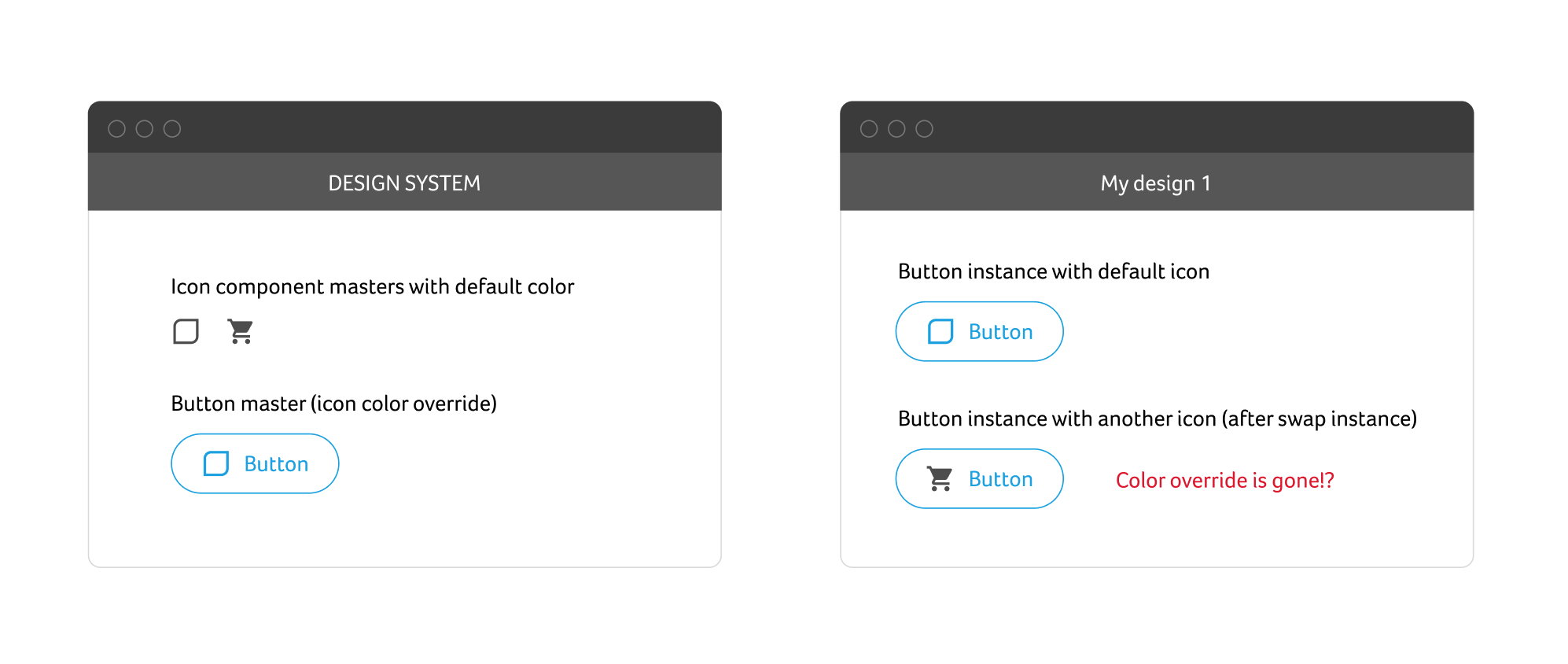
User case:
Simple button that uses an icon of color, which I’d like to keep after swapping it with another icon. It’s very common use case and I have no idea how to achieve. Currently I’m messing up my designs by re-applying color in each and every instance in each and every design after each and every swap.
Design System loses it’s value if designs are not set up to follow it. So I really would like to know this.