Hello! I am having trouble with components that I want to smart animate.
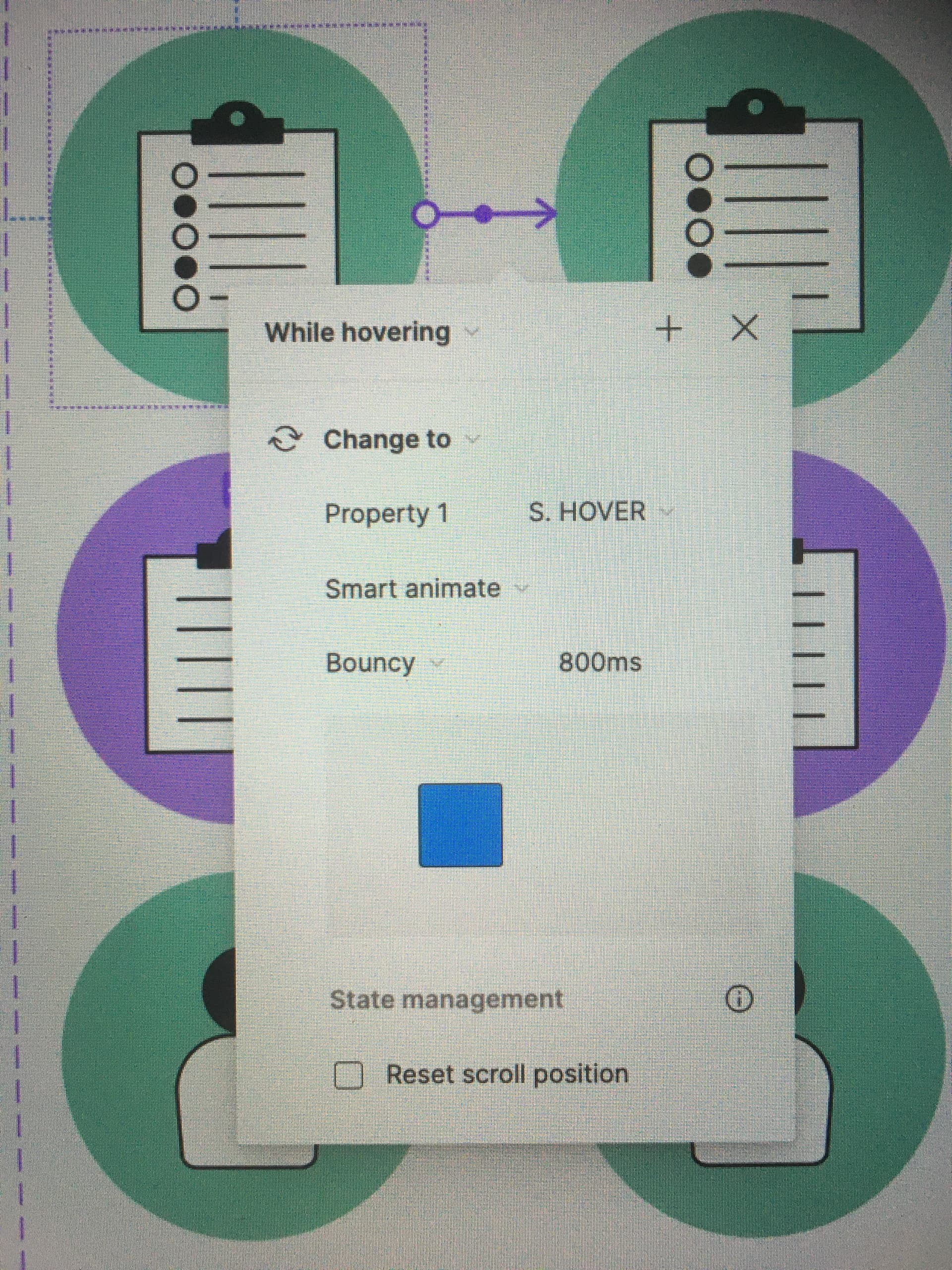
Example: one button that grows while hovering on it. If I choose to smart animate it, then the page will reset the scroll position to the top.
The little box for “Reset scroll position” in the interaction is unticked. This doesn’t happen when I select “Instant” instead. It’s quite troublesome because the only thing I can really smart animate inside of my prototypes are things that don’t change the size in the y axis (I can make a button grow horizontally only, or change the opacity, colours, etc.). Any clues how this cloud be solved? Am I doing anything wrong?
Edit: All the frames in my prototypes were created with Autolayout.