I’m trying to set up two modes/themes with variables, and since our tokens between the themes are not named 1:1 I need to add component specific name for each token for the themes to work. Like this:
Variable group name: Badge
Variable name: Background
Theme 1: bgBrand
Theme 2: blue-300
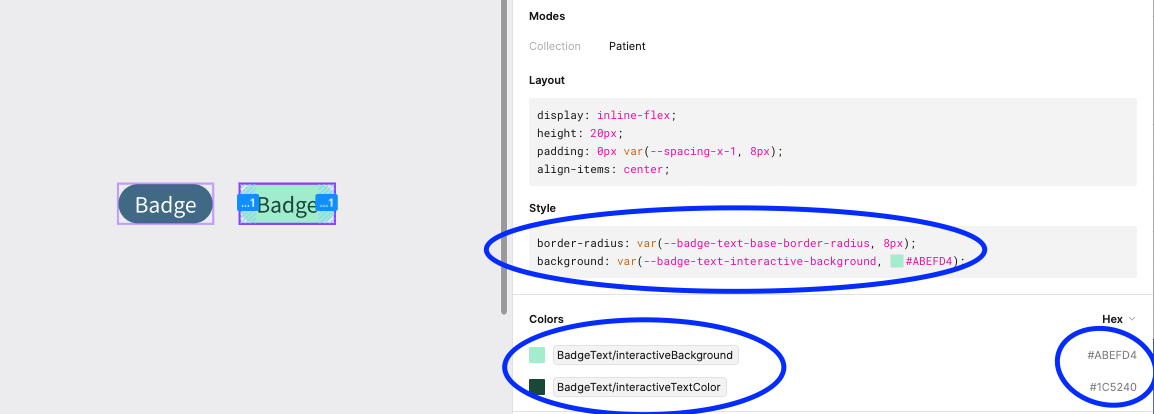
Everything works fine, until I inspect the component in dev mode. The only variable name visible to developers is --badge-background + a hex code. This is not very helpful since they need to know which color variable is linked to each theme. As in this example, the developer working in Theme 1 needs to know that the component background uses the variable bgBrand.
For me it’s a blocker for using modes/themes in Figma. Currently I have two identical Figma component libraries for each theme, and I was really hoping for a solution to merge them into one.
Does anyone else have this issue? If so, did you find a solution?