Hey, I’ve seen this recent update from Figma and it seems you can only assign text property to the text layer itself, vs passing it down to the nested components.
I want to pass a component property straight to a nested component property of the same type.
The most important things in this regard for me would be:
- Passing the text property from the parent component to the child component
- Passing the instance swap property from the parent component to the child component
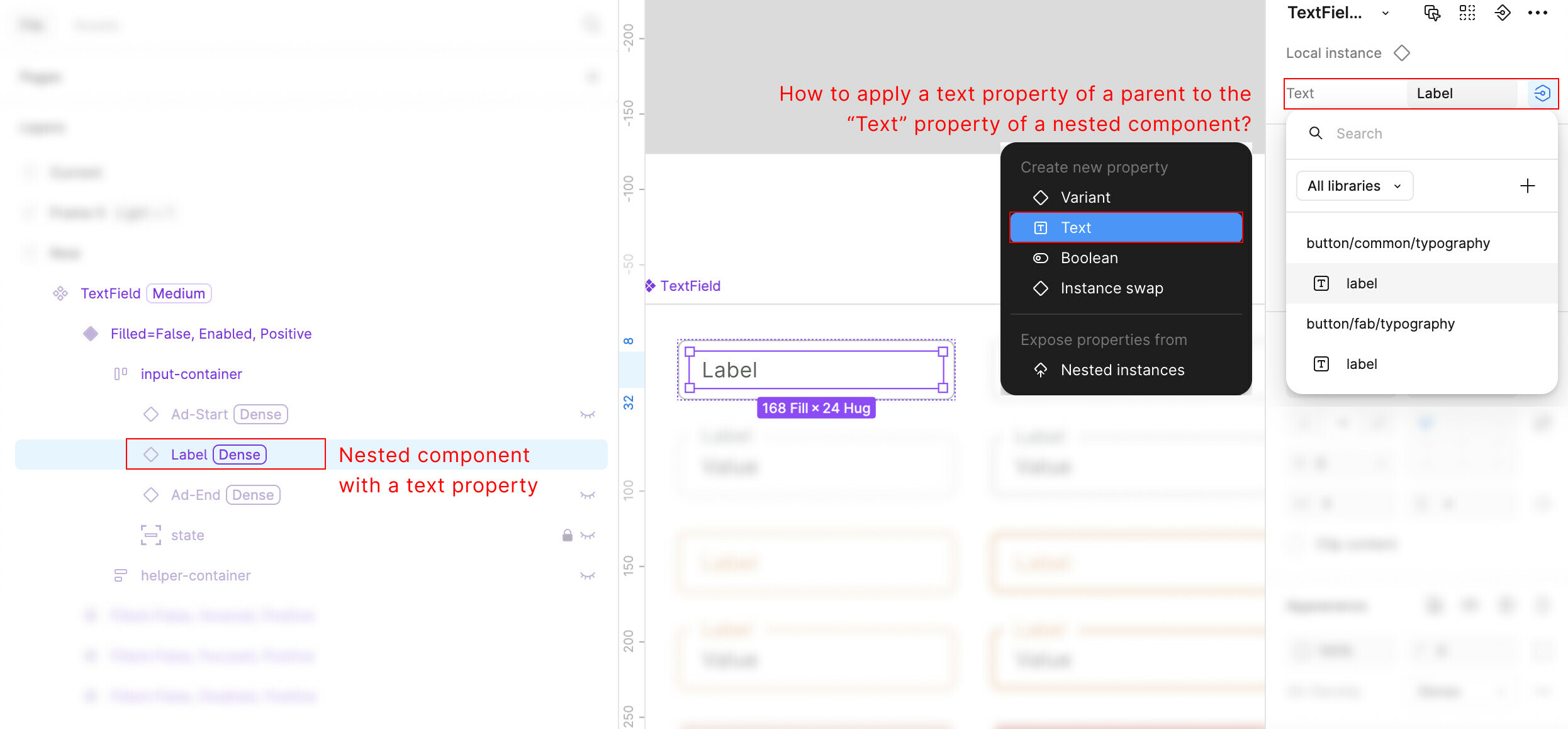
For example, I have a text field with a typography component, called ‘Label’, nested inside this text field component. This Label component has a property called ‘Text’. I’d like to surface its value for the parent component or create a ‘Label’ text property on the parent component and pass its value to the Label component’s Text property
Right now, I’m relying on exposing nested instance properties to the parent, but this creates a lot of garbage on the right panel, especially if the text field from the example is used alongside the other components, each built in the same way. As a result, I have a lot of exposed properties on the right panel, which could be replaced if I could assign the property on the parent to its child component. Detaching isn’t an option as I’d like to preserve my nested components intact.