Hi,
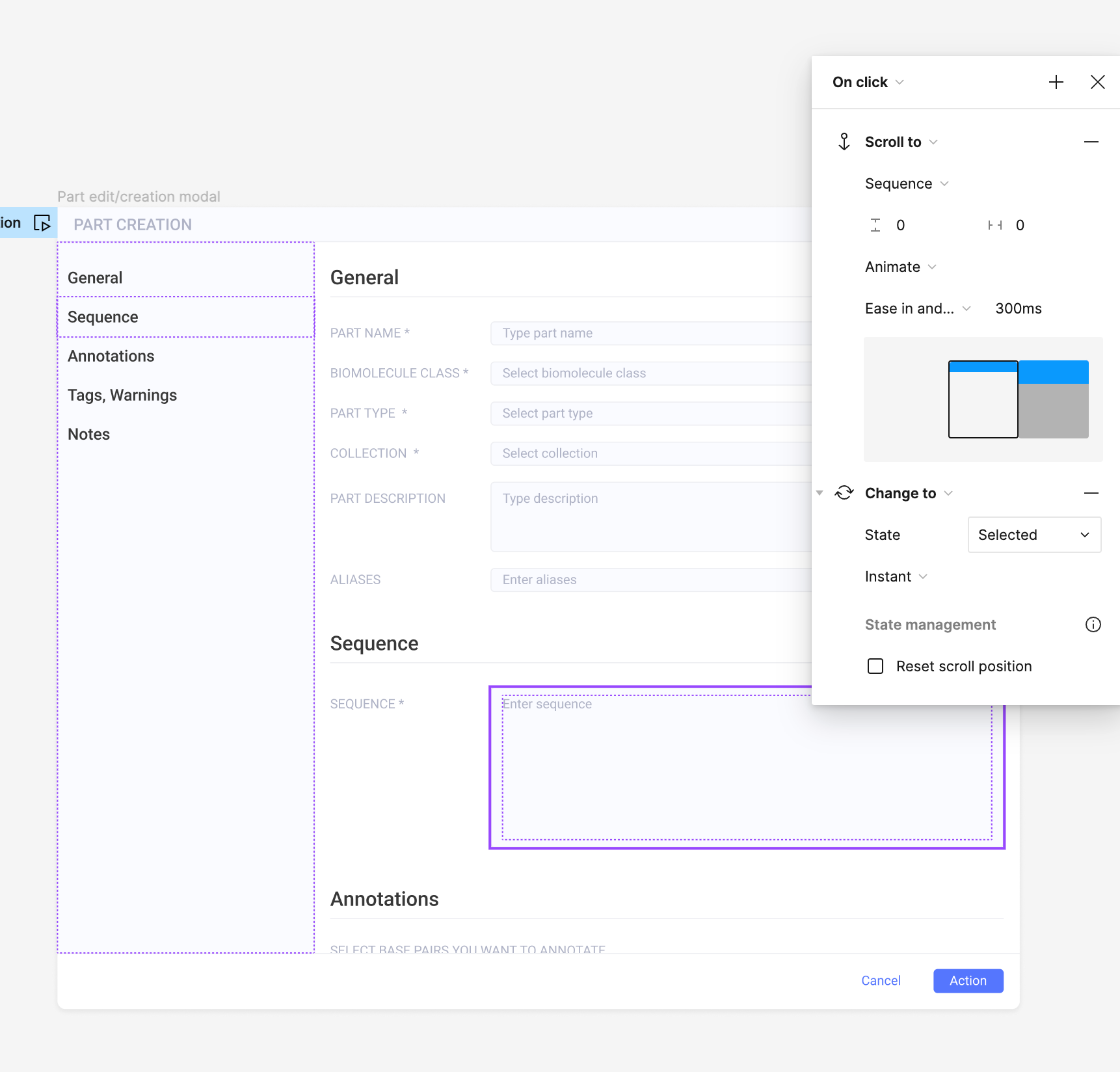
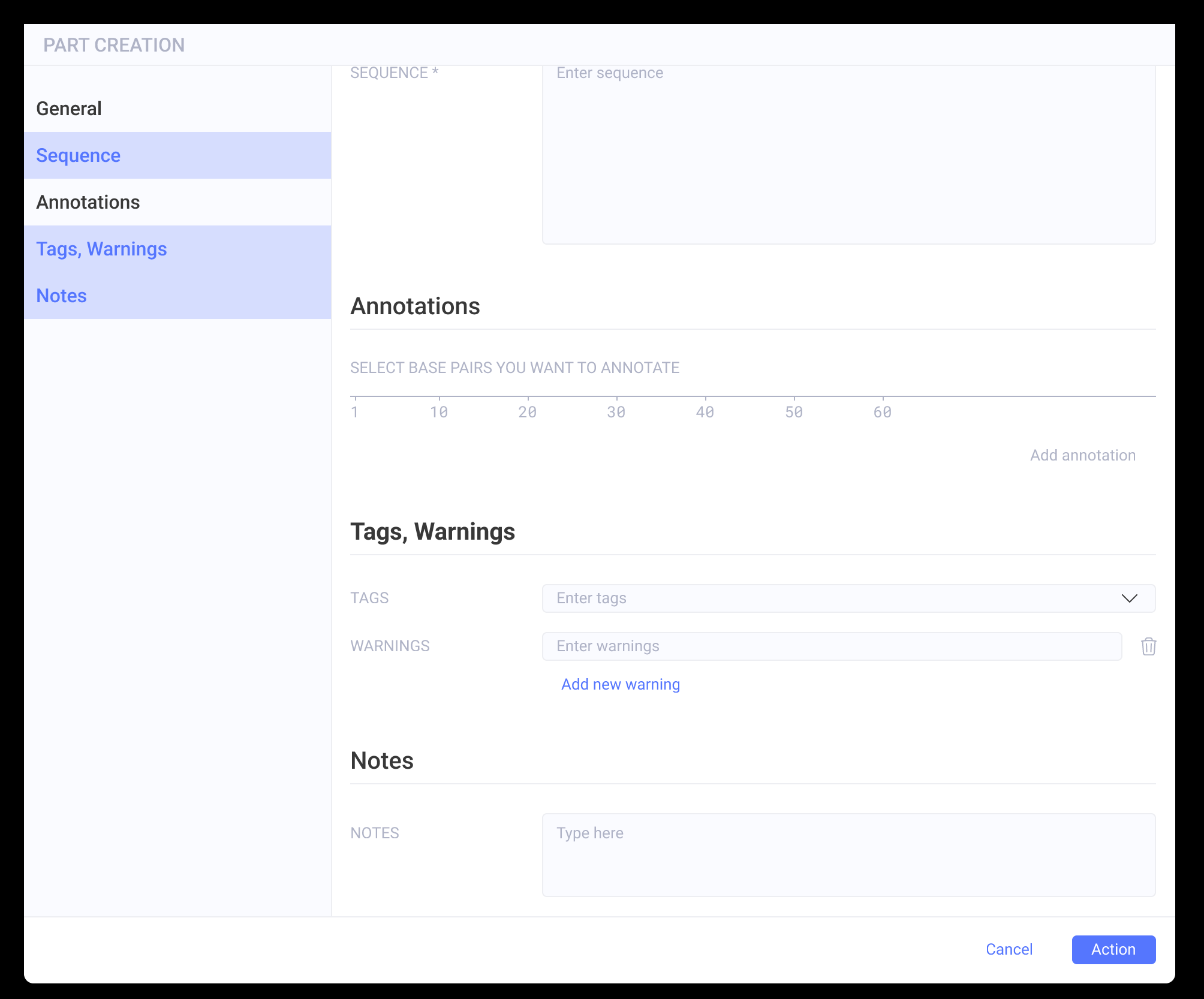
I have a side panel with buttons, and when clicking on one of the categories, the main screen slides to the correct categories. This works great.
