Hello.
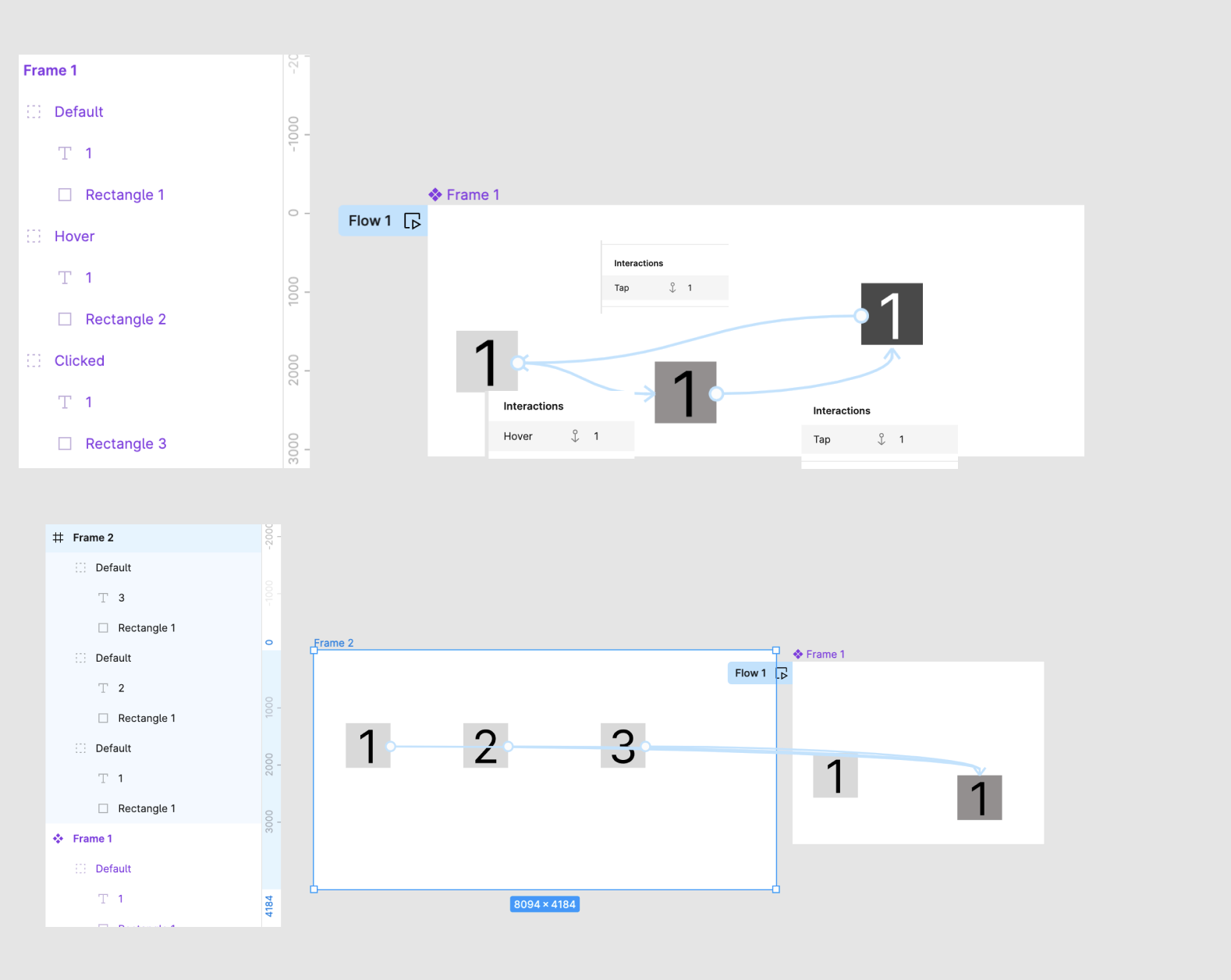
I followed several similar tutorials in order to create an interactive calendar. In the first frame I created 3 different “states” of an element - default state, state while hovering and state after clicking. I connected them in the “prototype section”. I clicked on the “play” button and it worked, it changed the background color after hovering or clicking. But then I moved to the second step - making it a component so I can easily create several elements with different numbers with the same function (changing the background after hovering/clicking) and making an interactive calendar out of it. I made the whole first frame a component. Then I made a second frame and I pasted the first box from the component (default state) several times and changed the number inside. The boxes were automatically connected to the second box in the first frame (but not to the third). When I clicked on a play button, it didn’t work, the numbers (1, 2 and 3) didn’t change their background after hovering/clicking. What did I do wrong? I just want to “pre-make” the function so I can easily paste numerous boxes with this function and change the numbers on it.
Thank you all in an advance.
d