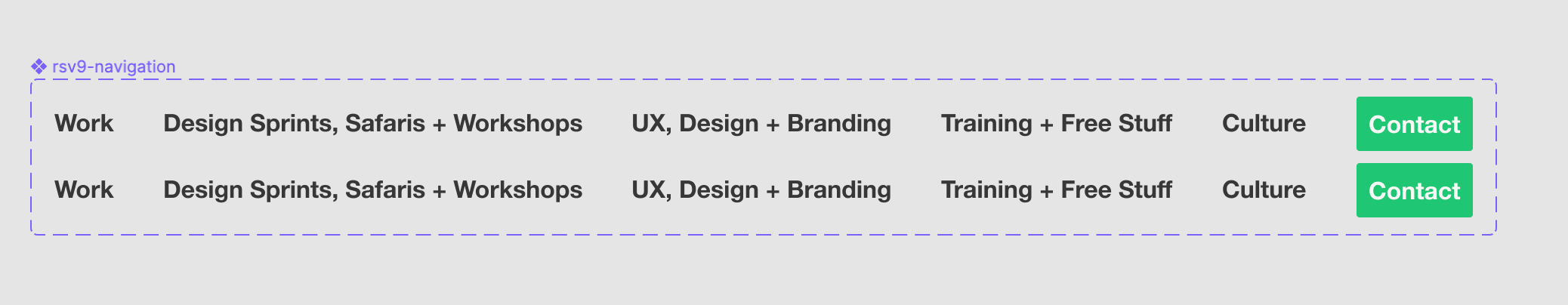
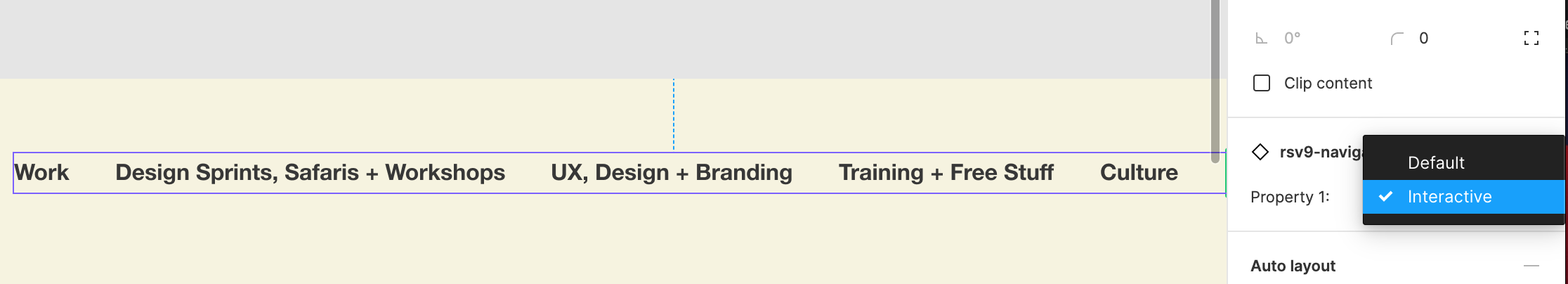
I created a filter menu where every list item is an instance of the same interactive component to manage a hover state.
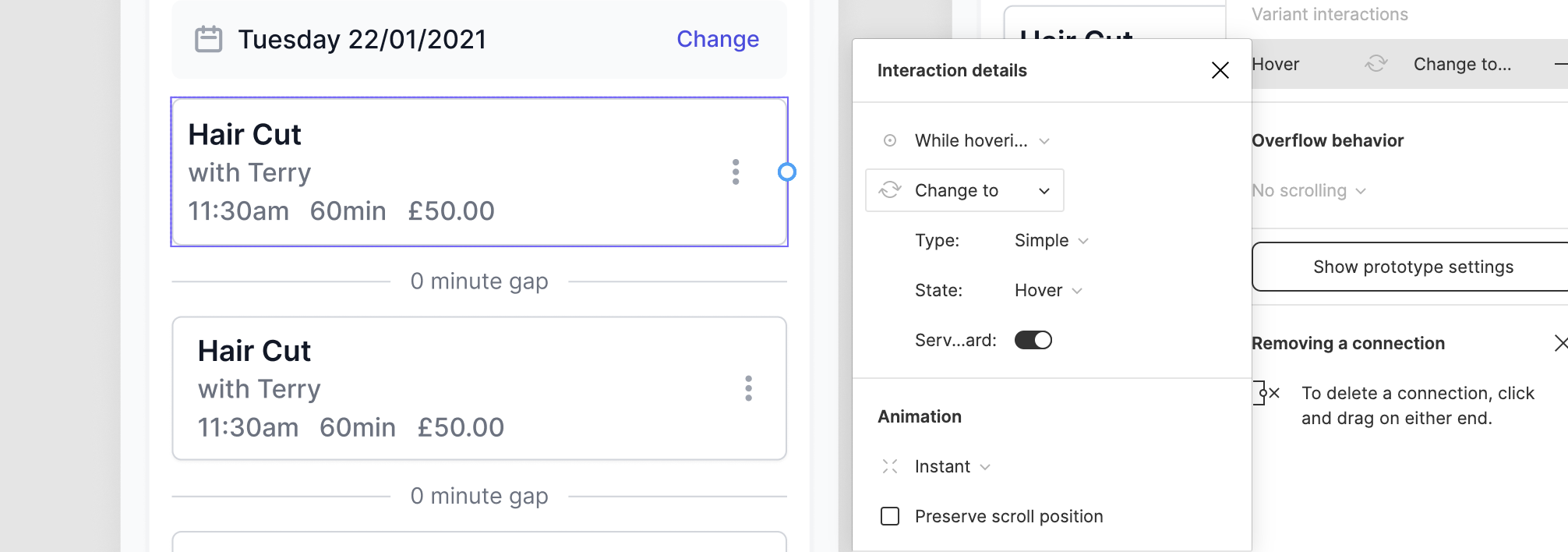
When putting an instance of the filter menu straight on a frame, the interactive component works as expected. When hooking it up to the dropdown button and letting it appear as an overlay, the filter menu does appear but the interactive components aren’t working… i.e. no hover states.