Hello there, I’ve been trying the prototype features.
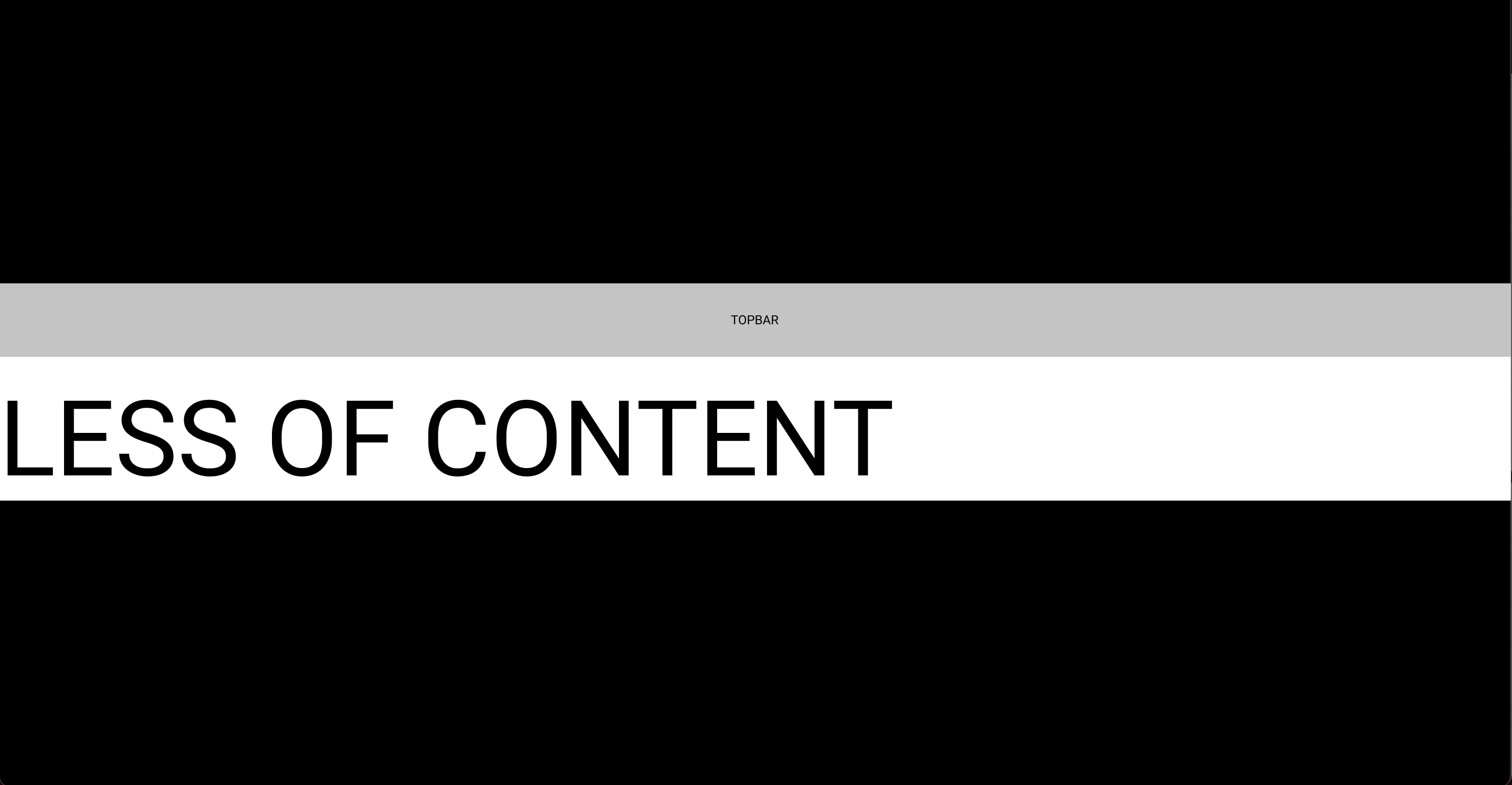
When switching from one frame to another with smaller height, it aligns the smaller one to the center of the screen. There should be a way to set the prototype positioning.
