Hi there,
I think I sorta get what’s going on, but it’s complicated, and if anyone can explain the specific issue and how to solve it, it’d be much appreciated.
I have icons in my design library set up in what’s probably an odd way and that’s probably causing problems -
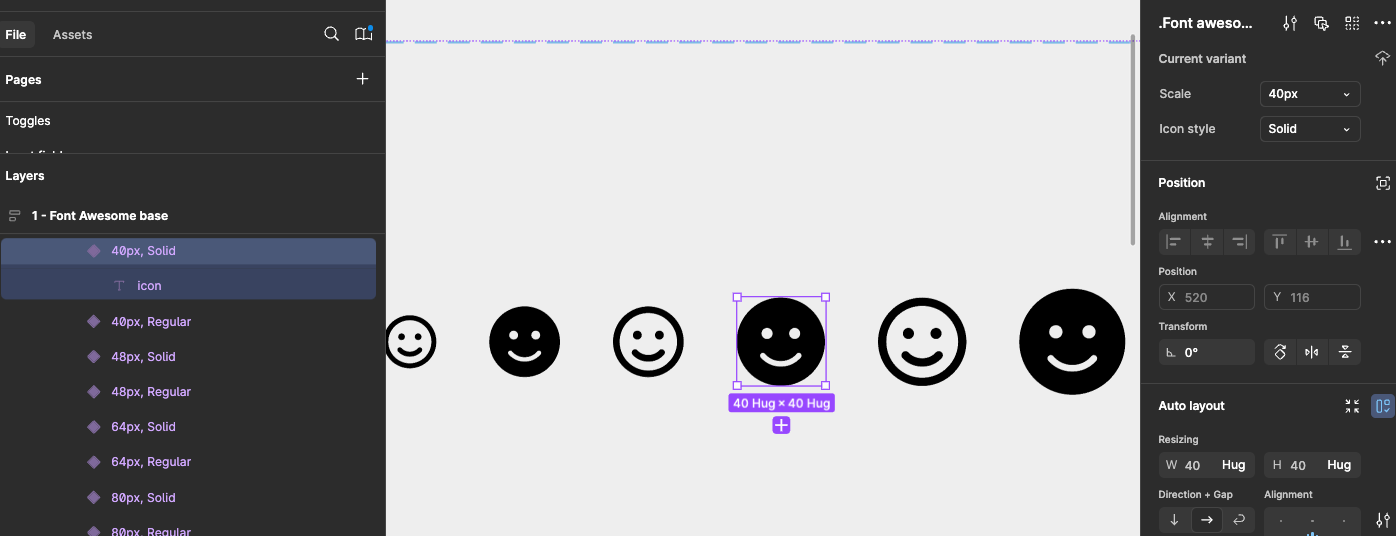
I have a base symbol called Font Awesome Sizing, which is one symbol at 8 different sizes, in different font styles.
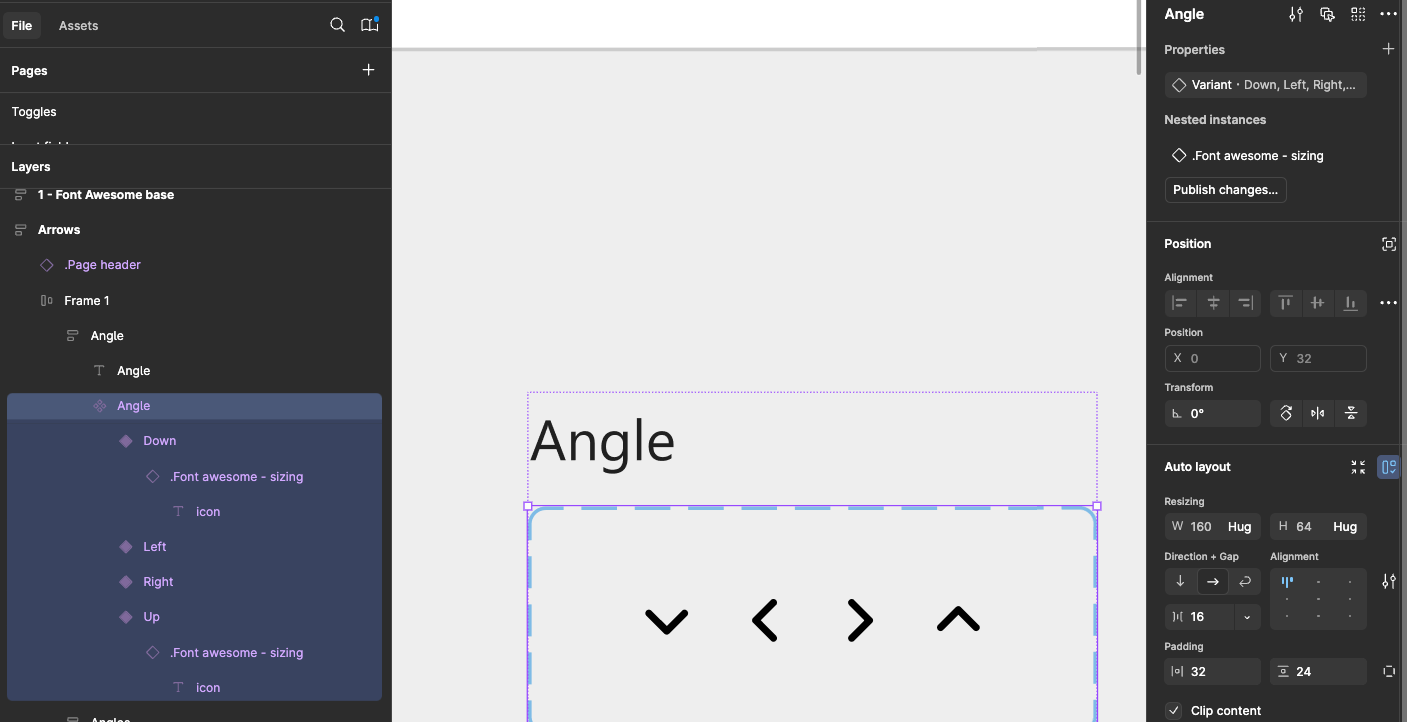
I then have a library of specific glyphs our team uses - these are made by with new components, that are solely the FAS one, nested, with specific text instead of the generic smile. These are what we use in 99.99% of cases.
