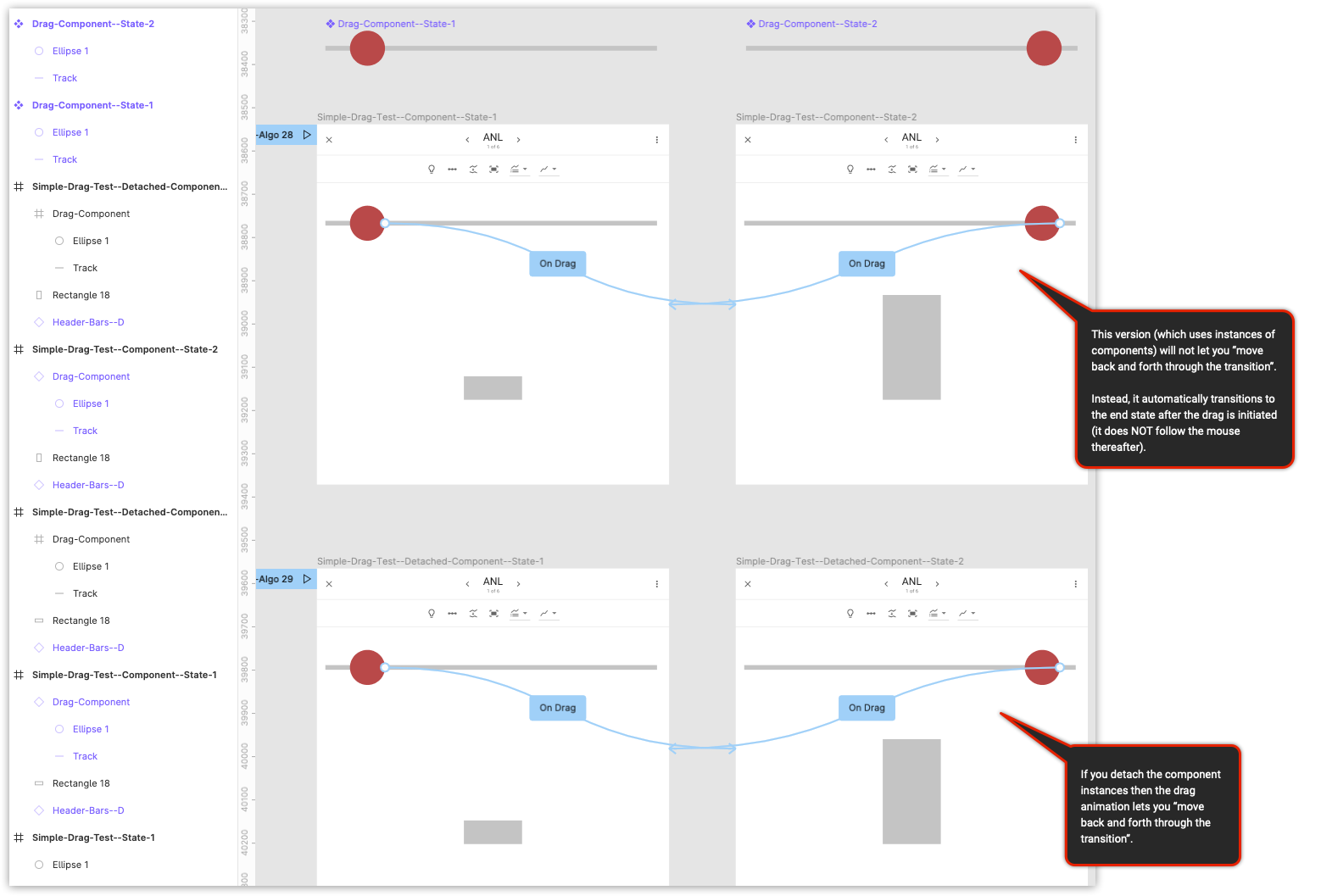
The docs say that dragging “allows you to move back and forward through the transition”. That works fine when all of your elements are “loose” elements (not in components).
But I’ve found that when you use components it breaks the ability to “move back and forward…”.
Instead, dragging just goes to the end state without any mouse control after the drag was first initiated.
Is this expected behavior?
I don’t want to detach all of my components just to be able to properly show drag behavior.