When changing an icon’s color in a button component, the color change doesn’t appear on the buttons where the icon has been instance swapped. This was still working yesterday, and I tested it on several projects with different icon sets.
- Home
- Forum categories
- Get Solutions
- Ask the Community
- Instance swapped icons do not receive color updates anymore
Instance swapped icons do not receive color updates anymore
- September 29, 2023
- 32 replies
- 2683 views
32 replies
- Community Support
- October 9, 2023
Hi Laura, thank you for flagging this!
This definitely seems odd. Would you mind reaching out to the support team directly via this form for help: https://help.figma.com/hc/en-us/requests/new?
Be sure to use your Figma account email, share a short video recreating the issue, include the links to your file, and share it with support-share@figma.com so they can take a closer look. Thank you!
- Community Support
- October 19, 2023
Hey Andrey_G,
Thank you also for flagging this, and sorry for the trouble!
I saw in our back end that we have a similar bug that our engineering team is working on it (with color override not preserved after instance swap property swap). Is it also an issue that you encounter?
If not, can you please reach out to the support team with a video recording (and a copy of your file) of what’s happening on your end? This will help the team to investigate it further. Here the form to fill out: https://help.figma.com/hc/en-us/requests/new Thank you!
- October 19, 2023
Hi, Celine!
When changing an icon’s color in a parent component, the color change doesn’t appear on the child components where the icon has been instance swapped.
I filled out that form, and attached this explanation video.
Thank you!
- Community Support
- October 19, 2023
Thank you for taking the time to record the video!
I saw your ticket in our back end and have escalated internally. Thank you for your patience in the meantime 🙏
- Community Support
- October 26, 2023
Hi everyone,
