I’ve seen components laid out in very different ways on other Figma files but haven’t figured out how to mimic that behaviour.
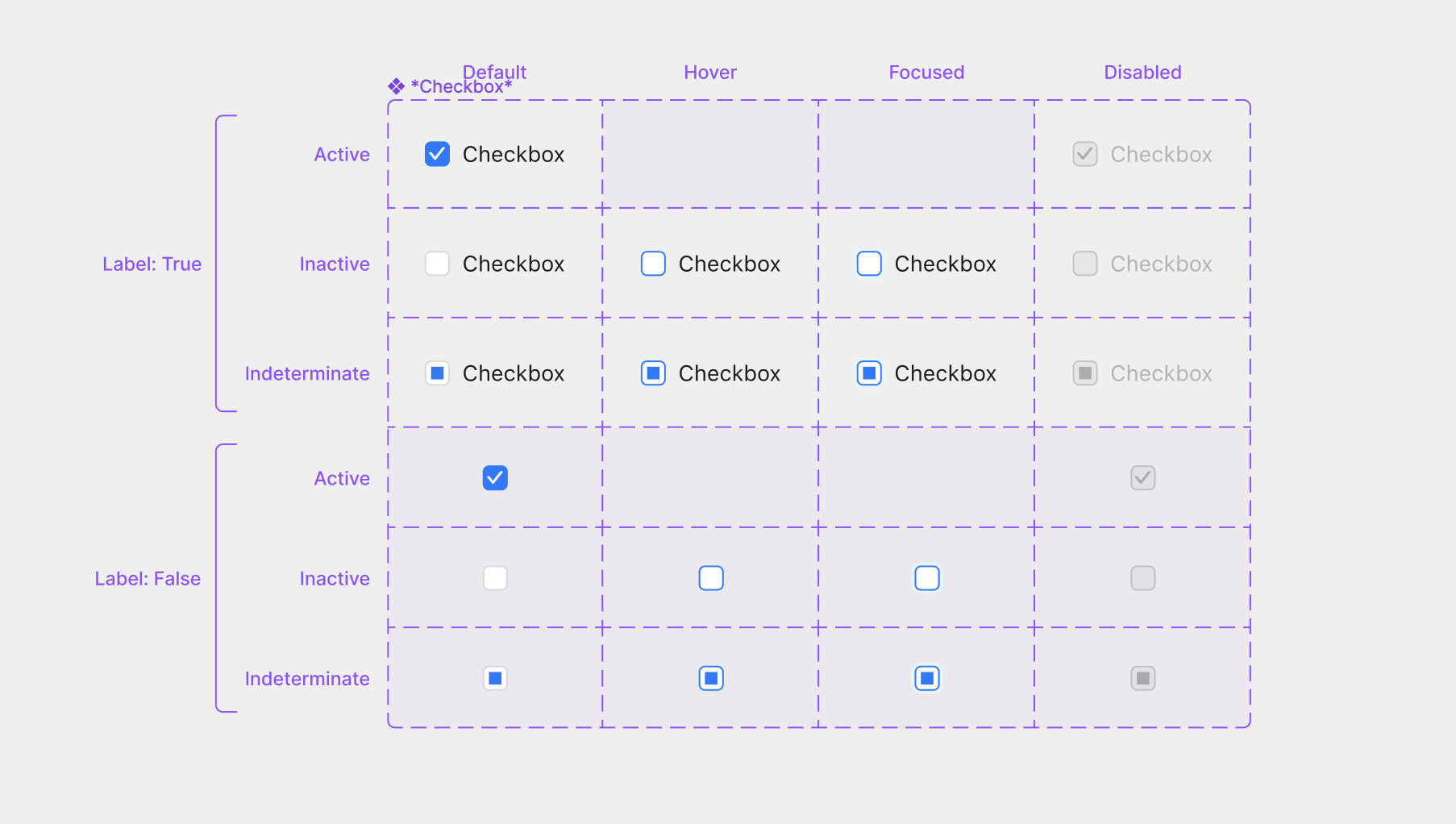
For instance, in the Ant Design UI library, they are able to show all variants of a components with their respective property labels like this:
But when I try to create all of these components myself, I only have the main dashed purple border, no labels or grid-based organization.
I know the extra purple UI in the first screenshot is a native Figma feature since those elements are not in the layers pane. How can I get my components to show up like the screenshot?
Thanks!