Hi there!
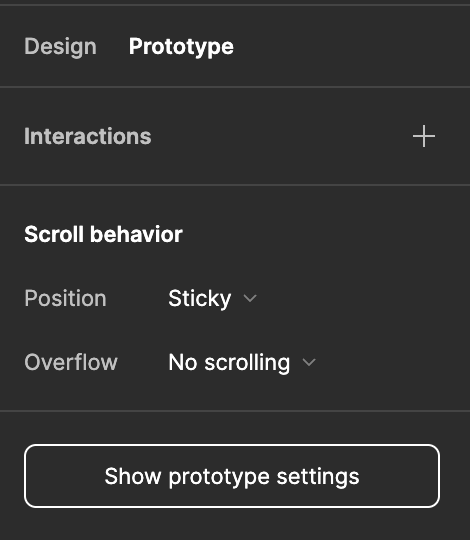
I am trying to create a table that has a sticky row and sticky column. Does anyone know how to do this? I’d like for the whole thing to scroll together. I’ve seen a few people post about this but no answers yet.
Let me know if anyone has figured this out!