Hi folks!
I’m exploring the Material 3 Design Kit, and I could use some assistance to fully understand what I’m currently observing.
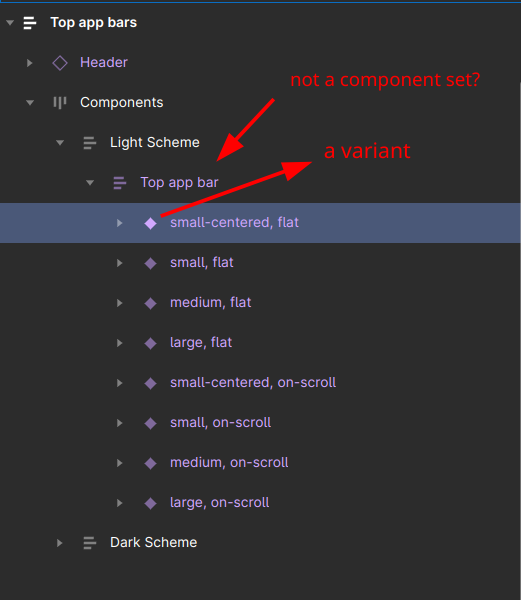
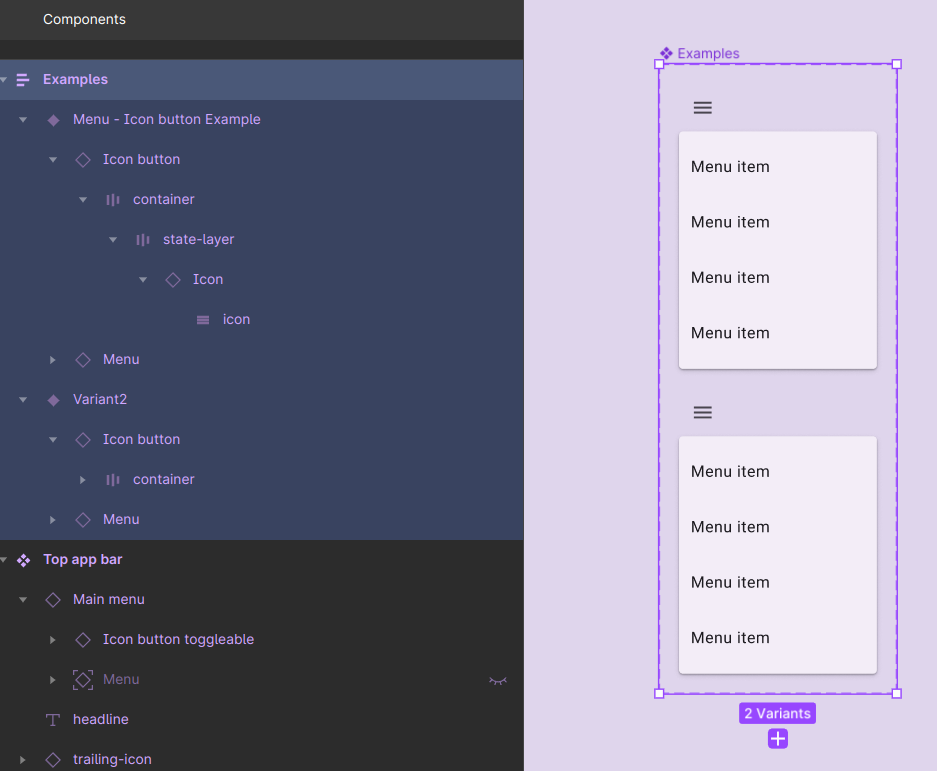
As you see on the screenshot, there are a few layers with the “filled diamond” icon, which designates them as Variants. However, there are no parent or ancestor layers that are marked with the multiple-filled-diamonds icon, i.e. the component one. What’s the matter here?