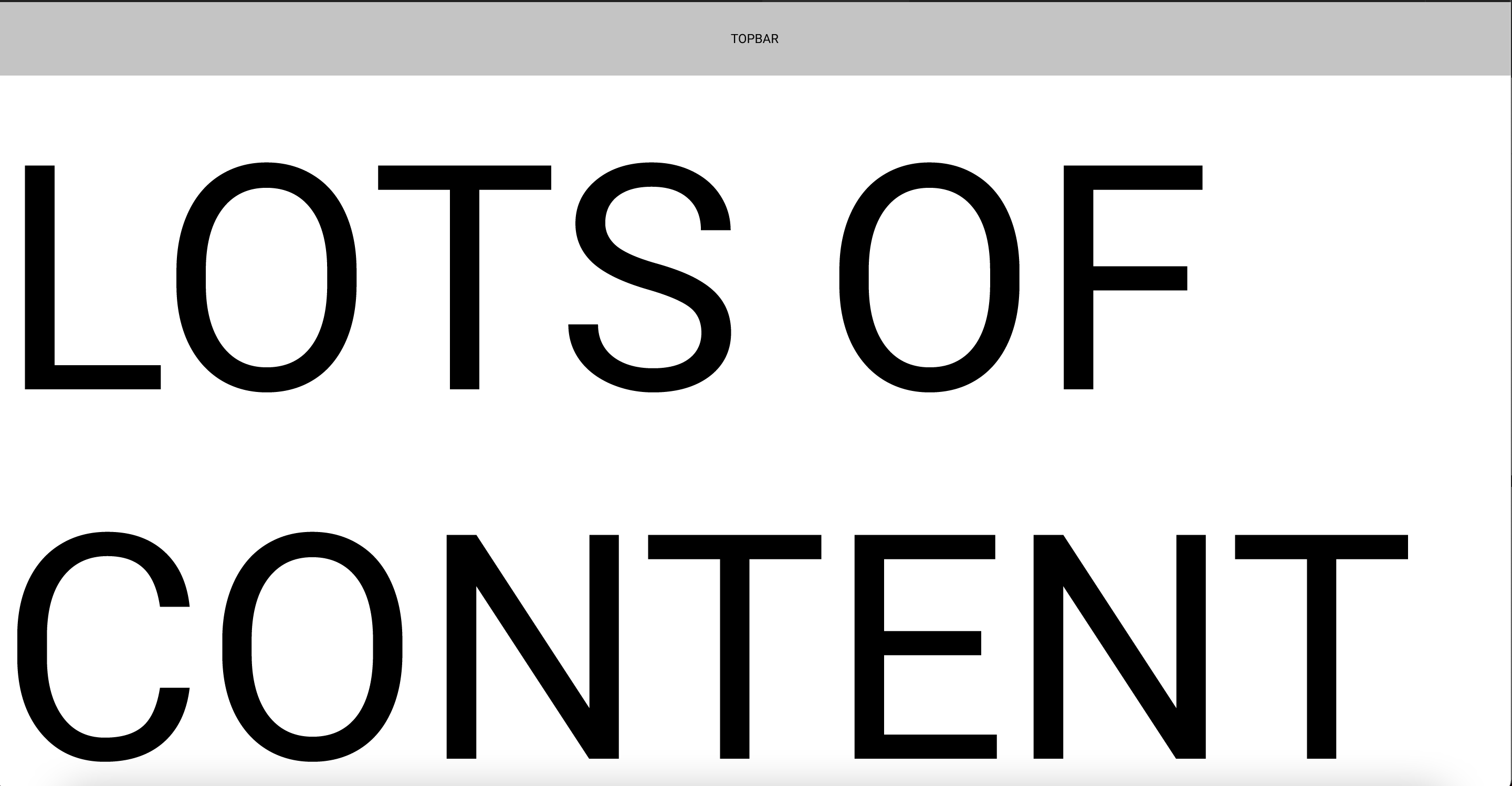
I would like to align all my frames to the absolute top.
Keep frames align to top in Presentation mode
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.