For visibility, our technical team has checked internally. It’s the expected behavior that changes to a main component won’t be applied to instances that contain any overrides on that element (including fill or instance swaps) as there’s a risk it might clear those overrides.
We continue to flag with the engineers that may users do not find this intuitive so they can consider other options for the future.
Thank you everyone for reporting this!
- Active Member
- December 5, 2023
It’s the expected behavior that changes to a main component won’t be applied to instances that contain any overrides on that element (including fill or instance swaps) as there’s a risk it might clear those overrides.
While I can maybe understand it being expected behavior to not reset overrides that were set manually at the instance level, it seems intuitively not expected that this would be the case for overrides that were only set on a component itself.
I was just struggling with this issue while updating a component and, to make sure I wasn’t totally missing something, created a quick and clean test file for myself (to confirm that, for example, it wasn’t just caused by manual, instance-level overrides that I was overlooking).
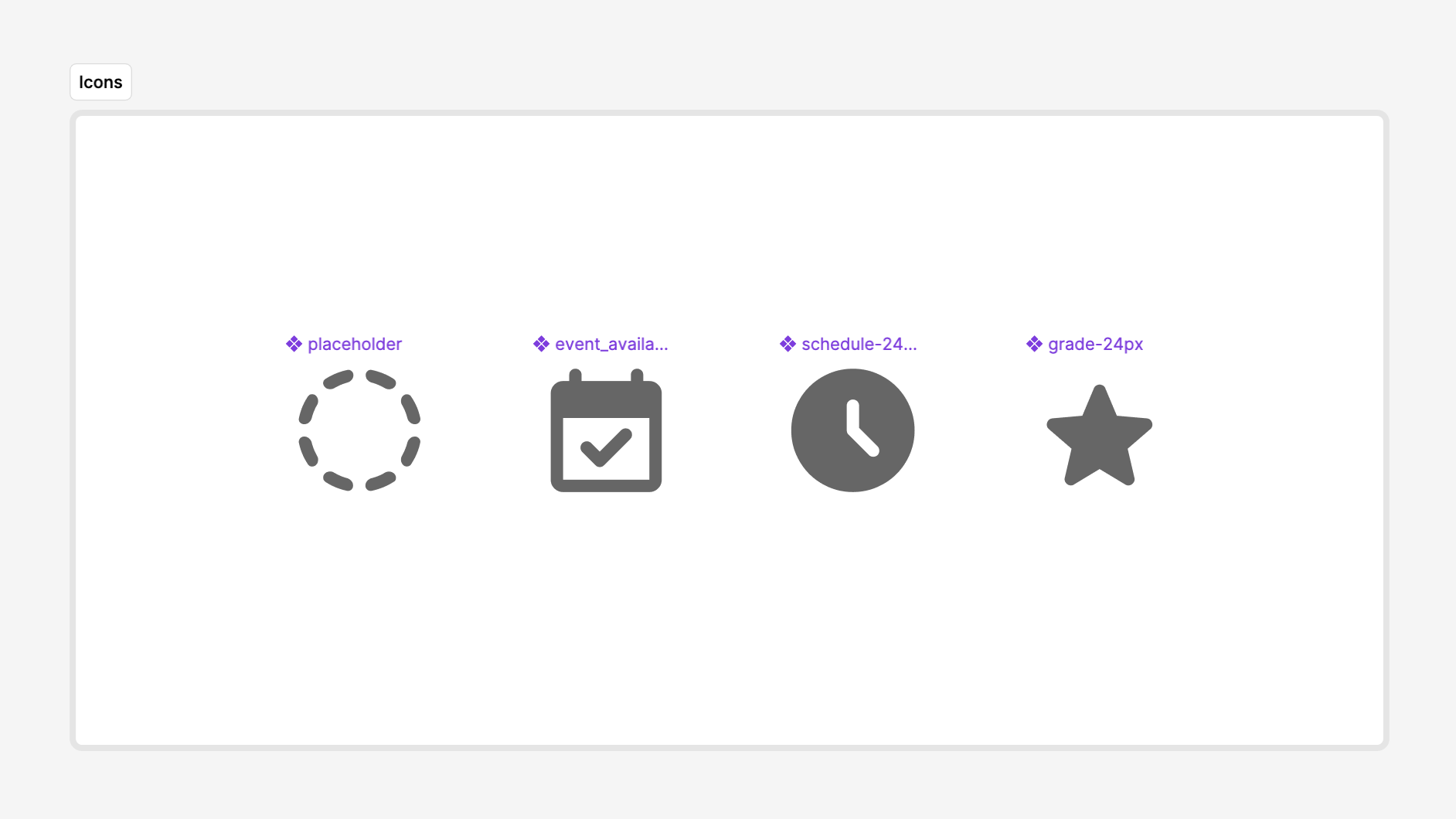
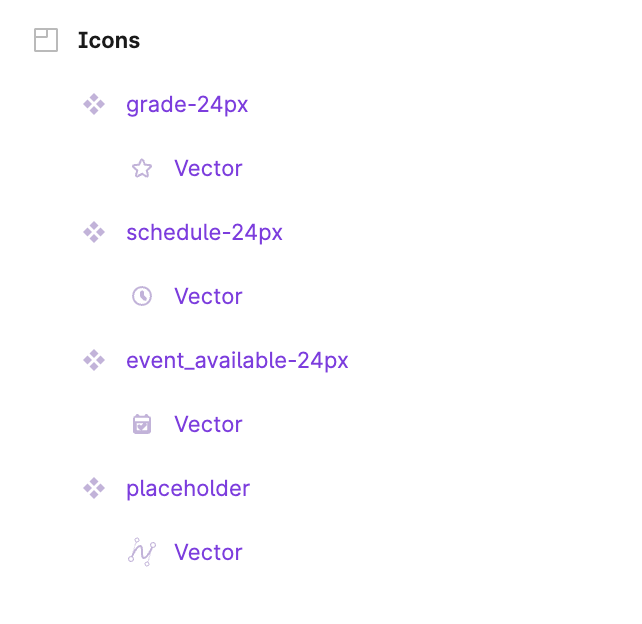
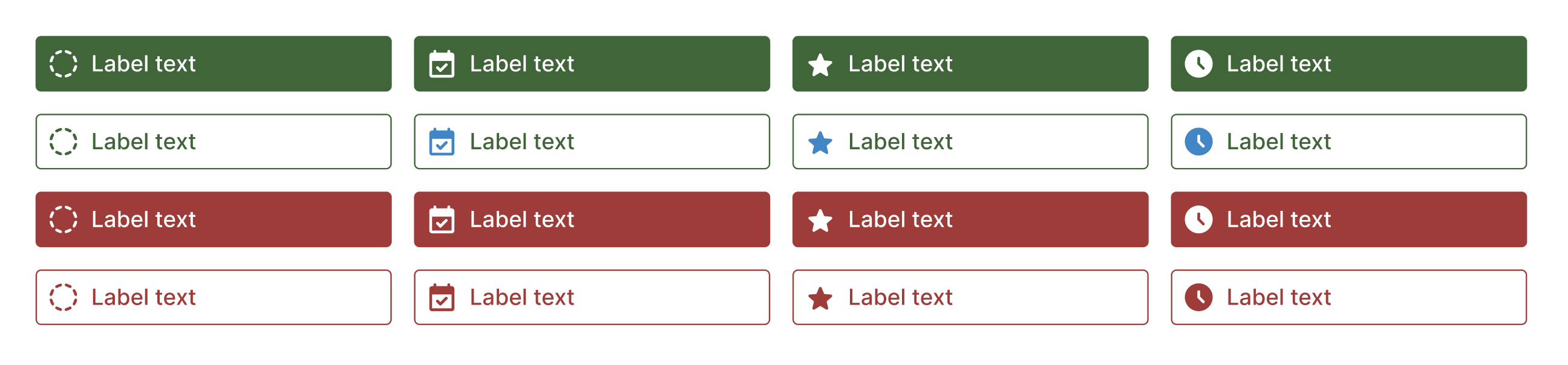
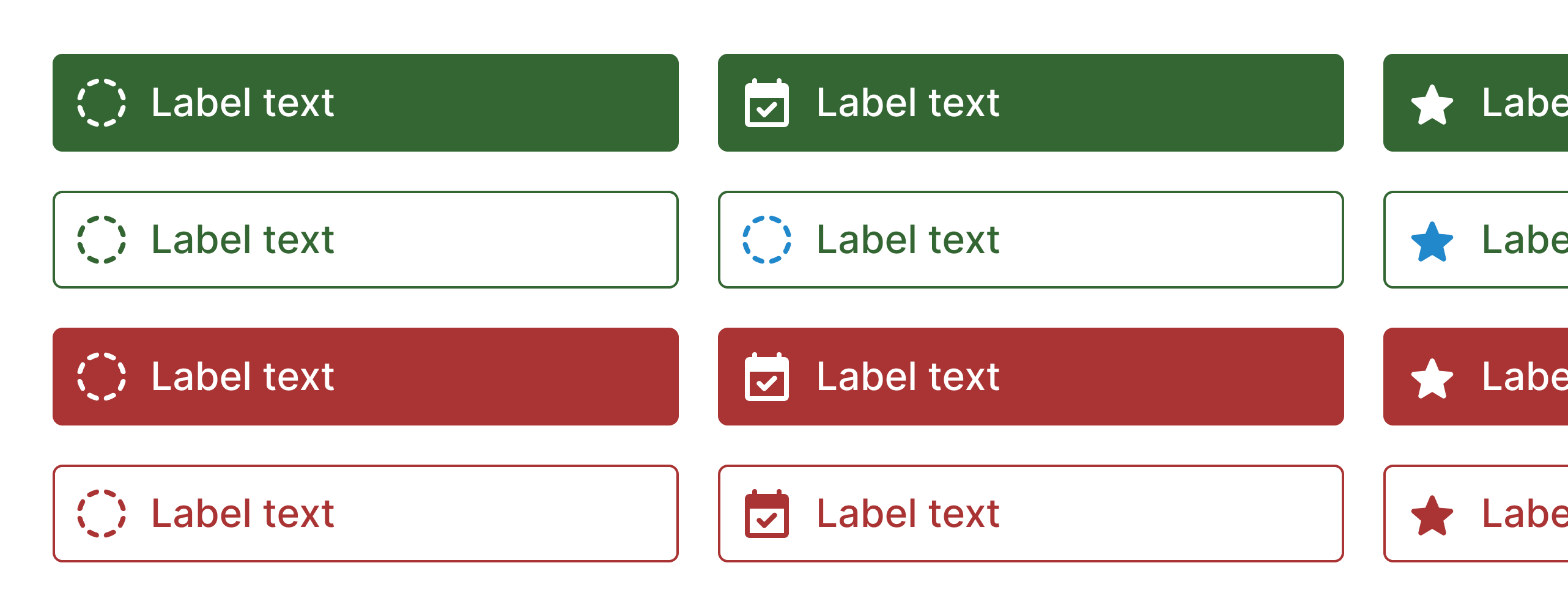
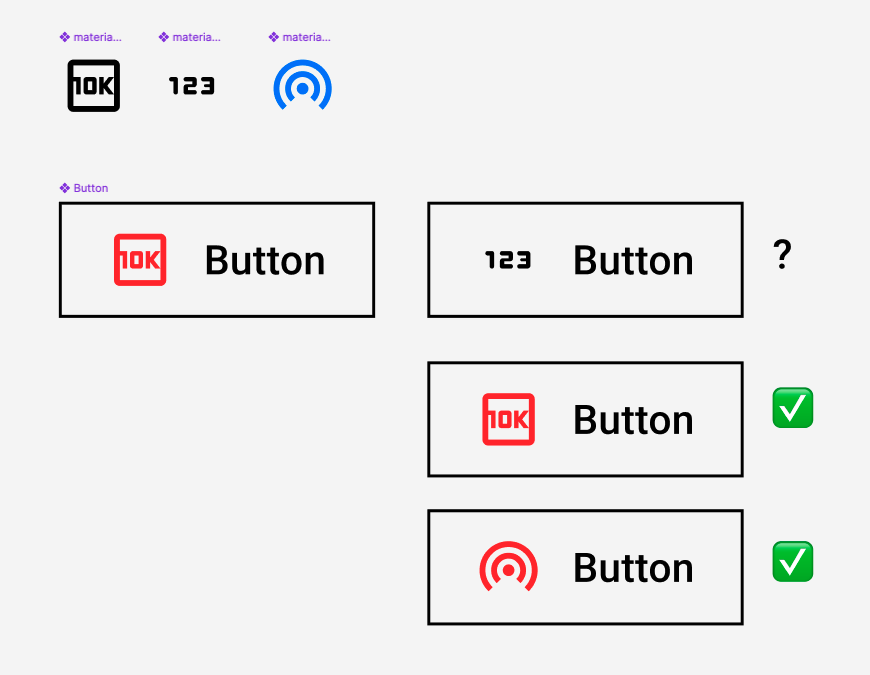
For this test, I first created some well-structured icon components (i.e., with the same layer structure and layer names in each to inherit any color overrides applied to them):
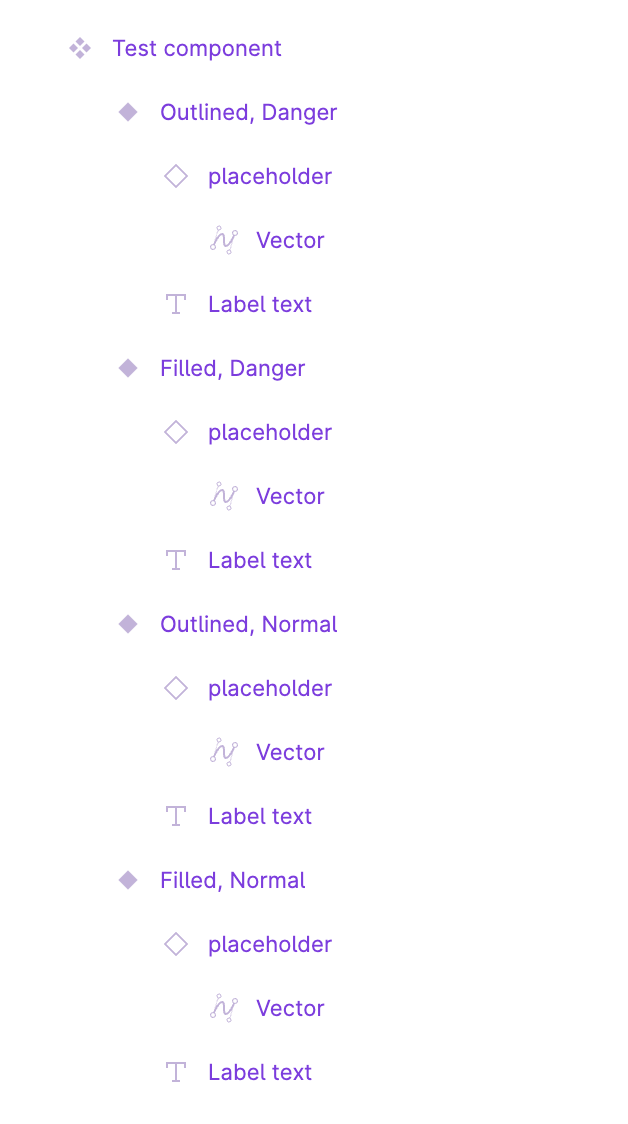
Then I created a simple component with a nested icon component, applying color overrides at the component level and configuring an instance swap for changing the icon at the instance level:
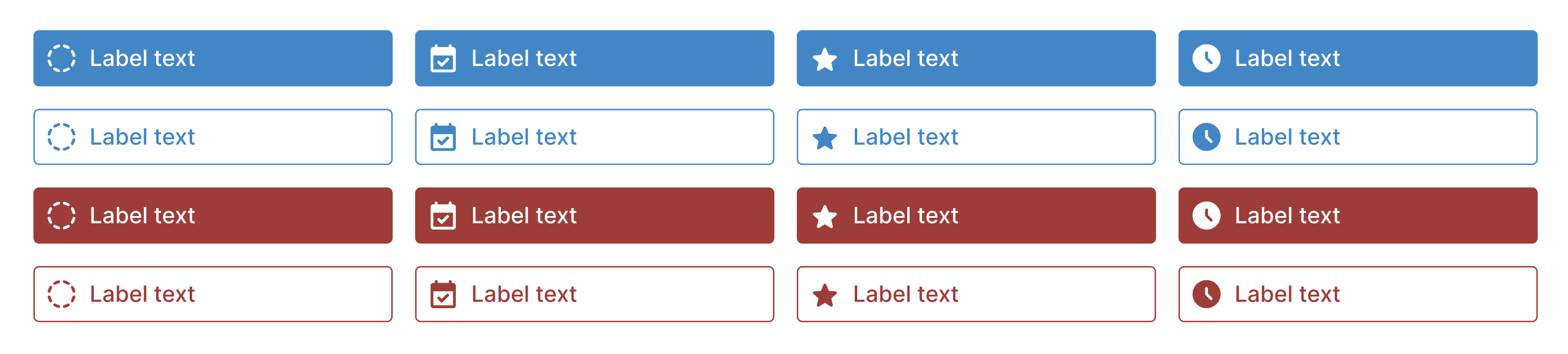
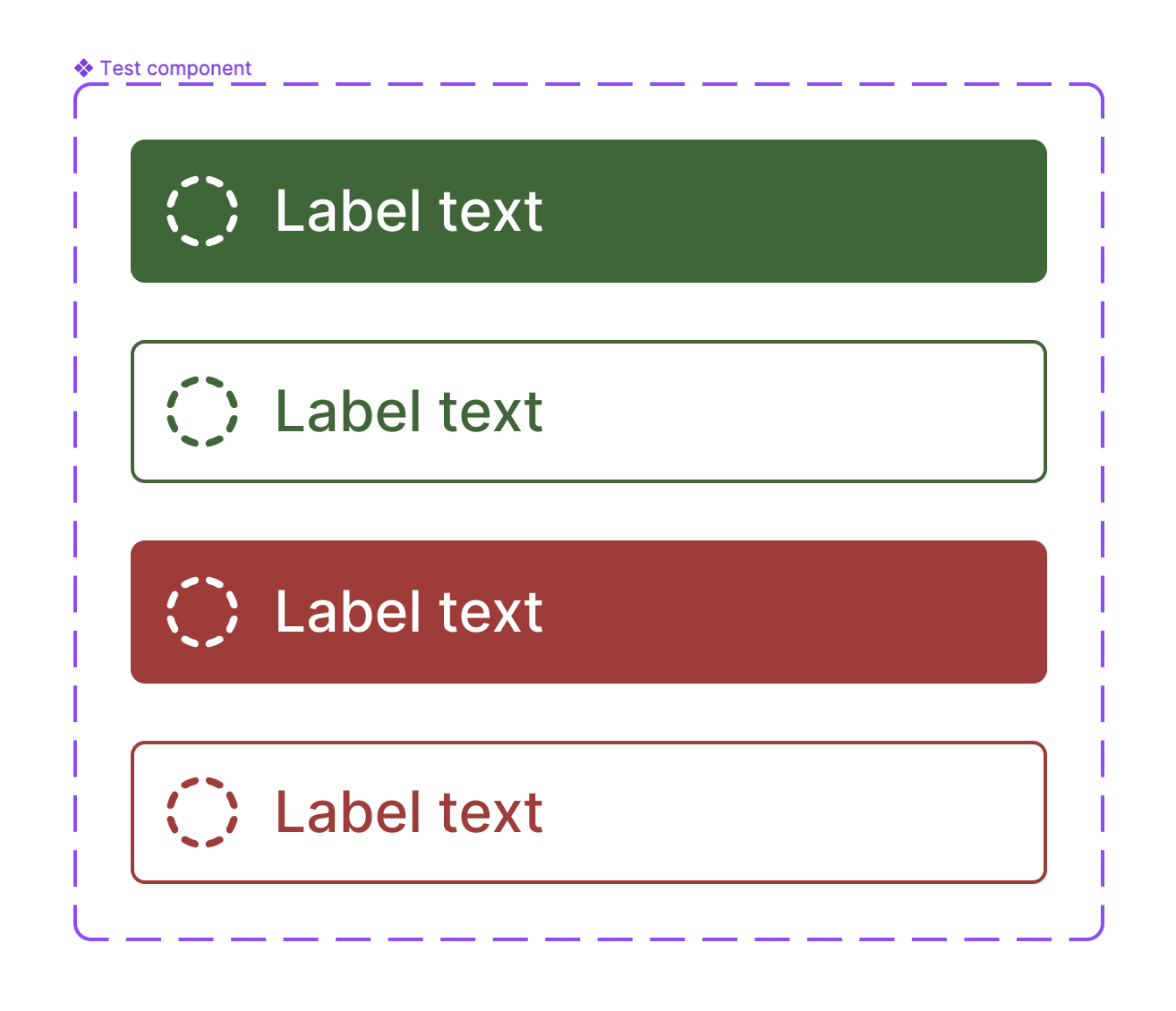
I then drew out instances from this component, swapping in new icons. The color overrides applied on the component were, as expected, inherited by the new icons:
