My Figma frame has a 12 column responsive grid and I want to show design mockups for various screen sizes ranging from 1600 to 320 px wide.
I drop a component I created into my frame, it does resize when I make the frame smaller or larger but I have to manually adjust my padding for each mockup so it lines up with my grid.
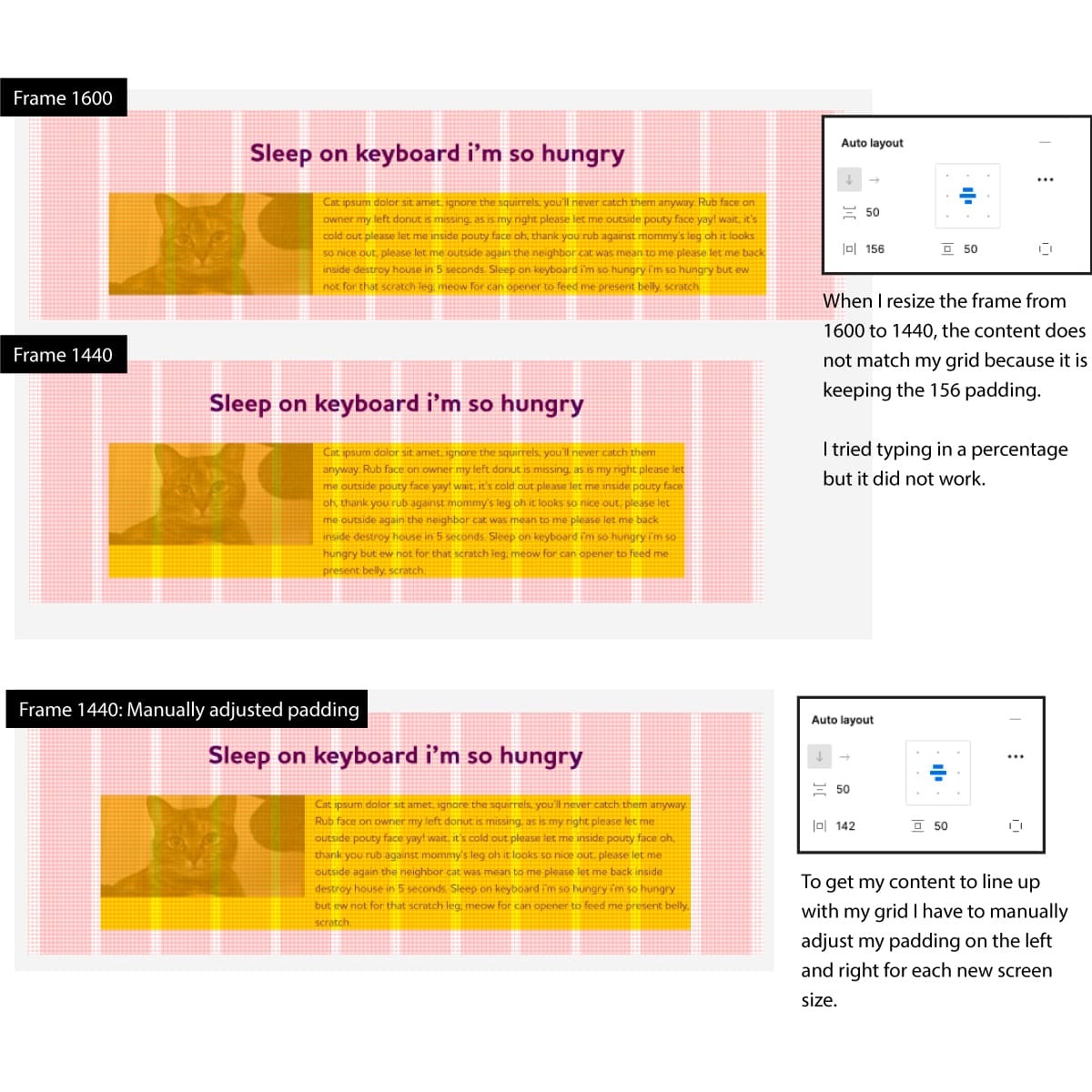
I included a screen shot below.