Updated to add: this only happens when the object has a Boolean property. So I guess the question is, how to make use of the boolean property within a variant.
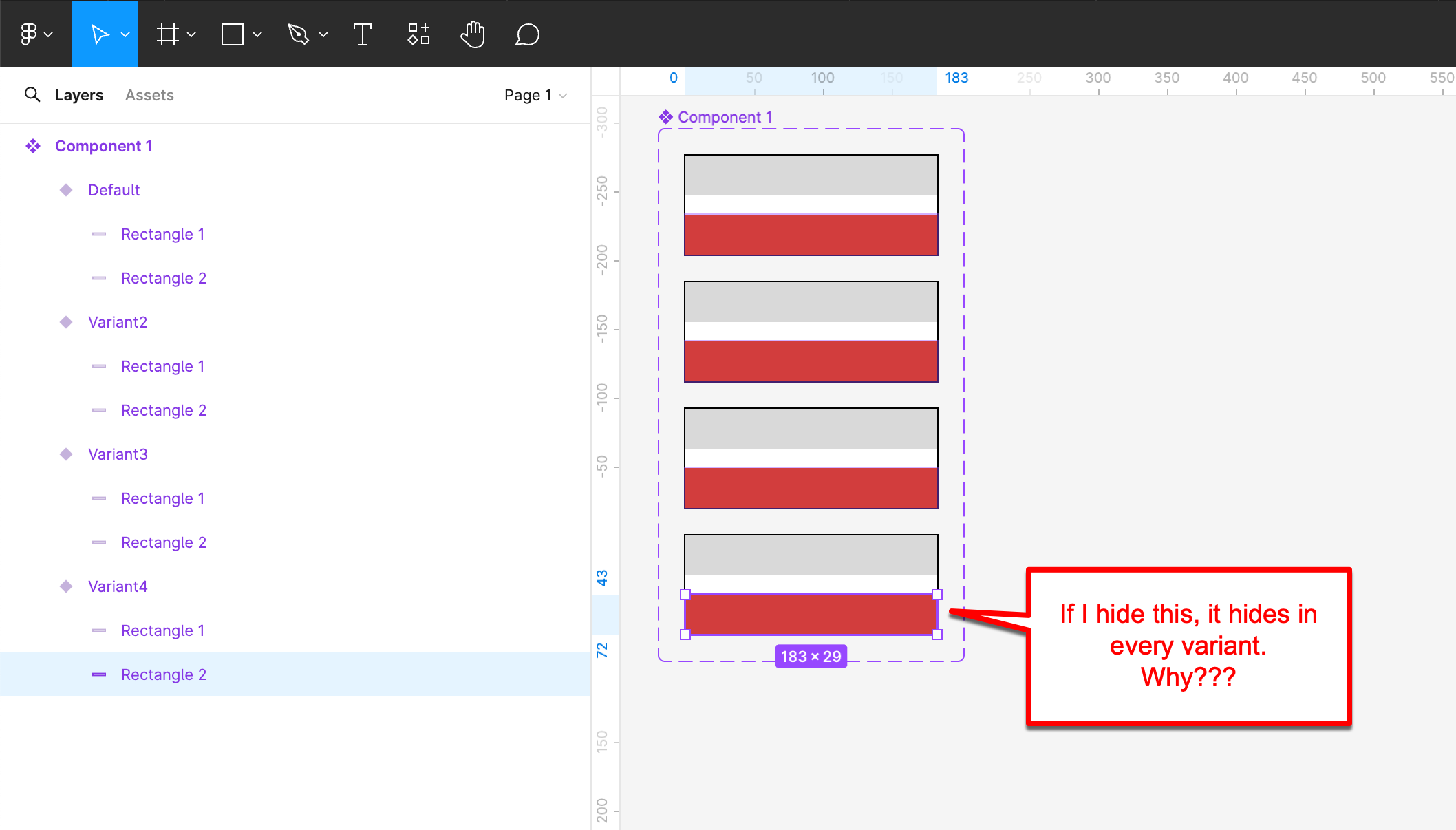
I’m trying to create a component where some elements are hidden by default in one or more variants.
But whenever I hide the element, it hides it in EVERY SINGLE variant.
I feel like I must be missing something very obvious but this makes no sense to me…
Can anyone help?
thanks in advance