And it works well! Easy to pick icons, sizing, colors inherit fine. all good…Until we get to prototyping where the icons are nested in more complex symbols.
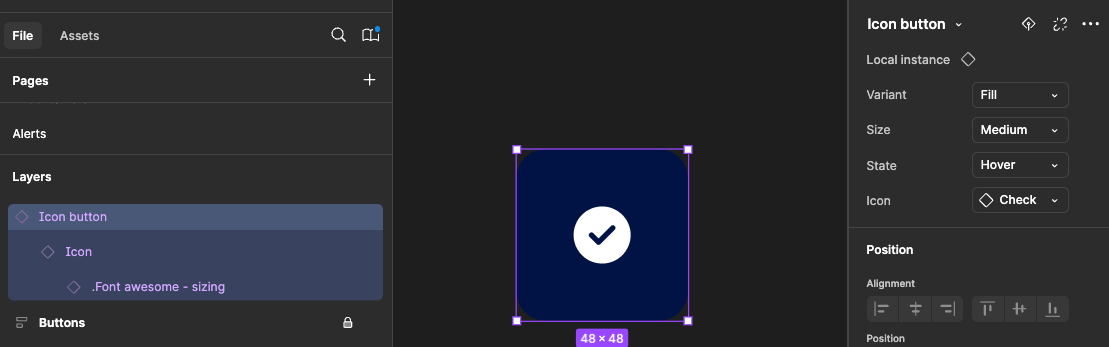
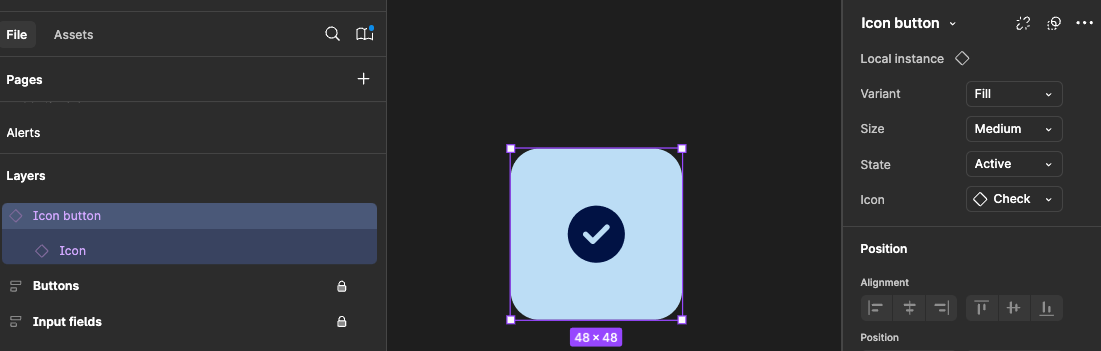
We have a simple icon button here, default state:
I can change icons within the variant, and it works perfectly:
I have a number of variants set up for the button. Hover. Pressed, etc. :
Here’s where the pain comes in. I -
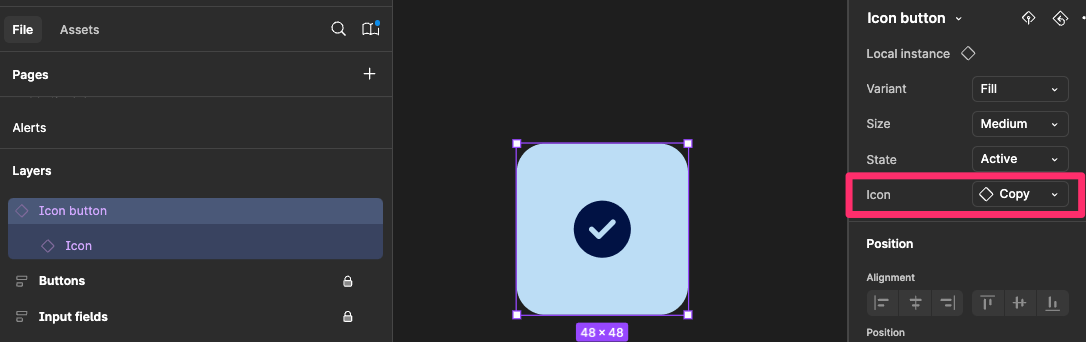
