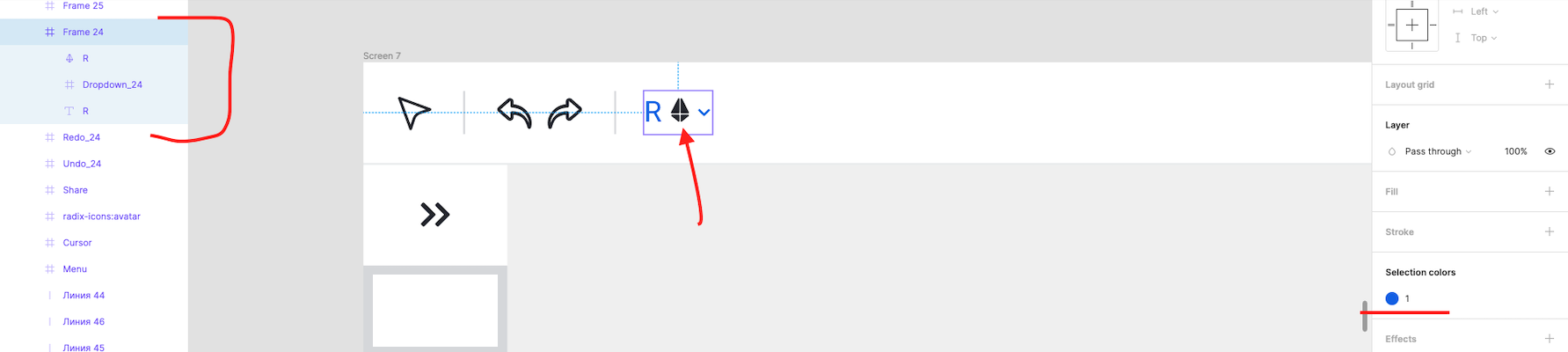
This is the second time this week. I can change the colors in the component, but for some children have bugs with color change. It is displayed as in all elements of the group the same color, but if you select one, it shows another, which is not subject to change.
Only restarting the application helps to solve the problem, restarting the project does not help.
Question
I can't change color of child element
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.