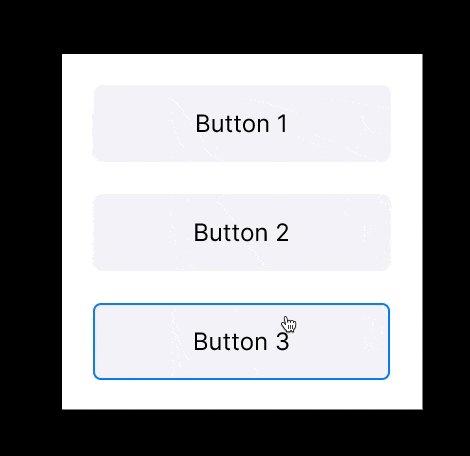
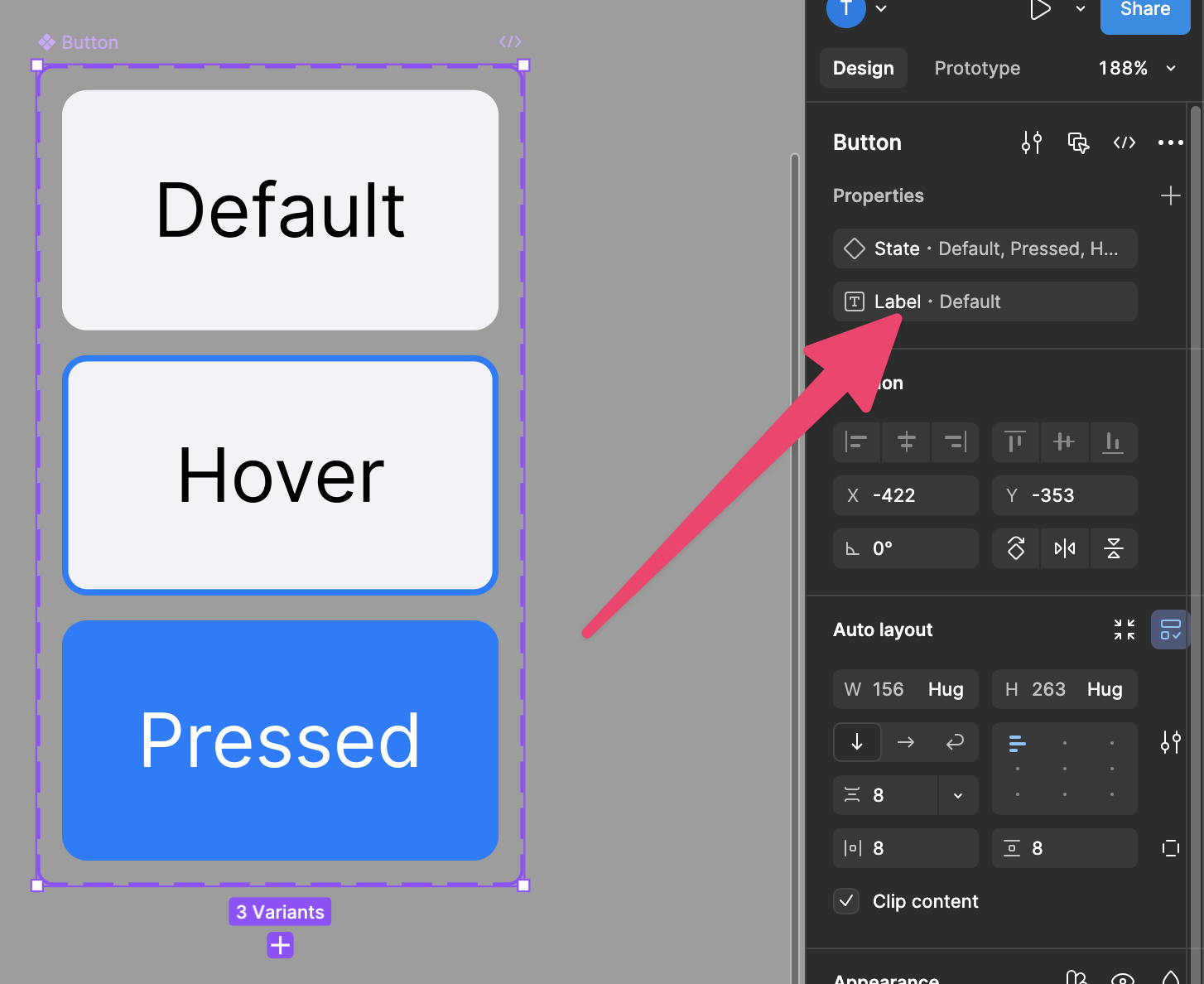
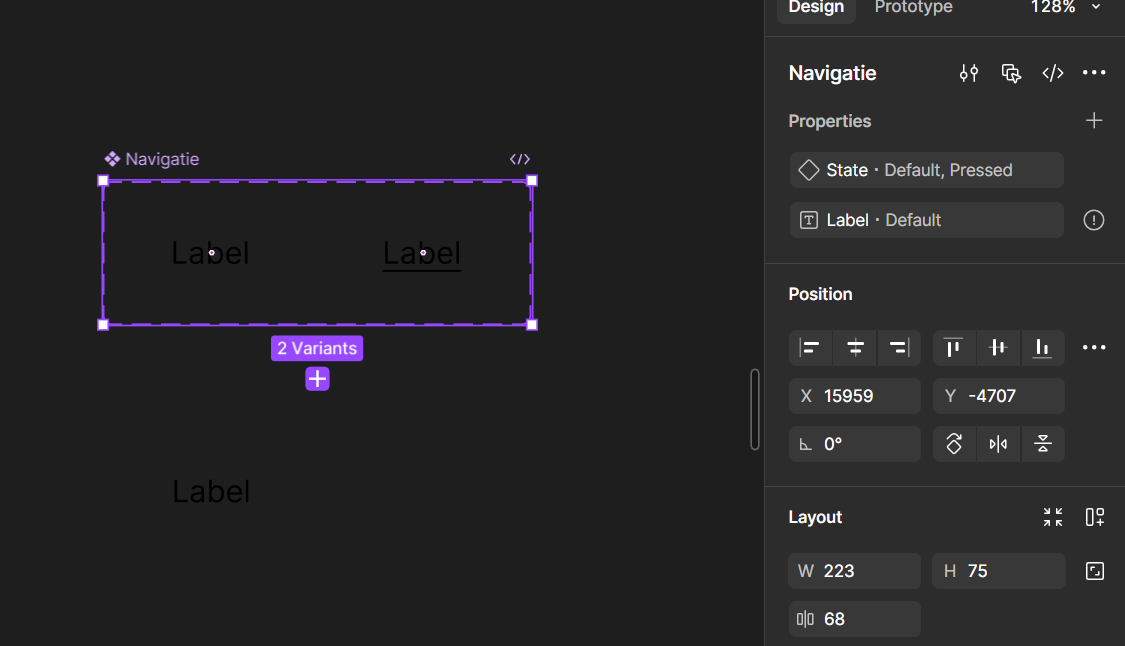
The buttons are in variant components with three states (default, hover, and selected).
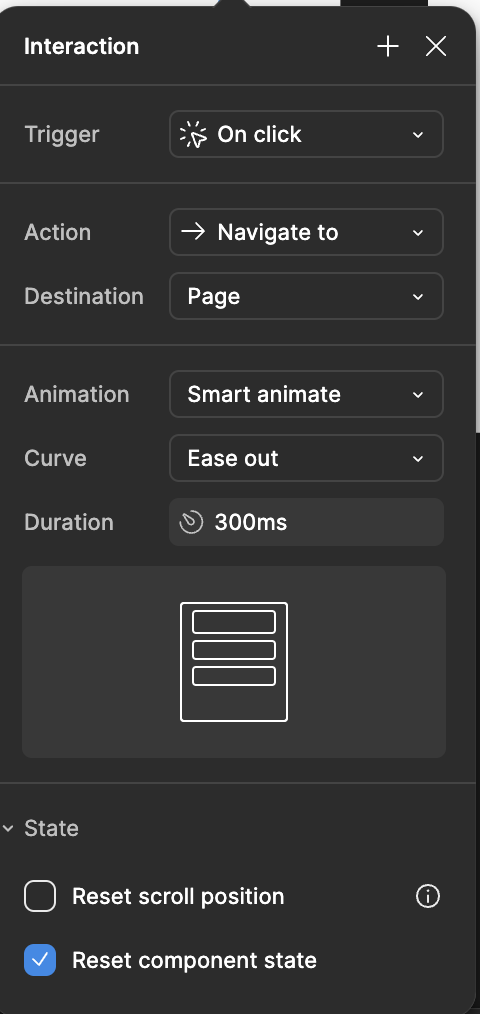
When I click on the button, I have two interactions set up in the prototype:
- ‘scroll to’ (to scroll to the section)
- ‘change to’ : state = selected
My issue is that I want the button to go back to the default state when I click on another one. Is there a way to do that? (for now, they all become selected when I click one after the other).
Thank you in advance,
Anaïs