- Create an instance of the icon component.
- Change the Icon
- then change the variant.
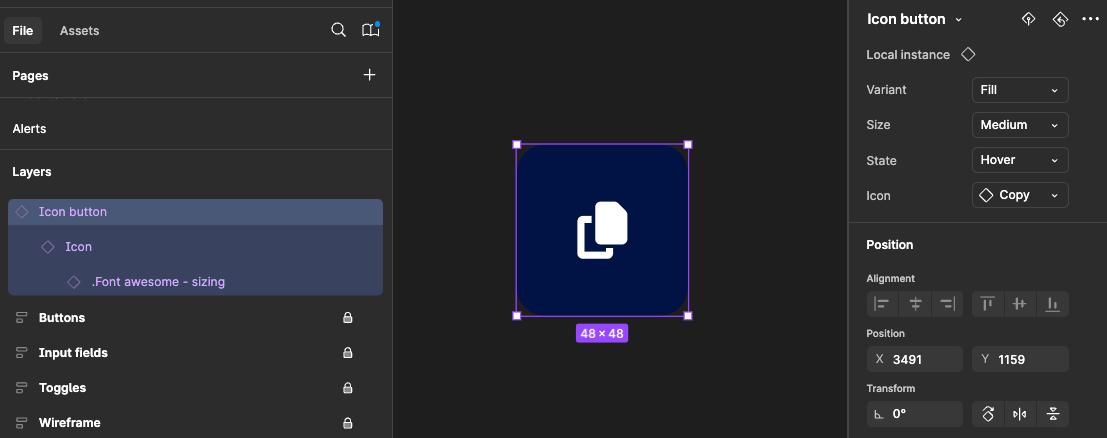
The button will then be in this weird state:
Where the correct icon is selected in the instance swap, but its text layer has been overridden by the default text for that variant. What this means is that using any library components for prototyping, they instantly ‘reset’ to default icons, making it really confusing.
I assume that it has to do with the way I have icons set up, and the Variant override has higher priority to the Icon instance text… but how do I fix it to do what I want?