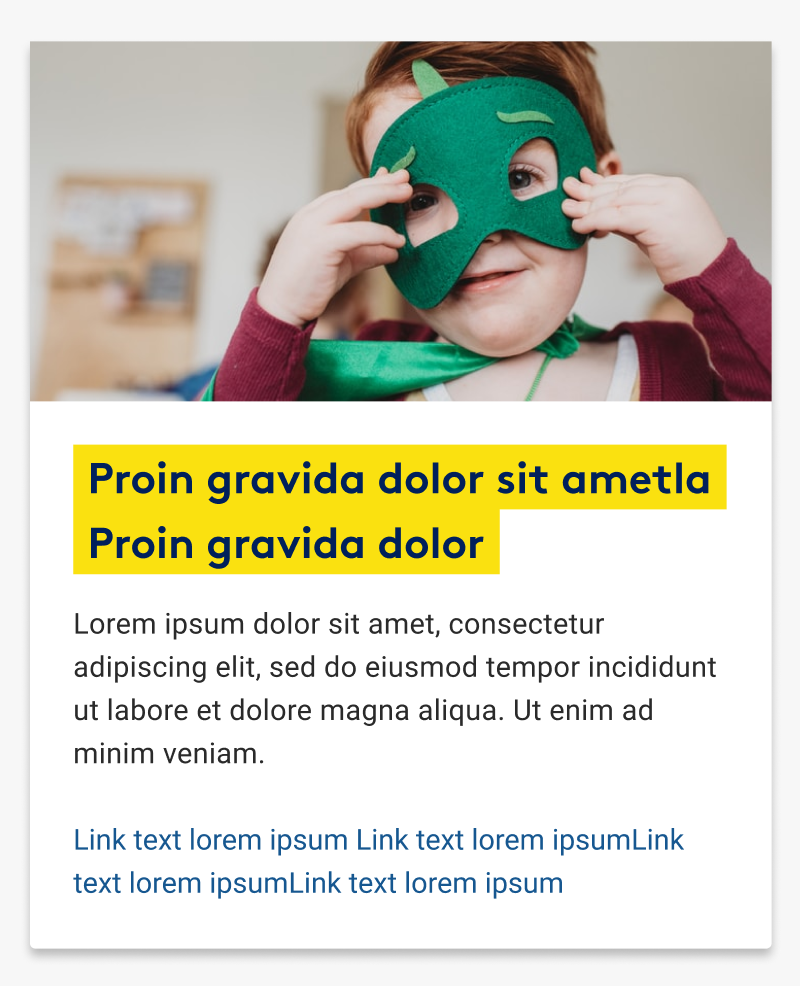
I would like to have text with background colour and I want the background colour to adjust according to the length of the text (Single line or multi line text). For e.g. I would like to create the card shown below with 2 lines of heading text having yellow background.
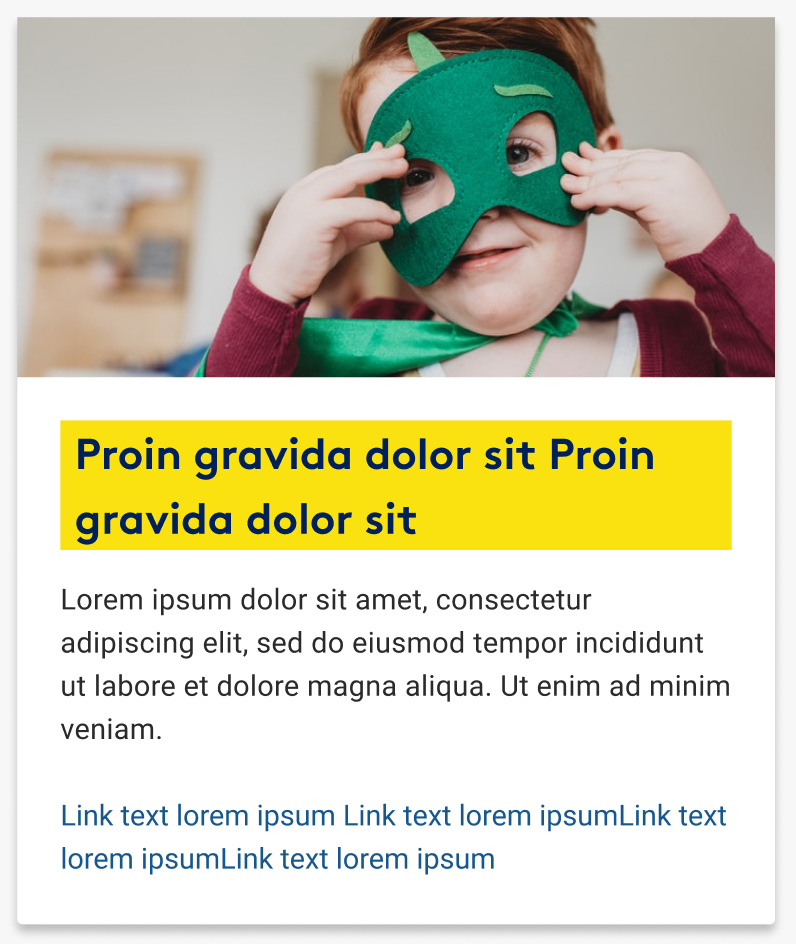
When I created the card using auto layout, the background colour filled the entire container of the heading text as shown below.