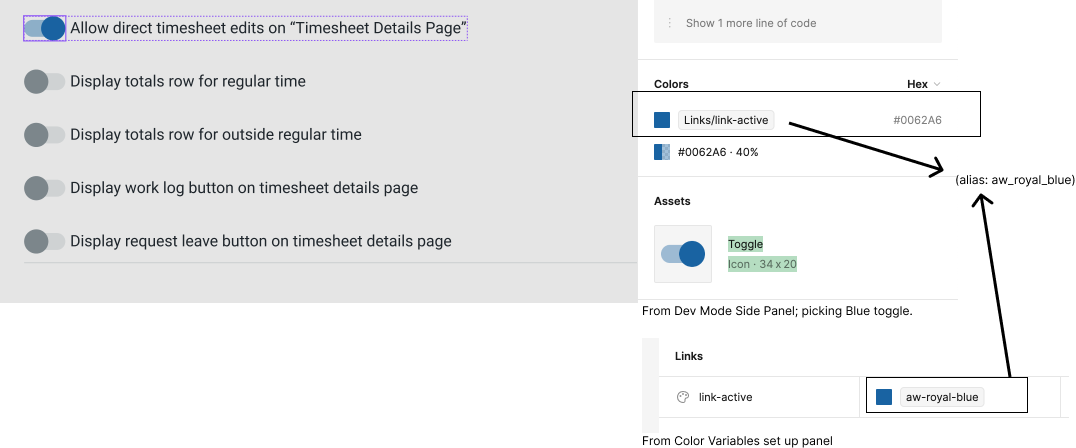
Hi. I have set up all my color variables in my design system “App_Usage_Collection.” But my devs use storybook and they call the colors by their primitive names, so I set up another collection of color variables called _Storybook. I alias the Storybook Primitives in the App_Color_Usage collection. BUT in dev mode I only see the app_color_usage collection variable name, not the alias. Can we also please see the alias listed? Thanks! 🙏
LAUNCHED: Include color variable alias in dev mode side panel
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.