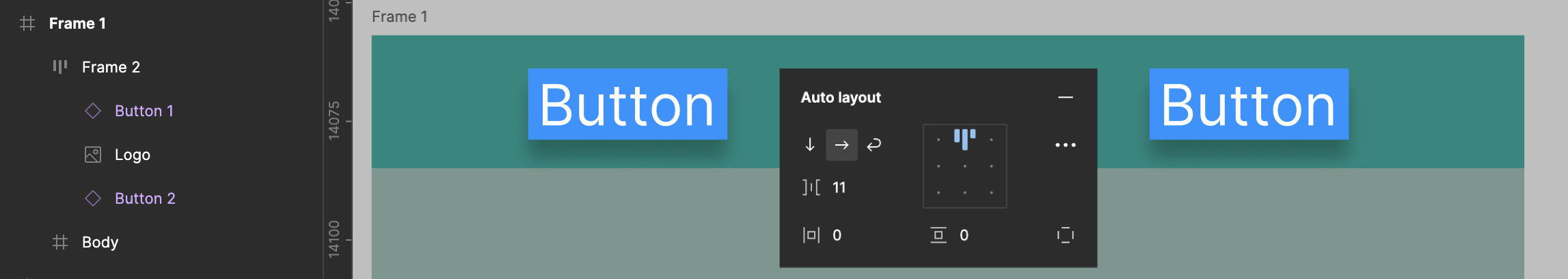
Unfortunately, when those three components are all in the same auto layout, the image falls behind everything. I tried bring to front but that pulls it out of the auto layout. I can pull the image completely out of the Menu Frame, but then it doesn’t work with the auto layout either.
What am I not doing correctly here?