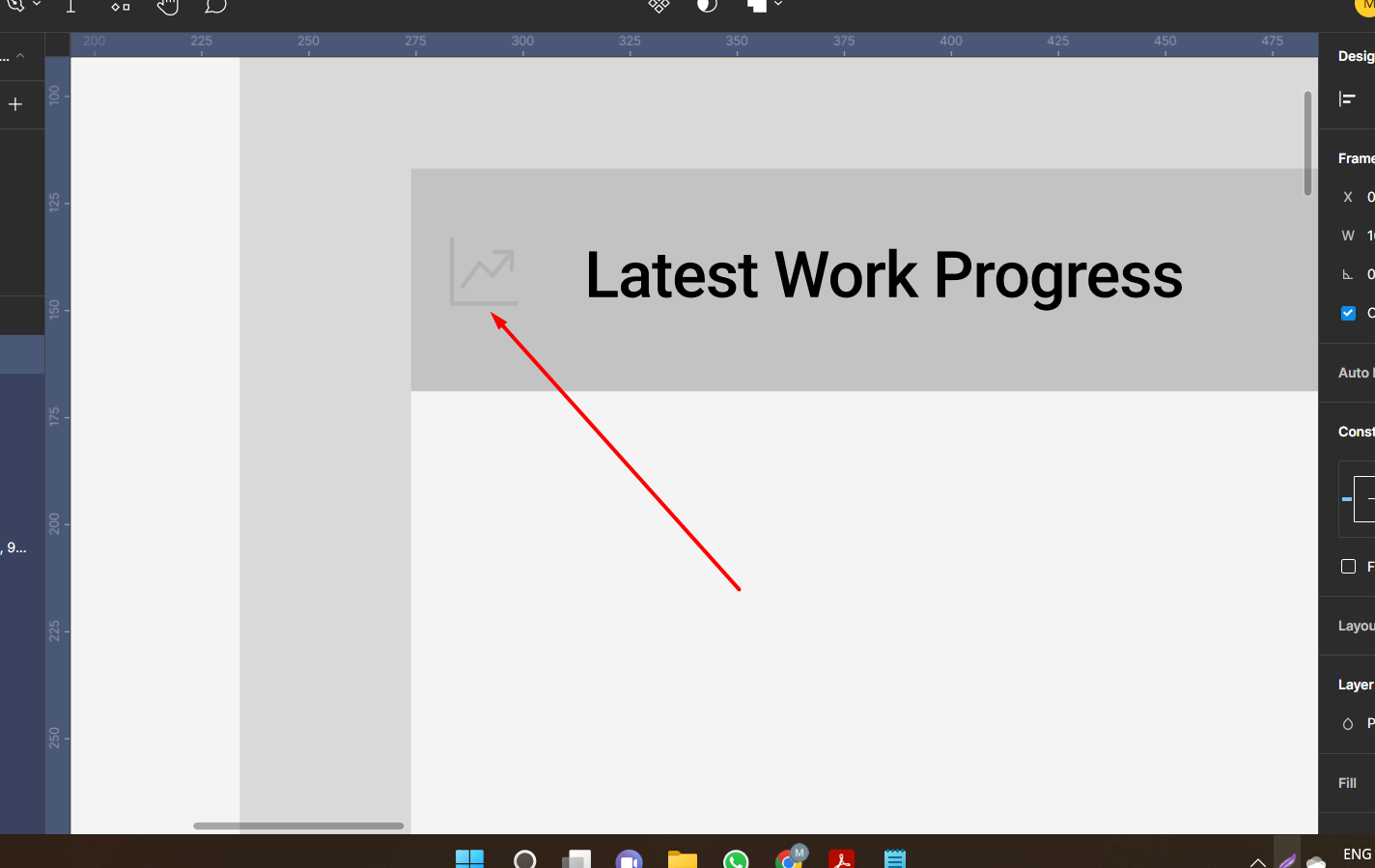
Why the icon I have imported from Icon Plugin, changes colour when I put it on prototype? How do I turn it back to be black?
Solved
Icon doesn't change colour
Best answer by Avokadomos
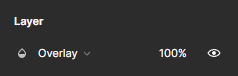
The reason is that the frame you’ve put the icons in has its blending mode set to overlay. If it’s set to anything other than normal or pass through, your colors will blend with the background in different ways.

This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.