If I then, without making any other edits or applying any other overrides to these instances (outside of swapping the icons), go back to the component and change my blue (#2288CC) to a green (#336633) at the component level…
… this new color shows up as expected in the fills and strokes of all relevant instances, and as the color override for the original (placeholder) icon where it was never swapped. But any swapped icons remain the original blue:
To be clear: I only ever set colors on the component itself and never once touched the colors of the instances.
And when I first used the instance swap to select an icon, it inherited the component’s color override as expected.
But that color override was also apparently then locked in at the instance level, the instance ignoring the color set at the component level completely. Which can be reaffirmed by swapping the icon again and seeing it retain the blue color it originally inherited from its parent component (even when swapped back to the original icon):
This behavior seems broken to me on a very basic level
On the one hand, changing icons on instances of a component seems like an extremely common (maybe even the primary) use case for instance swaps.
At the same time, I also think it’s a baseline expectation of components that an edit to something like its color should apply globally to all instances (with the exception of manual overrides that have previously been made at the individual instance level).
So this current “expected behavior” breaks this core expectation and seemingly leaves any and all swapped icons permanently beyond the reach of their parent components, which seems entirely counter to the point of using components in the first place.
(Editing to add a view-only link to my test file if it’s useful for any reason.)
- Active Member
- March 1, 2024
Following up on this again: @Celine_Figma can you confirm that the behavior I documented above is considered expected and desirable, rather than a bug or problem?
