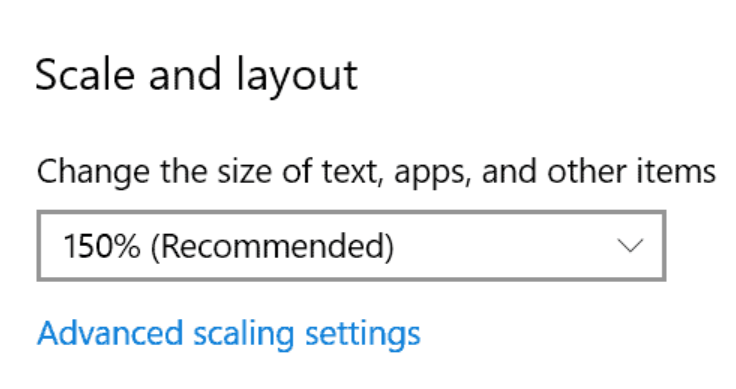
I have 2560x1600 16 inch laptop screen with 150% UI system scale.
Obviously, the system automatically determines the appropriate scale so that I can physically use my device. And it works great in all apps and all websites except prototypes in Figma.

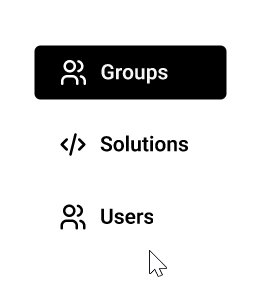
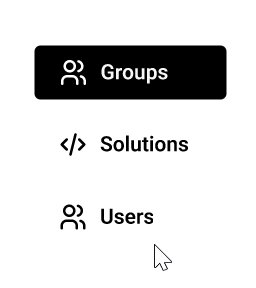
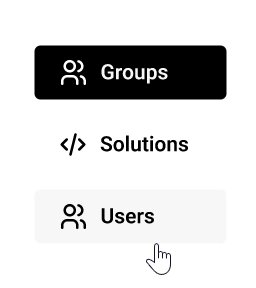
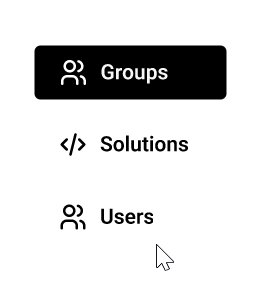
Using Actual size (100%) setting in prototype squishes every 1px line, it looks really bad (pay attention the left side stroke compared to the right one).

In addition, same issue jerks any components interaction which results in an uncomfortable feeling that something is broken.
The only thing that saves me is using the Fill screen setting but i can’t use it all the time I would like to have a solution. Please dont advise me not to use 150% scale factor, because everything works fine in other applications.