Hi, good afternoon~
Hi all, I’m having a very bizarre issue with SVG icons created by Figma.
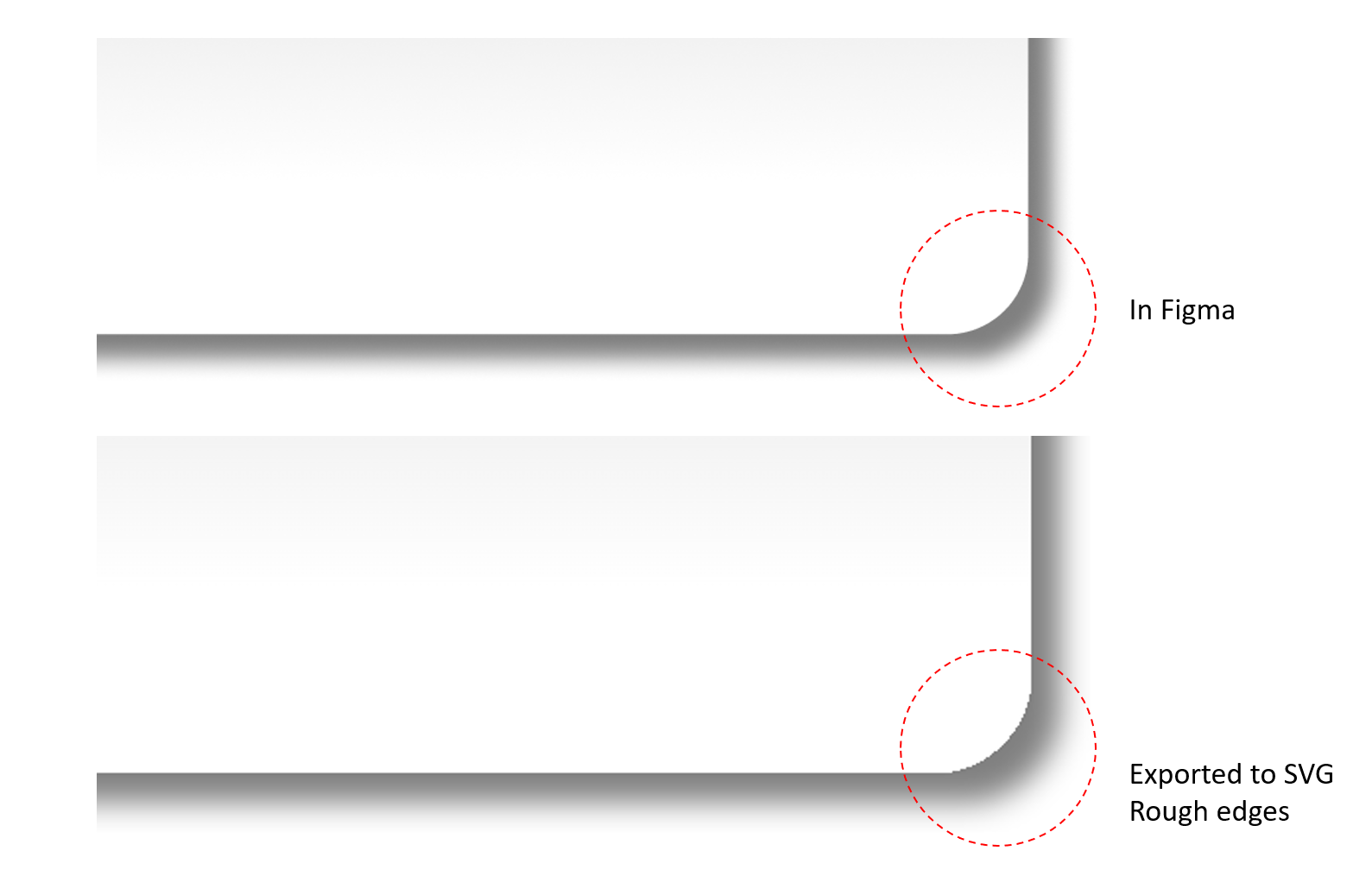
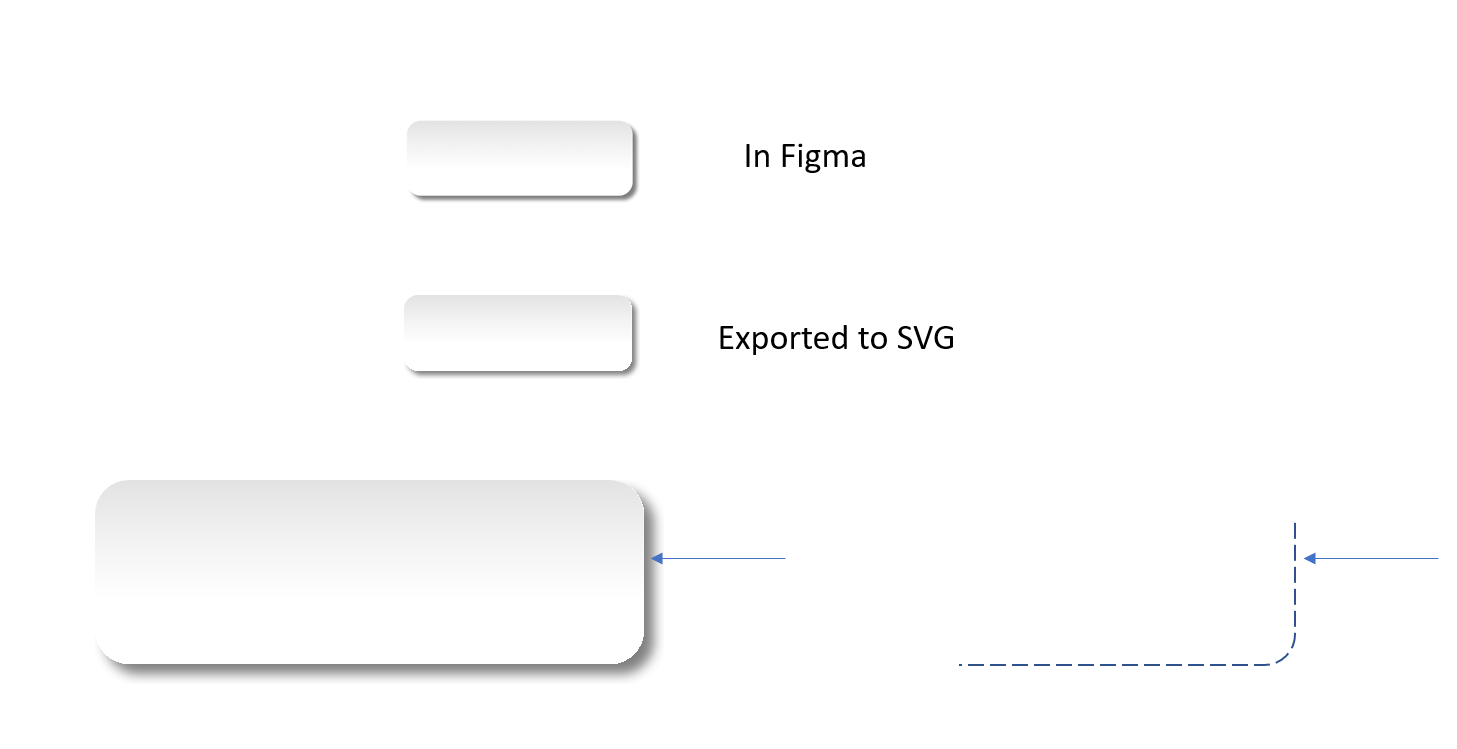
For example, the icon I created in Figma looks perfect and the edge was very smooth.
But once the icon was converted into SGV, the resolution of the icon will drop sharply.
In particular, the corner of the icon appeared jagged in the corner. And there is also a noticeable white outline around the icon.
I am a bit confused.
Could someone clarify what happened? and how to fix this issue?
Thanks!
Question
How to smooth the jagged edges of SGV icons?
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.