Not having changes at the component level apply to instances that utilize a swap on a nested instance seems to suggest that using instance swap properties in components at all can have the effect of fundamentally breaking them:
On the one hand, changing icons on instances of a component seems like an extremely common (maybe even the primary) use case for instance swaps.
At the same time, I also think it’s a baseline expectation of components that an edit to something like its color should apply globally to all instances (with the exception of manual overrides that have previously been made at the individual instance level).
So this current “expected behavior” breaks this core expectation and seemingly leaves any and all swapped icons permanently beyond the reach of their parent components, which seems entirely counter to the point of using components in the first place.
What am I missing about this?
- Community Support
- March 2, 2024
Hey there! Thank you for the detail feedback.
Not sure how/why the icon retains in blue here, it would be great to have a quick video recording to see if we can replicate it.
Still as a reminder, it is expected if in the instance level, you swap the icon again and override in blue. Thus, as explained, even if you made changes to the main component, it won’t be applied to instances that contain any overrides on that element (including fill or instance swaps).
This has been flagged to our engineers as somewhat counterintuitive behavior so it may change in the future but at the moment, this isn’t a bug and expected behavior.
If it’s not the case, this may be unexpected. So, I’d recommend you to reach out directly to the support team with a copy of your file here, the technical specialist can investigate it further.
Be sure to use your Figma account email, share a short video recording when you encounter the issue, include a link to your file, and share it with support-share@figma.com as an Editor, so the team can have a look at it. Thank you!
- Active Member
- March 6, 2024
it would be great to have a quick video recording to see if we can replicate it
Screen recording on Youtube: https://youtu.be/jXXXwC2i_Xk
New demo file for the screen recording: https://www.figma.com/file/h0ih7CwsAIvwT0OLH26RDZ/Icon-swap-component-color-updates
(Also submitted a bug report through the help center, with the recording and file included.)
- New Member
- May 13, 2024
Hi, what is the current status on this topic?
I am working on a huge design system with an extended icon library atm. This issue ruins the whole concept.
Did anyone find a workaround other than the property feature yet?
- Community Support
- May 14, 2024
Hey everyone,
Thanks for your patience as our engineers started their investigation.
To give you some visibility, after checking Dan_Hopewell’s case, the engineering team have marked this as a long-standing issue, not affected by recent code changes. As such, it generally takes some time for them to find the right solution and quality check it for any unexpected side effects and we’re not able to offer any firm timeline for when it will be resolved. We apologise for any inconvenience it causes in the interim. If they’re able to make a fast fix or have further information for you, we’'ll let you know right away.
- July 4, 2024
Hi Celine any update on this matter? Thanks in advance.
Hi @Dan_Hopewell did you find any workaround for this? Facing the same issue in a more complex scenario with variables applied, happy to connect to find a workaround together!
- July 9, 2024
I also recently started having this issue in my components. Swapping the icon in my instances doesn’t retain the link to the main component, so if I change the icon, it no longer receives color updates from the main one. Is this not the main use case of the feature? 🙂 Currently, it makes my component system hardly beneficial for iteration.
- Community Support
- July 10, 2024
Hi there! Unfortunately, this is a longstanding bug that our engineers are aware of and tracking.
While we unfortunately cannot provide an ETA on when this may be resolved, I can also add your case to our open bug report to hopefully give this more visibility. In the interim, the best work around we can suggest is to manually override the color again after swapping instances.
If they’re able to make a fast fix or have further information for you, we’'ll let you know right away.
If it is not the same issue, please reach out to the support team with details of your bug so our technical specialists can investigate: here Thank you for your understanding 🙏
- July 22, 2024
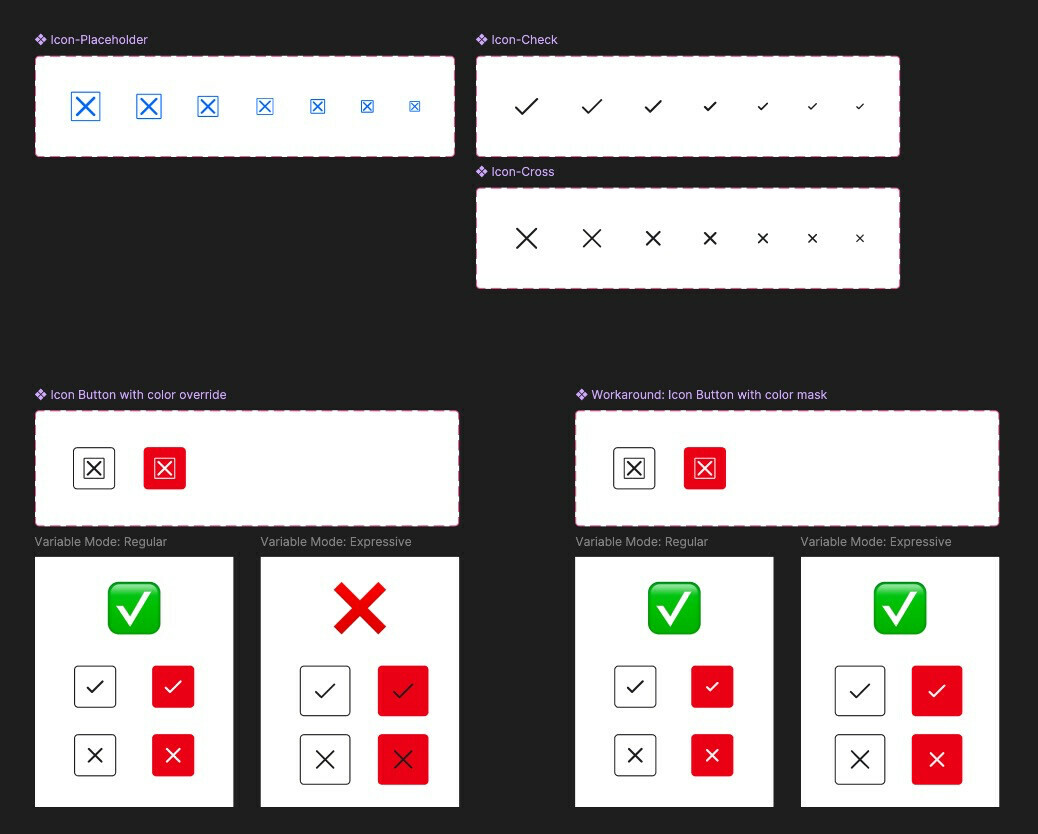
We found a solution implementing a mask on top of the imported sub-component icon. In this way we apply the token to the mask itself, it will keep consistency across different libraries, especially in a context with multiple different libraries for a multi-brand multi-theme Design System.
Feel free to ping me in case you need help, we worked on this feature together with @Toty 👏 🔥 our Design System Ambassador for a new Business product.
- New Member
- July 24, 2024
The same problem is when an icon (a variant) has been changed with a help of a variable (using theme, this approach: https://www.youtube.com/watch?v=6Z3EfejbCuY). The icon picks a color from the core component on an instance locally in the library file, but not in the external file that is using this library. So annoying…
- Active Member
- August 21, 2024
This an issue that has been there for years btw, has been talked about a lot I believe as well. Still no fix unfortunately.
- New Participant
- October 14, 2024
We also have a design system with different visual densities and a lot of components and symbol components nested within them. All icons have an identical structure, the same naming, etc. AAAAND we have the same problem: the icon color assigned/overridden in the component is reset to the default value when the density is changed via the variable mode (see the red button in the attached example).
This currently destroys our entire design system principle.
The workaround with a masked icon and color range within the main component works, but is cumbersome given the number of components and also involves unnecessary layers.
Pleeeeaaaase dear Figma team @Celine_Figma: this is really not practicable (not even the workaround), please bring us a solution soon! Thanks 🩶
- Community Support
- October 15, 2024
Thank you for your honest and detailed feedback. We’ve shared this issue with our internal team.
We appreciate your patience.
Toku
- New Participant
- October 16, 2024
I had this problem when variables didn’t exist. Then they rolled out variables, problem solved. I even told my team to use color variables on buttons or any components that were using instance swap. For about a year it worked just fine. Then… only God knows what happened 🤣. What use do components have at this point.
- New Member
- December 5, 2024
Have same problem please fix this Figma (was working fine before)
- New Member
- January 23, 2025
Having the same problem here. Is there any update on the issue?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK